1.

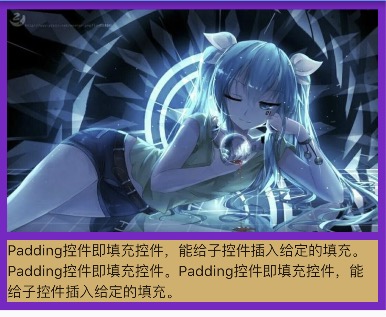
Container(
color: MZC.randomColor(),
padding: EdgeInsets.fromLTRB(8, 8, 8, 8),
margin: EdgeInsets.fromLTRB(0, 0, 0, 8),
child: Column(
// mainAxisSize: MainAxisSize.max,
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Image.network(
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1556127407373&di=405c30018111b97a5c60307da34a74a7&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201512%2F11%2F20151211071320_dHKxB.thumb.700_0.jpeg'),
Padding(
padding: EdgeInsets.fromLTRB(0, 8, 0, 8),
child: Container(
color: MZC.randomColor(),
child: Text(
'Padding控件即填充控件,能给子控件插入给定的填充。Padding控件即填充控件。Padding控件即填充控件,能给子控件插入给定的填充。'),
)),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 0),
child: Container(
child: Text(
'2019-01-01 00:00:00 2019-01-0100:00:002019-01-0100:00:002019-01-0100:00:00'),
color: MZC.randomColor(),
),
),
],
),
)
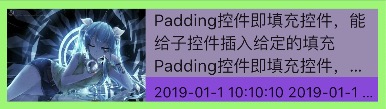
2.

Container(
color: MZC.randomColor(),
padding: EdgeInsets.fromLTRB(0, 0, 0, 8),
margin: EdgeInsets.fromLTRB(0, 0, 0, 8),
child: Column(
// mainAxisSize: MainAxisSize.max,
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Image.network(
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1556127407373&di=405c30018111b97a5c60307da34a74a7&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201512%2F11%2F20151211071320_dHKxB.thumb.700_0.jpeg'),
Padding(
padding: EdgeInsets.fromLTRB(8, 8, 8, 8),
child: Container(
color: MZC.randomColor(),
child: Text(
'Padding控件即填充控件,能给子控件插入给定的填充。Padding控件即填充控件。Padding控件即填充控件,能给子控件插入给定的填充。'),
)),
Padding(
padding: EdgeInsets.fromLTRB(8, 0, 8, 0),
child: Container(
child: Text(
'2019-01-01 00:00:00 2019-01-0100:00:002019-01-0100:00:002019-01-0100:00:00'),
color: MZC.randomColor(),
),
),
],
),
)
3.

Container(
color: MZC.randomColor(),
padding: EdgeInsets.fromLTRB(8, 8, 8, 0),
margin: EdgeInsets.fromLTRB(0, 0, 0, 8),
child: Column(
// mainAxisSize: MainAxisSize.max,
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Image.network(
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1556127407373&di=405c30018111b97a5c60307da34a74a7&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201512%2F11%2F20151211071320_dHKxB.thumb.700_0.jpeg'),
Padding(
padding: EdgeInsets.fromLTRB(0, 8, 0, 8),
child: Container(
color: MZC.randomColor(),
child: Text(
'Padding控件即填充控件,能给子控件插入给定的填充。Padding控件即填充控件。Padding控件即填充控件,能给子控件插入给定的填充。'),
)),
],
),
)
4.

Container(
color: MZC.randomColor(),
padding: EdgeInsets.fromLTRB(8, 8, 8, 8),
// margin: EdgeInsets.fromLTRB(0, 0, 0, 8),
child: Row(
// mainAxisSize: MainAxisSize.max,
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
height: 90,
width: 134,
child: Image.network(
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1556127407373&di=405c30018111b97a5c60307da34a74a7&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201512%2F11%2F20151211071320_dHKxB.thumb.700_0.jpeg',
fit: BoxFit.fill,
),
),
Expanded(
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
padding: EdgeInsets.fromLTRB(8, 0, 0, 0),
child: Text(
'Padding控件即填充控件,能给子控件插入给定的填充',
maxLines: 3,
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.start,
),
),
Container(
padding: EdgeInsets.fromLTRB(8, 0, 0, 0),
// height: 30,
child: Text(
'2019-01-1 10:10:10 2019-01-1 10:10:10',
maxLines: 1,
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.start,
),
),
],
),
),
],
),
)
5.

Container(
color: MZC.randomColor(),
padding: EdgeInsets.fromLTRB(8, 8, 8, 8),
// margin: EdgeInsets.fromLTRB(0, 0, 0, 8),
child: Row(
// mainAxisSize: MainAxisSize.max,
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
height: 90,
width: 134,
child: Image.network(
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1556127407373&di=405c30018111b97a5c60307da34a74a7&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201512%2F11%2F20151211071320_dHKxB.thumb.700_0.jpeg',
fit: BoxFit.fill,
),
),
Expanded(
child: Column(
// mainAxisSize: MainAxisSize.max,
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: EdgeInsets.all(0),
child: Container(
padding: EdgeInsets.fromLTRB(8, 0, 0, 0),
color: MZC.randomColor(),
height: 66,
child: Text(
'Padding控件即填充控件,能给子控件插入给定的填充Padding控件即填充控件,能给子控件插入给定的填充Padding控件即填充控件,能给子控件插入给定的填充',
maxLines: 3,
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.start,
style: TextStyle(
fontSize: 16,
),
),
),
),
Container(
color: MZC.randomColor(),
padding: EdgeInsets.fromLTRB(8, 0, 0, 0),
height: 24,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Text(
'2019-01-1 10:10:10 2019-01-1 10:10:10',
maxLines: 1,
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.start,
)
],
),
),
],
),
),
],
),
)
6.

Container(
height: 100,
child: Row(
children: <Widget>[
Expanded(
flex: 3,
child: Container(
color: MZC.randomColor(),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 50,
height: 50,
color: MZC.randomColor(),
margin: EdgeInsets.fromLTRB(0, 0, 0, 8),
),
Text('data')
],
),
),
),
Expanded(
flex: 2,
child: Container(
color: MZC.randomColor(),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('19:000'),
Container(
child: Text(
'VS',
style: TextStyle(fontSize: 20),
),
margin: EdgeInsets.fromLTRB(0, 3, 0, 3),
),
Container(
width: 80,
height: 30,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: MZC.randomColor()),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('进行中'),
],
),
)
],
),
),
),
Expanded(
flex: 3,
child: Container(
color: MZC.randomColor(),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 50,
height: 50,
color: MZC.randomColor(),
margin: EdgeInsets.fromLTRB(0, 0, 0, 8),
),
Text('data')
],
),
),
),
],
),
)
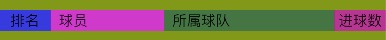
7.

Container(
color: MZC.randomColor(),
height: 40,
child: Row(
children: <Widget>[
Container(
width: 50,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('排名')],
),
),
Expanded(
flex: 2,
child: Container(
padding: EdgeInsets.fromLTRB(8, 0, 0, 0),
color: MZC.randomColor(),
child: Text('球员'),
),
),
Expanded(
flex: 3,
child: Container(
padding: EdgeInsets.fromLTRB(8, 0, 0, 0),
color: MZC.randomColor(),
child: Text('所属球队'),
),
),
Container(
width: 50,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('进球数')],
),
),
],
),
)
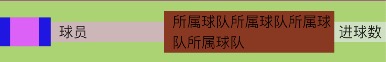
8.

Container(
color: MZC.randomColor(),
height: 60,
child: Row(
children: <Widget>[
Container(
width: 50,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 28,
height: 28,
color: MZC.randomColor(),
)
],
),
),
Expanded(
flex: 2,
child: Container(
padding: EdgeInsets.fromLTRB(8, 0, 0, 0),
color: MZC.randomColor(),
child: Text('球员'),
),
),
Expanded(
flex: 3,
child: Container(
padding: EdgeInsets.fromLTRB(8, 0, 0, 0),
color: MZC.randomColor(),
child: Text('所属球队所属球队所属球队所属球队'),
),
),
Container(
width: 50,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('进球数')],
),
),
],
),
)
9.

Container(
color: MZC.randomColor(),
height: 40,
child: Row(
children: <Widget>[
Container(
width: 40,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('排名')],
),
),
Expanded(
flex: 1,
child: Container(
padding: EdgeInsets.fromLTRB(8, 0, 0, 0),
color: MZC.randomColor(),
child: Text('球队'),
),
),
Container(
width: 40,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('赛')],
),
),
Container(
width: 40,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('胜')],
),
),
Container(
width: 40,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('负')],
),
),
Container(
width: 40,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('点胜')],
),
),
Container(
width: 40,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('点负')],
),
),
Container(
width: 30,
color: MZC.randomColor(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Text('积分')],
),
),
],
),
)
10.

Container(
margin: EdgeInsets.all(8),
padding: EdgeInsets.fromLTRB(8, 8, 8, 8),
color: MZC.randomColor(),
height: 115,
child: Row(
children: <Widget>[
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 70,
height: 70,
color: MZC.randomColor(),
)
],
),
Expanded(
child: Container(
margin: EdgeInsets.fromLTRB(8, 0, 0, 0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('data', style: TextStyle(fontSize: 22),),
Text('data'),
],
),
),
),
Column(
children: <Widget>[
Container(
width: 30,
height: 30,
color: MZC.randomColor(),
)
],
),
],
),
)