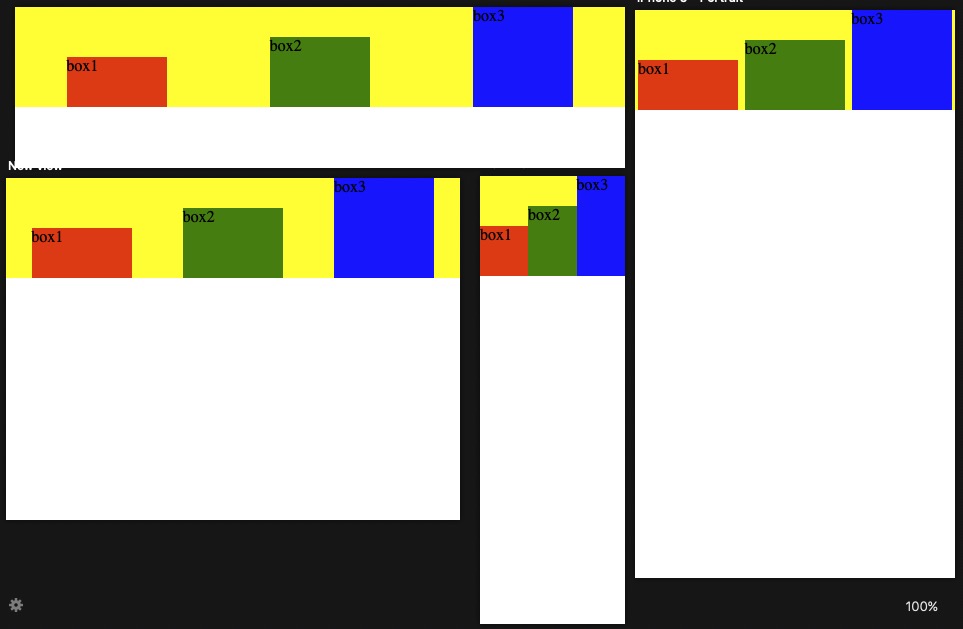
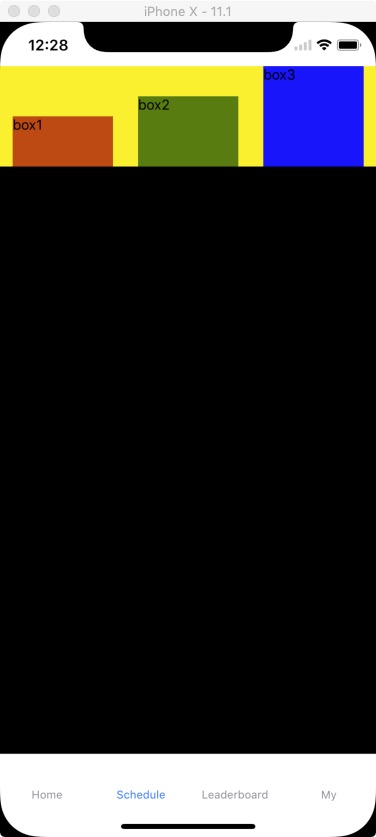
flexBox align-items flex-end
以 flex-direction: row 为参考。
以 justify-content: space-around 为参考。
flex-end 侧轴的终点对齐。
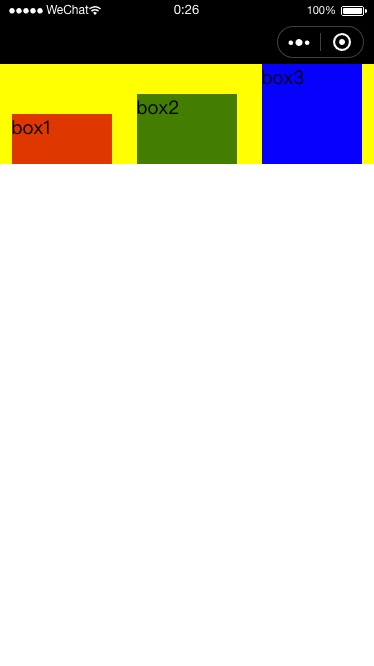
1.Web
align-items: flex-end;

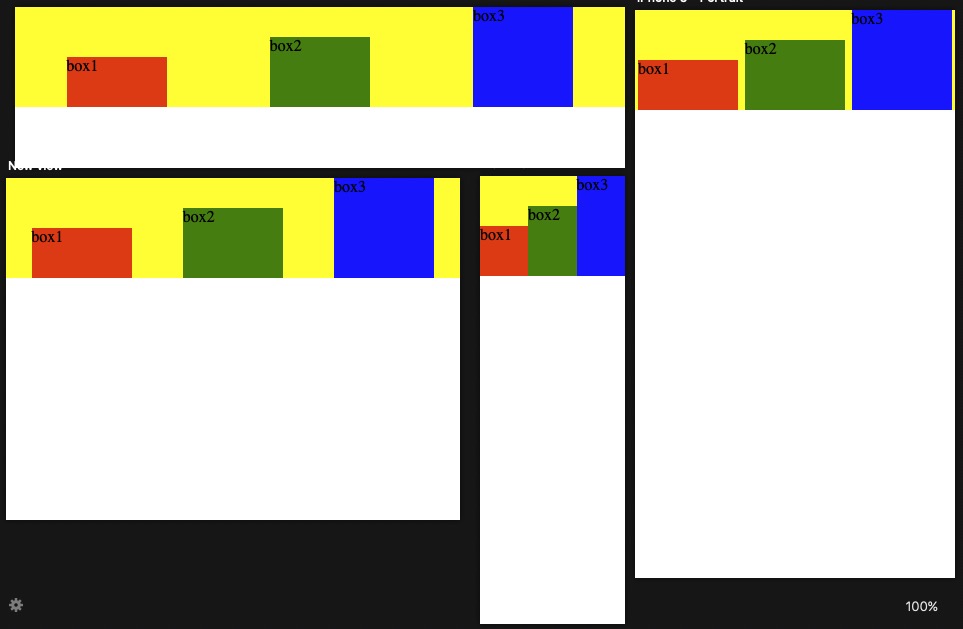
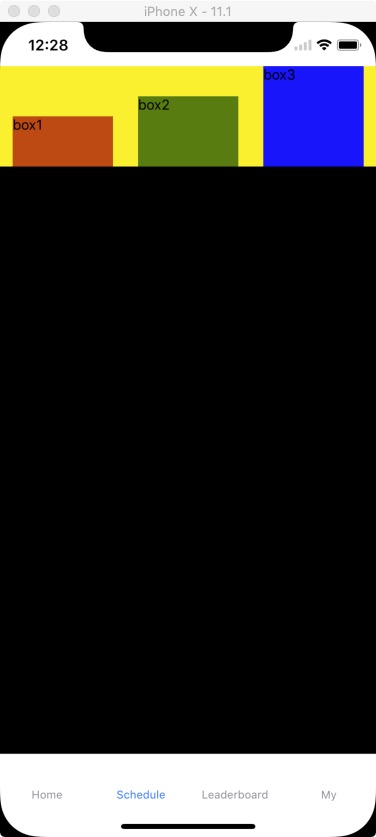
2.React Native
alignItems: 'flex-end',

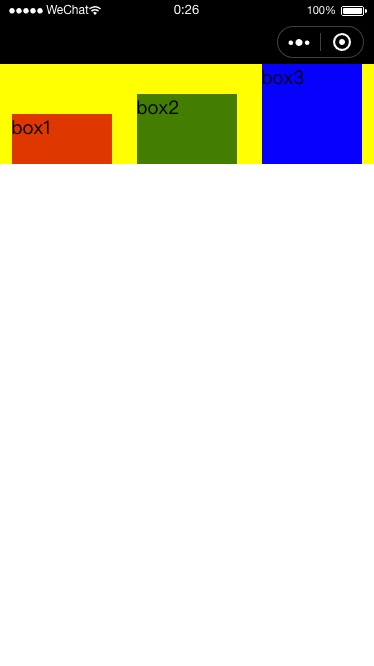
3.微信小程序
align-items: flex-end;


木子才菜鸟的空间~
以 flex-direction: row 为参考。
以 justify-content: space-around 为参考。
flex-end 侧轴的终点对齐。
align-items: flex-end;

alignItems: 'flex-end',

align-items: flex-end;