flexBox 没有启用的情况下
提示
web、微信小程序支持设置宽度占满屏:
width: 100%; 或写成 width: 100vw;
web、微信小程序没有竖屏时切换到横屏的需求,而React Native实现这一需求会有很大麻烦,详情见于下文。(PS:还是flex 好。)
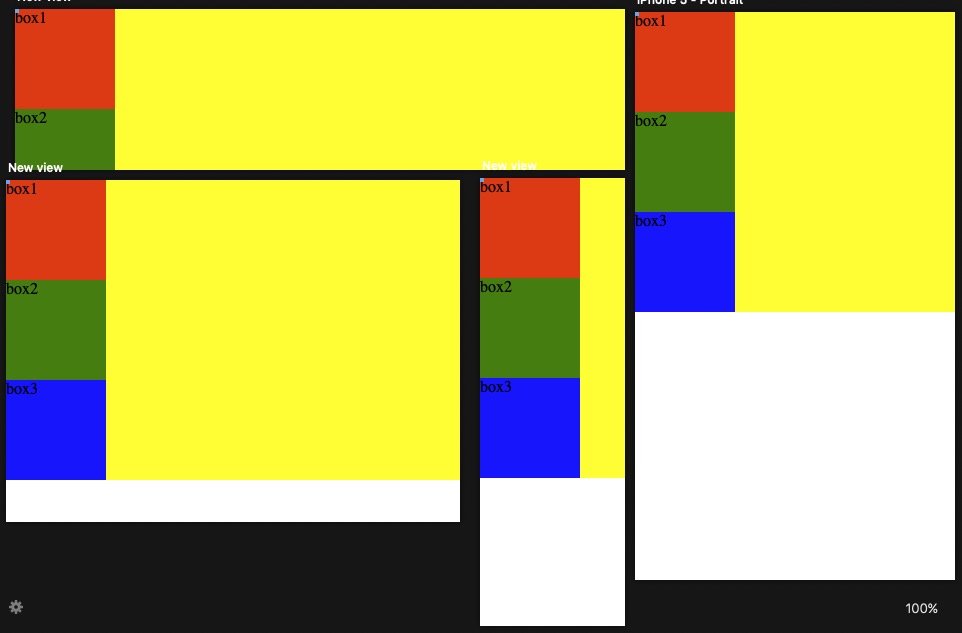
1.Web
<div class="contain">
<div class="item item1">box1</div>
<div class="item item2">box2</div>
<div class="item item3">box3</div>
</div>
.contain {
width: 100%;
background:#ffff00;
}
.item {
height:100px;
width: 100px;
}
.item1 {
background-color: red;
}
.item2 {
background-color: green;
}
.item3 {
background-color: blue;
}

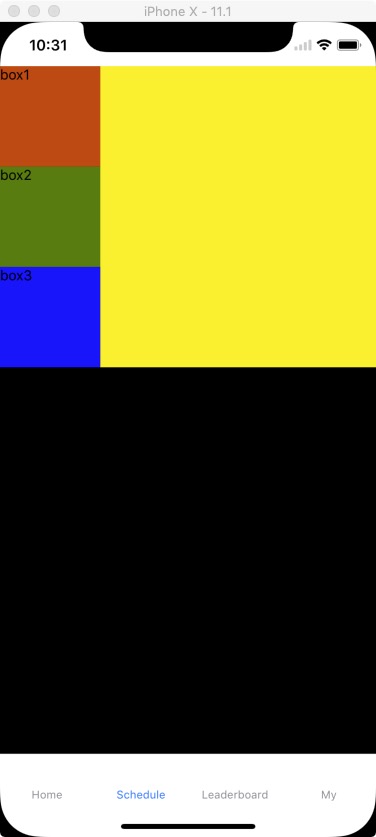
2.React Native
<View style={styles.container}>
<SafeAreaView>
<View style={styles.contain}>
<View style={[styles.item,styles.item1]}><Text>box1</Text></View>
<View style={[styles.item,styles.item2]}><Text>box2</Text></View>
<View style={[styles.item,styles.item3]}><Text>box3</Text></View>
</View>
</SafeAreaView>
</View>
const styles = StyleSheet.create({
container: {
width: mzcKit.size.width,
backgroundColor: '#ffffff',
},
contain: {
backgroundColor: '#fff000',
},
item: {
width:100,height:100,
},
item1: {
backgroundColor:'#da3800'
},
item2: {
backgroundColor:'#447e00'
},
item3: {
backgroundColor:'#0500ff'
},
});

当 container 和 contain 不管有没有设置都会是这个效果。

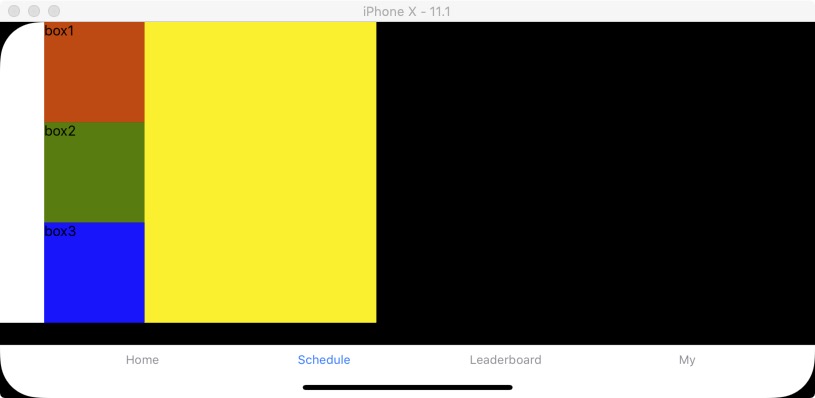
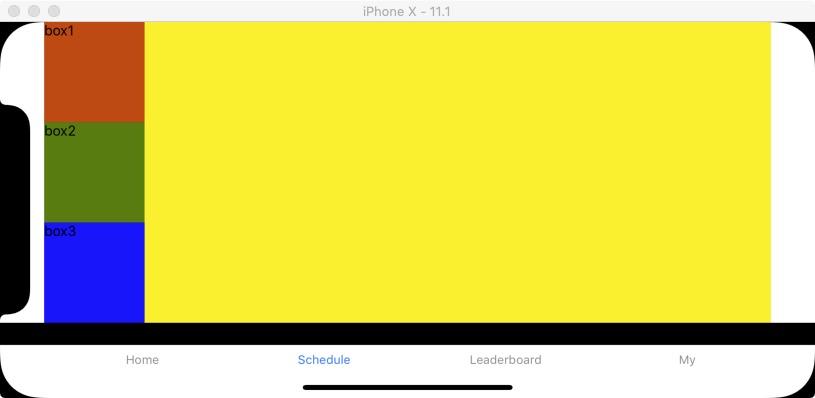
当 container 设置了 width: mzcKit.size.width 而且 contain 没有设置该值时,从竖屏到横屏后的效果。

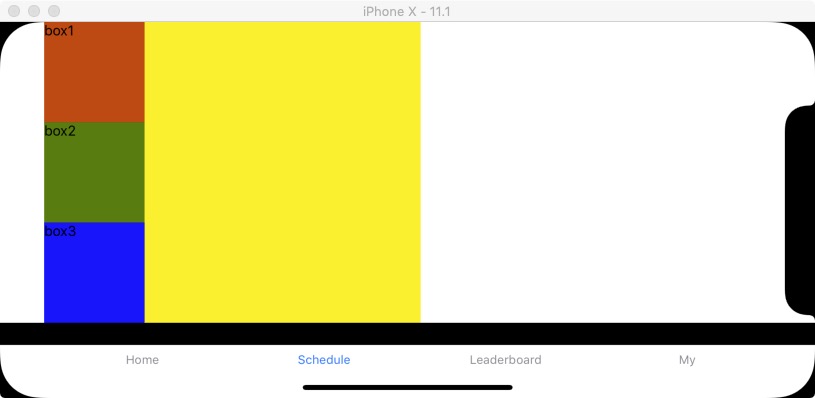
当 contain 设置了 width: mzcKit.size.width 而且 container 没有设置该值时,从竖屏到横屏后的效果。

当 contain 和 container 都没有设置 width: mzcKit.size.width 时,从竖屏到横屏后的效果。
3.微信小程序
<view class="contain">
<view class="item item1">box1</view>
<view class="item item2">box2</view>
<view class="item item3">box3</view>
</view>
.contain{
background-color: yellow;
width: 100%;
}
.item {
height: 100px;
width: 100px;
}
.item1 {
background-color: red;
}
.item2 {
background-color: green;
}
.item3 {
background-color: blue;
}

