flexBox align-items flex-start
以 flex-direction: row 为参考。
以 justify-content: space-around 为参考。
flex-start 侧轴的起点对齐 (这里我们手动设置下子 view 的高度,来看的明显一些)。
假如 子view 没有单独设置高度的话,实际上效果和stretch一致。
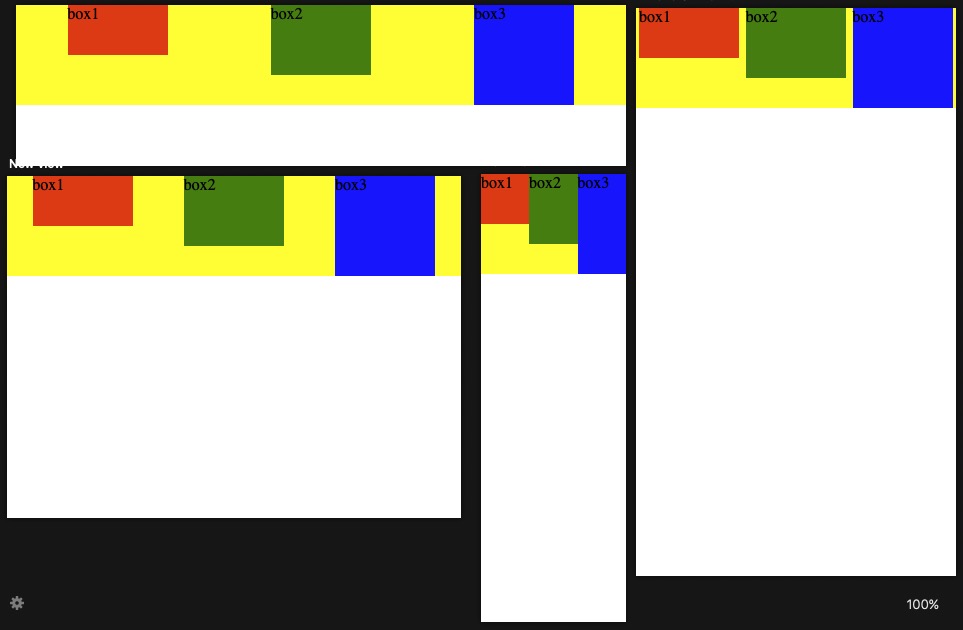
1.Web
.contain {
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: flex-start;
width: 100vw;
background:#ffff00;
}
.item {
width: 100px;
}
.item1 {
background-color: red;
height: 50px;
}
.item2 {
background-color: green;
height: 70px;
}
.item3 {
background-color: blue;
height: 100px;
}

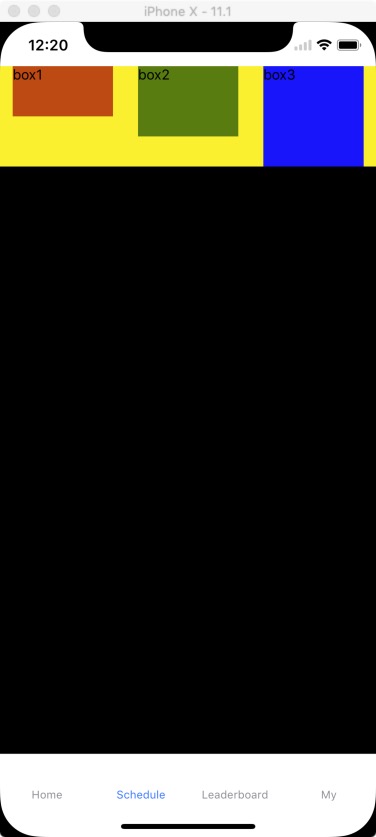
2.React Native
const styles = StyleSheet.create({
container: {
backgroundColor: '#ffffff',
},
contain: {
display: 'flex',
flexDirection: 'row',
justifyContent: 'space-around',
alignItems: 'flex-start',
backgroundColor: '#fff000',
},
item: {
width:100,
},
item1: {
backgroundColor:'#da3800',height:50
},
item2: {
backgroundColor:'#447e00',height:70
},
item3: {
backgroundColor:'#0500ff',height:100
},
});

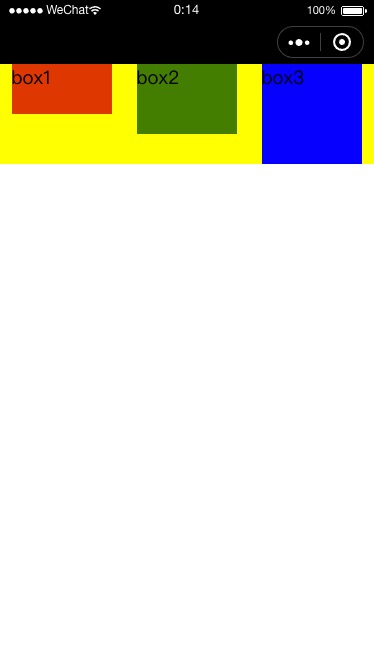
3.微信小程序
.contain{
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: flex-start;
background-color: yellow;
width: 100%;
}
.item {
width: 100px;
}
.item1 {
background-color: red;
height: 50px;
}
.item2 {
background-color: green;
height: 70px;
}
.item3 {
background-color: blue;
height: 100px;
}