flexBox justify-content space-between
以 flex-direction: row 为参考。
space-between:两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等。
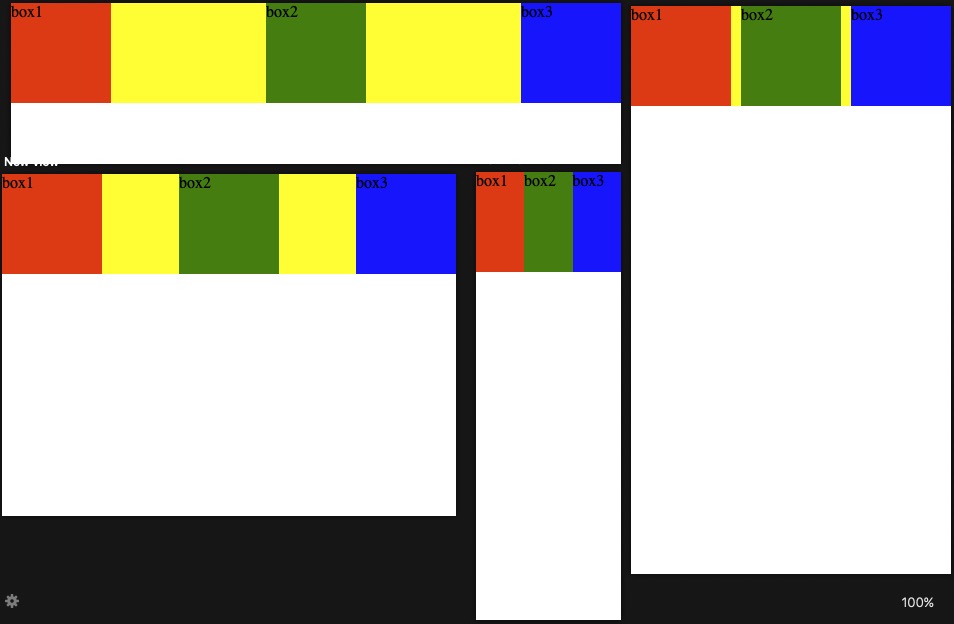
1.Web
flex-direction: row;
justify-content: space-between;

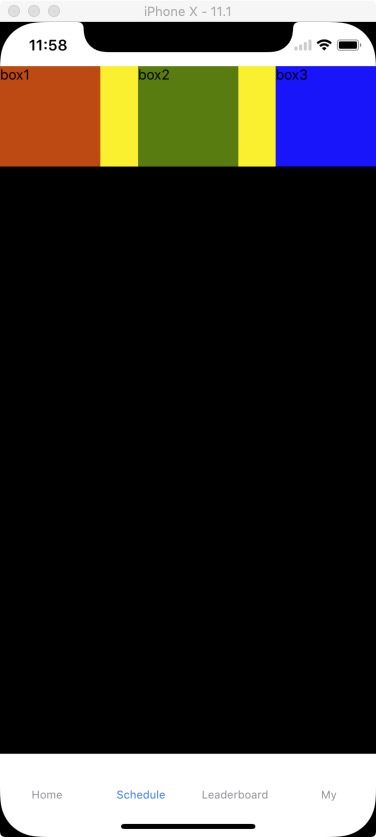
2.React Native
flexDirection: 'row',
justifyContent: 'space-between',

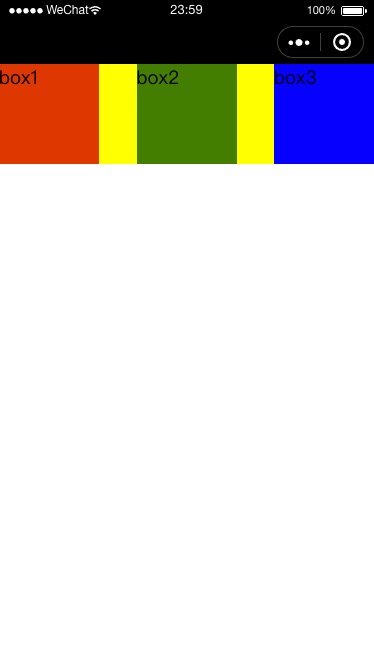
3.微信小程序
flex-direction: row;
justify-content: space-between;