Vue 安装与项目创建
1.先安装 vue-cli
用于创建项目
npm i vue-cli -g
2.创建项目
vue init webpack-simple 项目名字
3.进行项目内
cd 项目名字
4.安装相关模块
npm i
4.运行
npm run dev
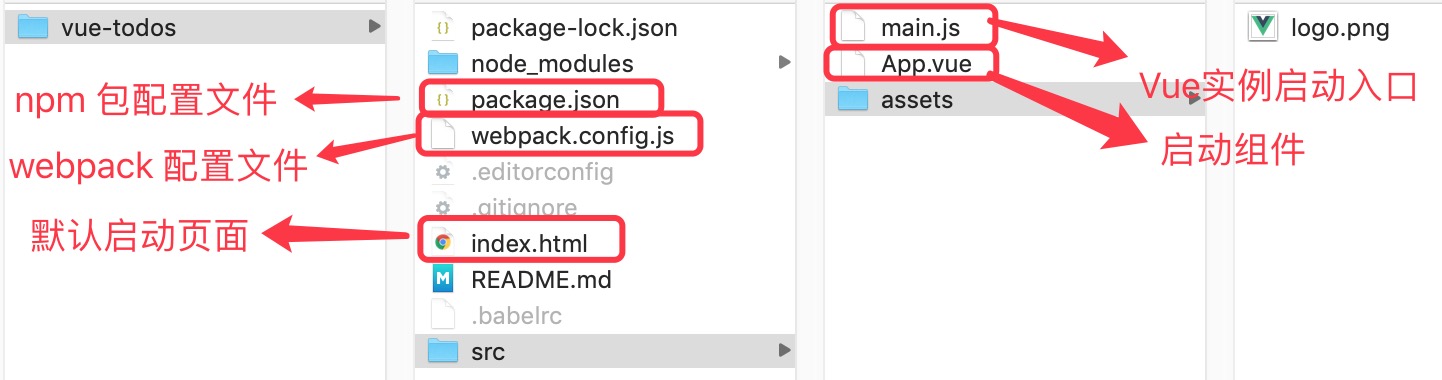
5.代码结构

最简单的Vue组件定义模块: App.vue
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
</style>
<template> 视图模板
<script> 组件定义
<style> 组件样式表
