flexBox justify-content space-around
以 flex-direction: row 为参考。
space-around:每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同。
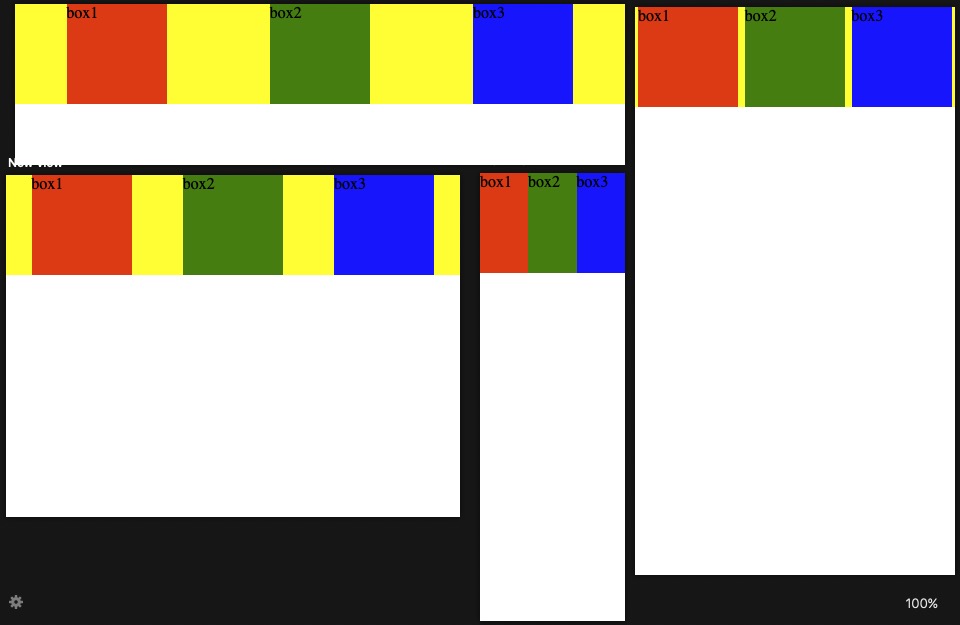
1.Web
flex-direction: row;
justify-content: space-around;

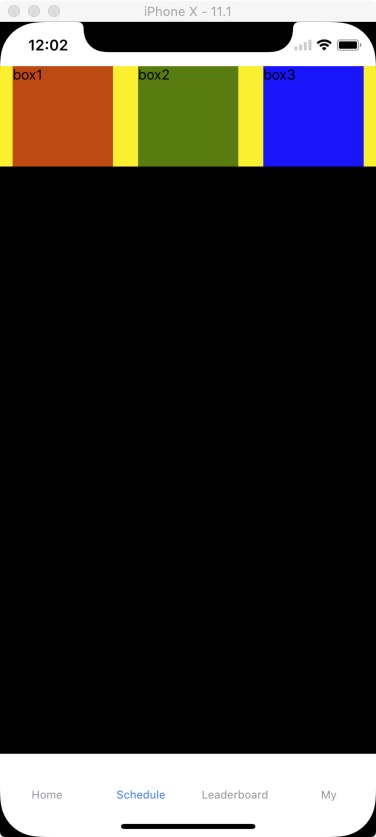
2.React Native
flexDirection: 'row',
justifyContent: 'space-around',

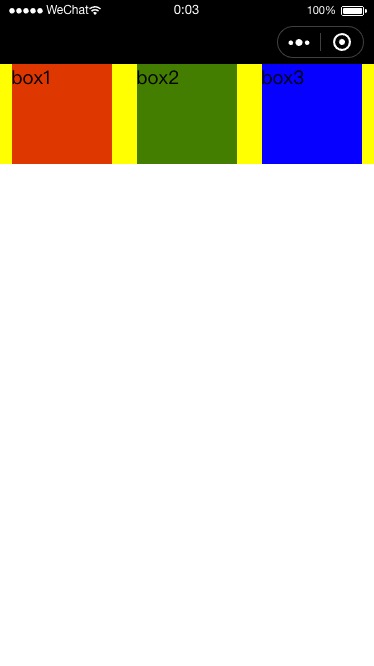
3.微信小程序
flex-direction: row;
justify-content: space-around;