flexBox justify-content center
以 flex-direction: row 为参考。
center:在主轴中居中对齐。
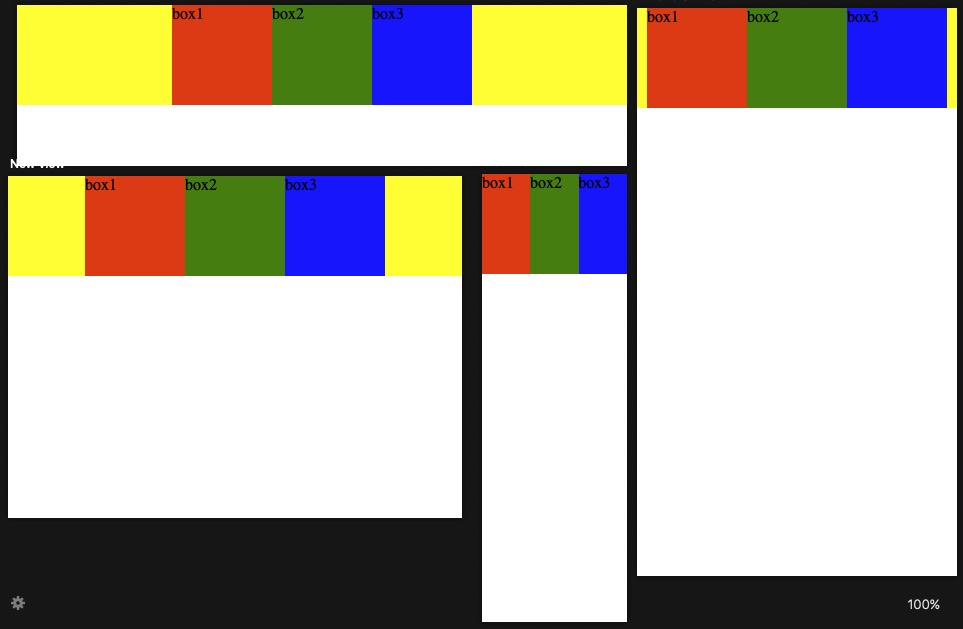
1.Web
flex-direction: row;
justify-content: center;

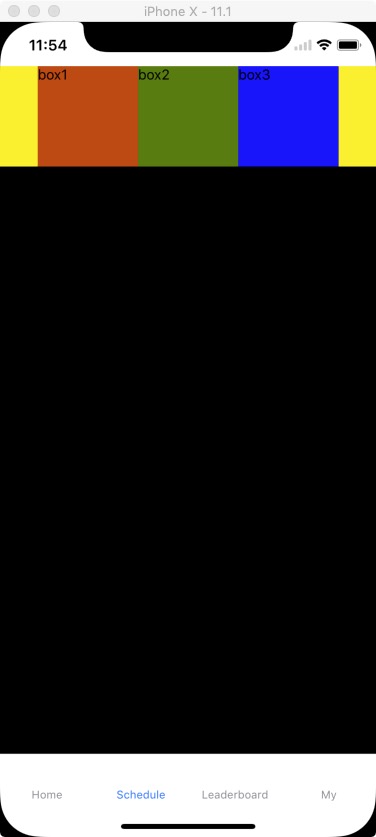
2.React Native
flexDirection: 'row',
justifyContent: 'center',

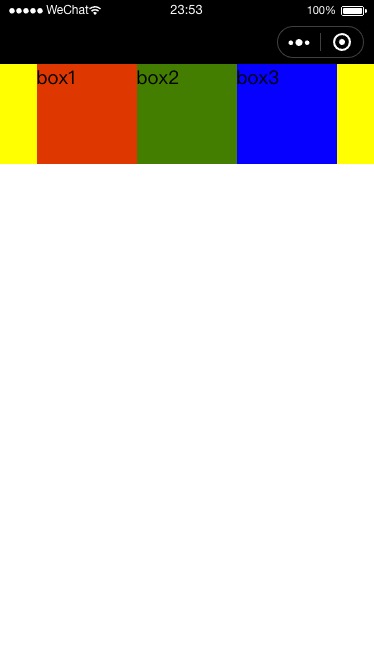
3.微信小程序
flex-direction: row;
justify-content: center;