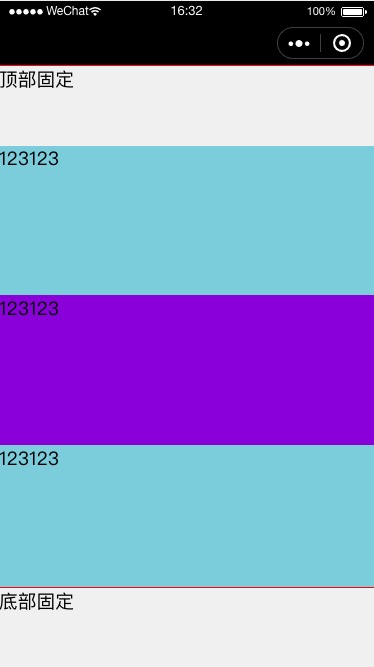
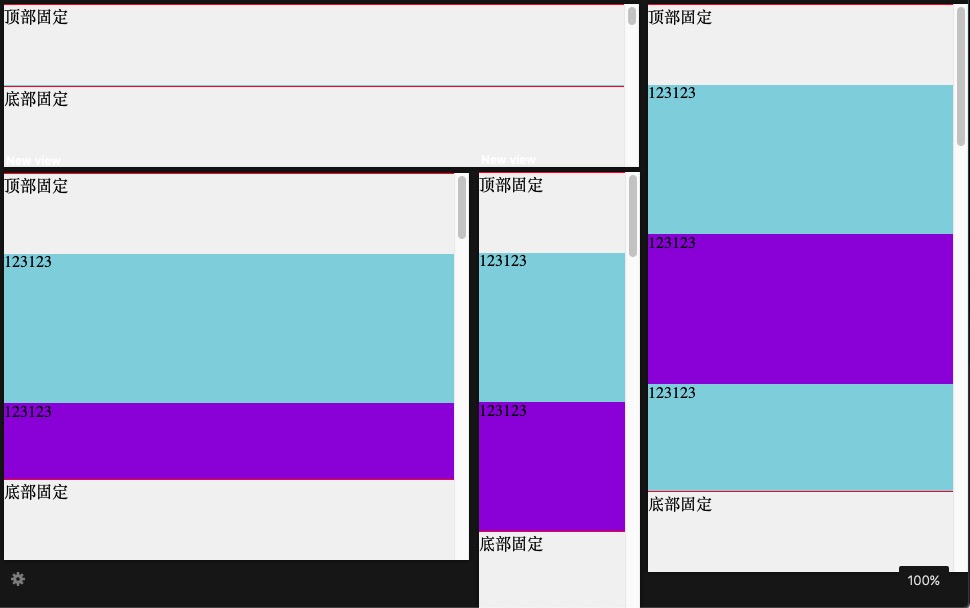
1.Web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
html, body, h1, h2, h3, h4, h5, h6, p, img, ol, ul, li, form, table, tr, th, td {
border: 0;
border-collapse: collapse;
border-spacing: 0;
list-style: none;
margin: 0;
padding: 0;
}
.top {
width:100%;
height:80px;
border-top:1px solid red;
background-color:#f0f0f0;
position:fixed;
top:0;
}
.bottom {
width:100%;
height:80px;
border-top:1px solid red;
background-color:#f0f0f0;
position:fixed;
bottom:0;
}
.goodsListArea{
flex: 1;
background-color: #eeffcc;
margin-top: 80px;
margin-bottom: 80px;
}
.goodsItem{
height: 150px;
}
.getItemColor1{
background-color: #88ccdd;
}
.getItemColor2{
background-color: #8800dd;
}
</style>
</head>
<body>
<div class="top">
顶部固定
</div>
<div class="goodsListArea">
<div class='goodsItem getItemColor1'>123123</div>
<div class='goodsItem getItemColor2'>123123</div>
<div class='goodsItem getItemColor1'>123123</div>
<div class='goodsItem getItemColor2'>123123</div>
<div class='goodsItem getItemColor1'>123123</div>
<div class='goodsItem getItemColor2'>123123</div>
<div class='goodsItem getItemColor1'>123123</div>
<div class='goodsItem getItemColor2'>123123</div>
<div class='goodsItem getItemColor1'>123123</div>
<div class='goodsItem getItemColor2'>123123</div>
<div class='goodsItem getItemColor1'>123123</div>
<div class='goodsItem getItemColor2'>123123</div>
<div class='goodsItem getItemColor1'>123123</div>
<div class='goodsItem getItemColor2'>123123</div>
</div>
<div class="bottom">
底部固定
</div>
</body>
</html>

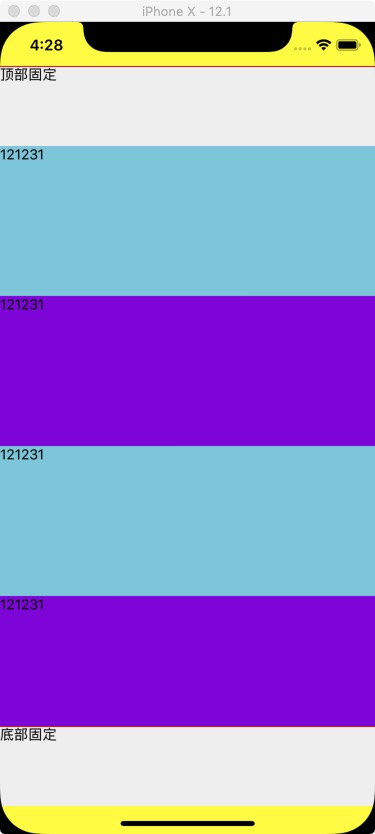
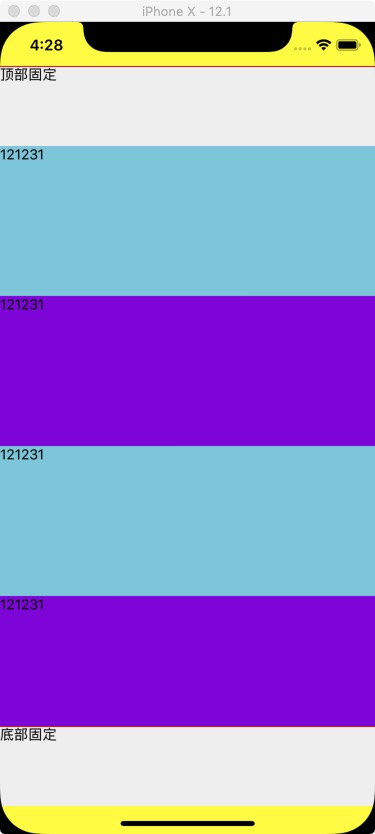
2.React Native
<View style={styles.container}>
<View style={styles.headerArea}>
<Text>
顶部固定
</Text>
</View>
<View style={styles.goodsListArea}>
<ScrollView>
<View style={[styles.goodsItem, styles.goodsItemColor1]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor2]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor1]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor2]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor1]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor2]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor1]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor2]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor1]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor2]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor1]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor2]}><Text>121231</Text></View>
<View style={[styles.goodsItem, styles.goodsItemColor1]}><Text>121231</Text></View>
</ScrollView>
</View>
<View style={styles.bottomerArea}>
<Text>
底部固定
</Text>
</View>
</View>
const styles = StyleSheet.create({
container: {
backgroundColor: '#fffc4c',
flex: 1,
...Tools.ifIphoneX({
//判断是iPhone X
paddingTop: 44,
paddingBottom: 28
}, {
//非iPhone X 的 iOS 设备
paddingTop: 20,
paddingBottom: 0
}, {
//非 iOS 设备
paddingTop: 0,
paddingBottom: 0
}),
},
headerArea: {
height: 80,
backgroundColor: '#f0f0f0',
borderTopColor: '#cb1822',
borderTopWidth: 1,
},
bottomerArea: {
height: 80,
backgroundColor: '#f0f0f0',
backgroundColor: '#f0f0f0',
borderTopColor: '#cb1822',
borderTopWidth: 1,
},
goodsListArea: {
flex: 1,
backgroundColor: '#eeffcc',
},
goodsItem: {
height: 150,
},
goodsItemColor1: {
backgroundColor: '#88ccdd',
},
goodsItemColor2: {
backgroundColor: '#8800dd',
},
});

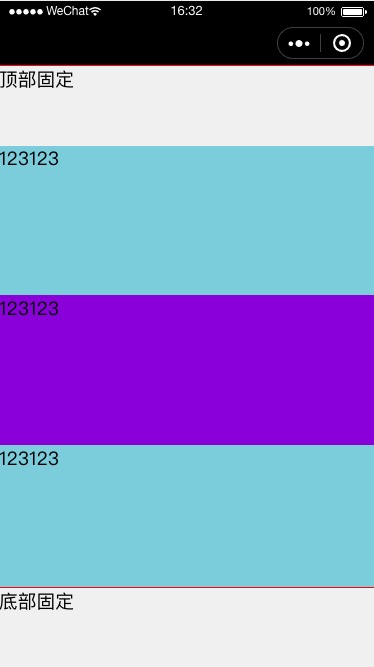
3.微信小程序
<view class="top">
顶部固定
</view>
<view class="goodsListArea">
<view class='goodsItem getItemColor1'>123123</view>
<view class='goodsItem getItemColor2'>123123</view>
<view class='goodsItem getItemColor1'>123123</view>
<view class='goodsItem getItemColor2'>123123</view>
<view class='goodsItem getItemColor1'>123123</view>
<view class='goodsItem getItemColor2'>123123</view>
<view class='goodsItem getItemColor1'>123123</view>
<view class='goodsItem getItemColor2'>123123</view>
<view class='goodsItem getItemColor1'>123123</view>
<view class='goodsItem getItemColor2'>123123</view>
<view class='goodsItem getItemColor1'>123123</view>
<view class='goodsItem getItemColor2'>123123</view>
<view class='goodsItem getItemColor1'>123123</view>
<view class='goodsItem getItemColor2'>123123</view>
</view>
<view class="bottom">
底部固定
</view>
.top {
width:100%;
height:80px;
border-top:1px solid red;
background-color:#f0f0f0;
position:fixed;
top:0;
}
.bottom {
width:100%;
height:80px;
border-top:1px solid red;
background-color:#f0f0f0;
position:fixed;
bottom:0;
}
.goodsListArea{
flex: 1;
background-color: #eeffcc;
margin-top: 80px;
margin-bottom: 80px;
}
.goodsItem{
height: 150px;
}
.getItemColor1{
background-color: #88ccdd;
}
.getItemColor2{
background-color: #8800dd;
}