flexBox align-items center
以 flex-direction: row 为参考。
以 justify-content: space-around 为参考。
center 在侧轴中居中对齐。
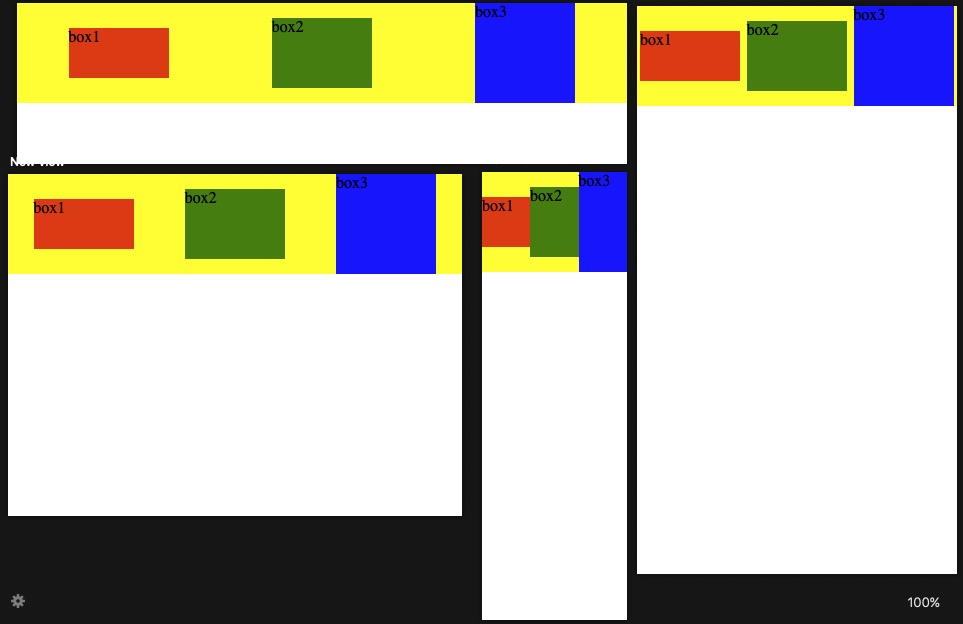
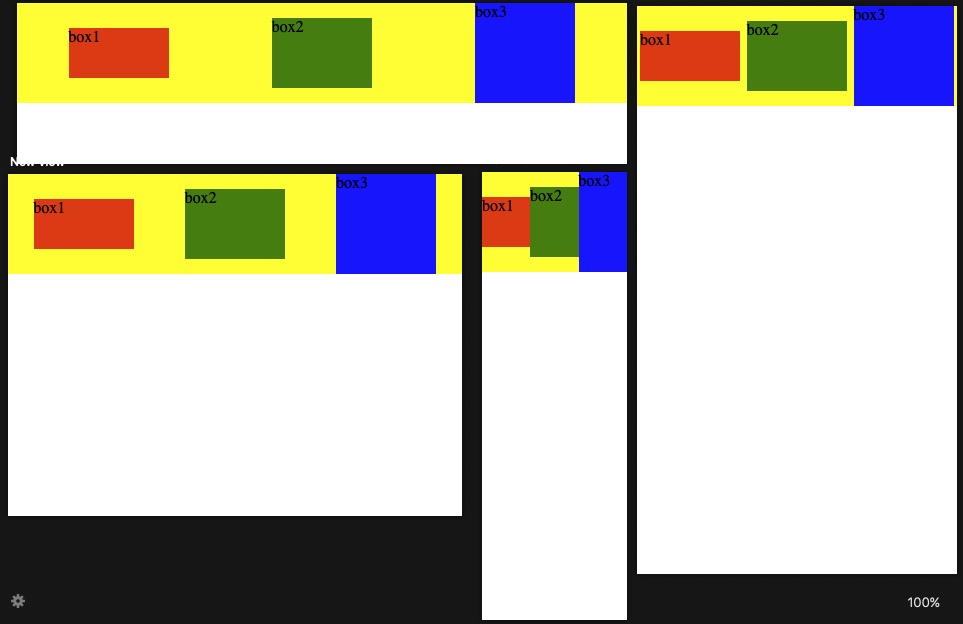
1.Web
align-items: center;

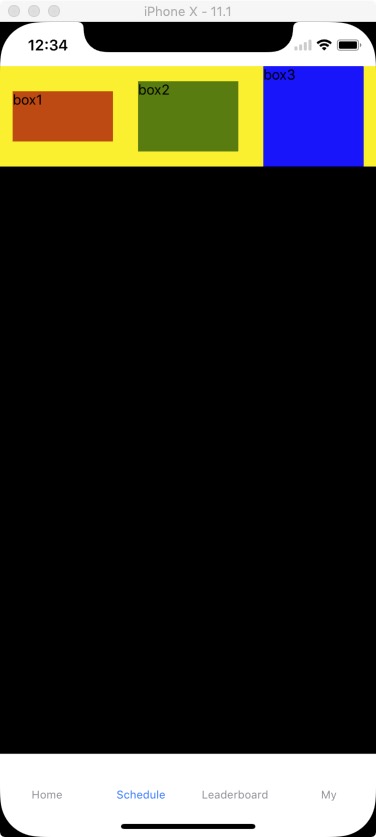
2.React Native
alignItems: 'center',

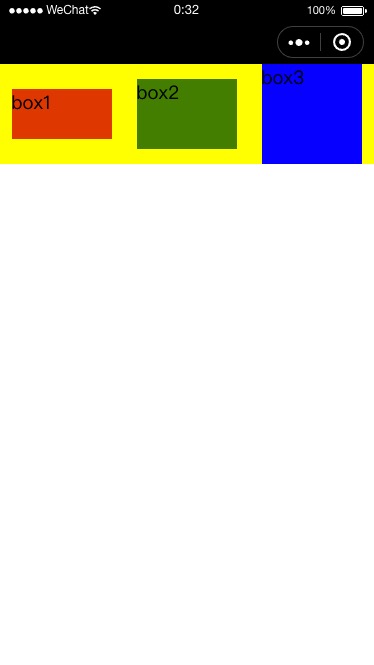
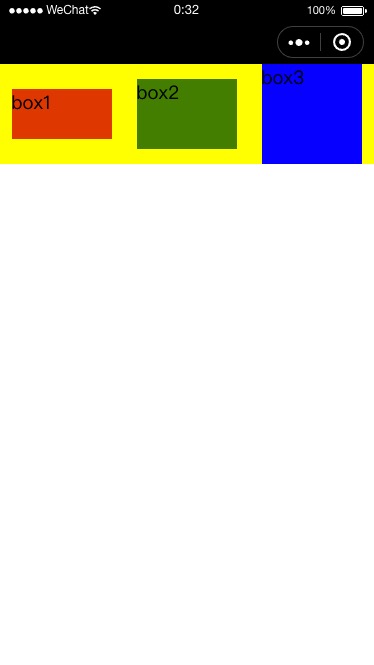
3.微信小程序
align-items: center;


木子才菜鸟的空间~
以 flex-direction: row 为参考。
以 justify-content: space-around 为参考。
center 在侧轴中居中对齐。
align-items: center;

alignItems: 'center',

align-items: center;