flexBox align-items baseline
以 flex-direction: row 为参考。
以 justify-content: space-around 为参考。
baseline 以子元素的第一行文字对齐。
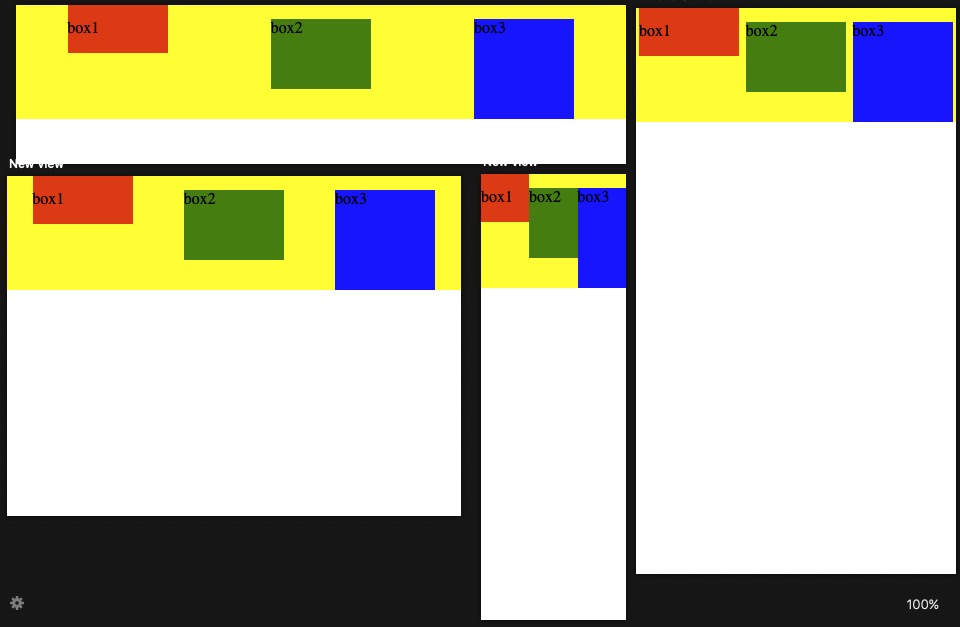
1.Web
.contain {
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: baseline;
width: 100vw;
background:#ffff00;
}
.item1 {
background-color: red;
height: 50px;
display: flex;
align-items: center;
}

2.React Native
不支持 align-items baseline。
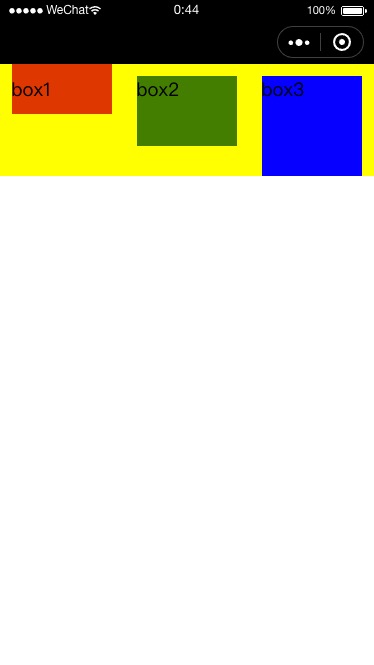
3.微信小程序
.contain{
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: baseline;
background-color: yellow;
width: 100%;
}
.item1 {
background-color: red;
height: 50px;
display: flex;
align-items: center;
}