flexBox 开启的情况下
在 《flexBox 没有启用的情况下》 的文章的代码加上 display: flex。
总结:
Web 和 微信小程序的表现一致。
React Native 的flex的相关属性不是完全依照w3c规范提供的各种值,对其中的某些属性值进行了阉割。
React Native 的 flexDirection 默认值为 column,而 Web 的 flex-direction 默认值为 row。
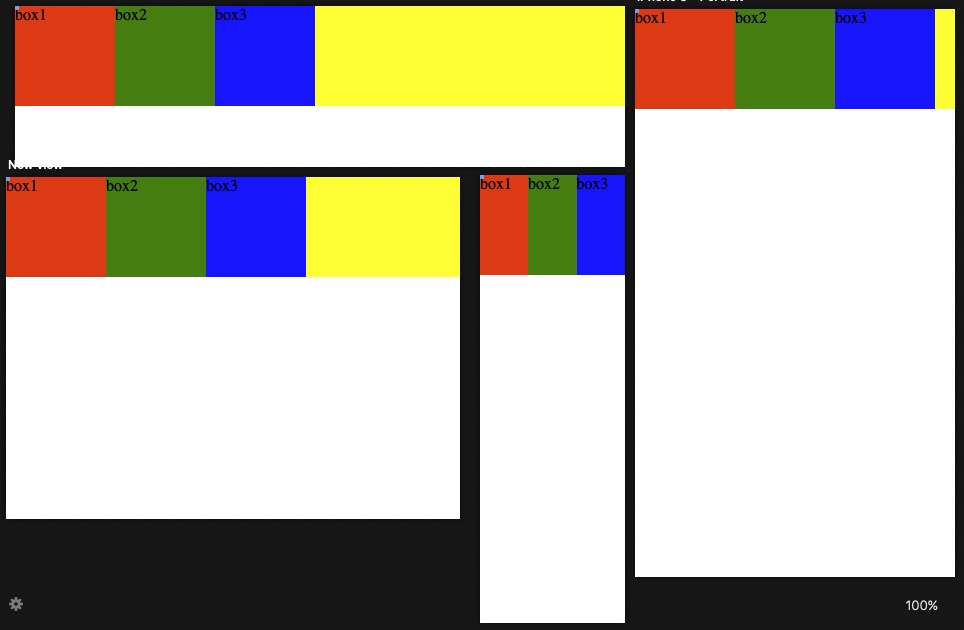
1.Web
.contain {
display: flex;
width: 100vw;
background:#ffff00;
}

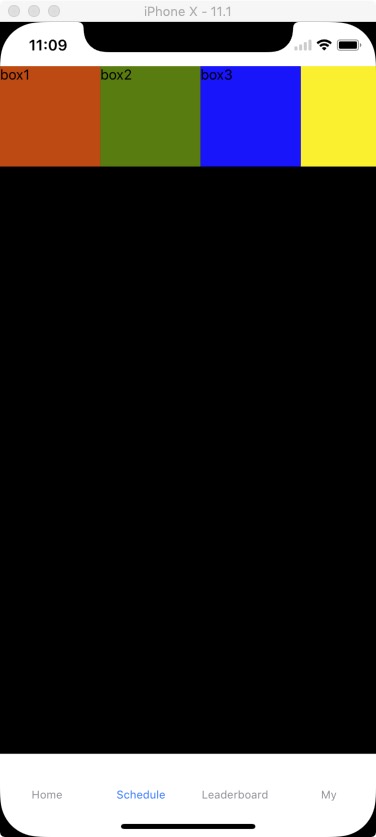
2.React Native
display: 'flex',
flexDirection: 'row',
将上面的代码写在 container 处,发现并没有任何变化。
将上面的代码写在 contain 处,发现发生变化了。

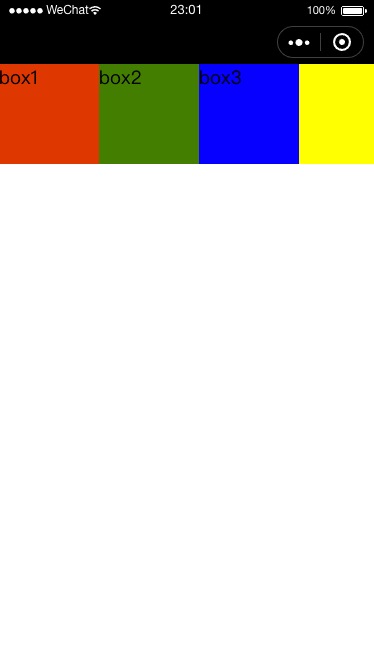
3.微信小程序
.contain{
display: flex;
background-color: yellow;
width: 100%;
}