flexBox justify-content flex-end
以 flex-direction: row 为参考。
flex-end:主轴结束点对齐。
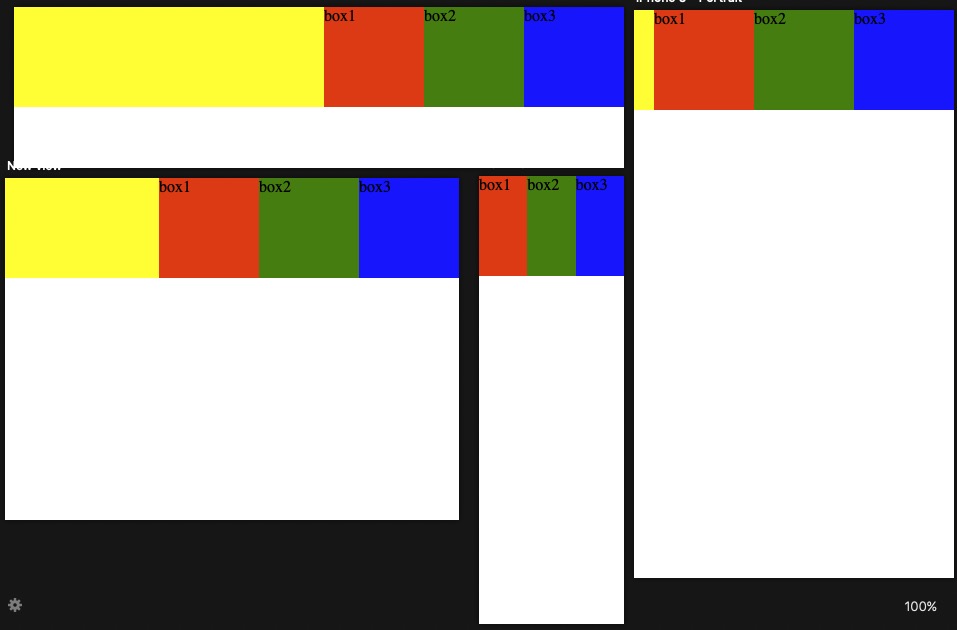
1.Web
flex-direction: row;
justify-content: flex-end;

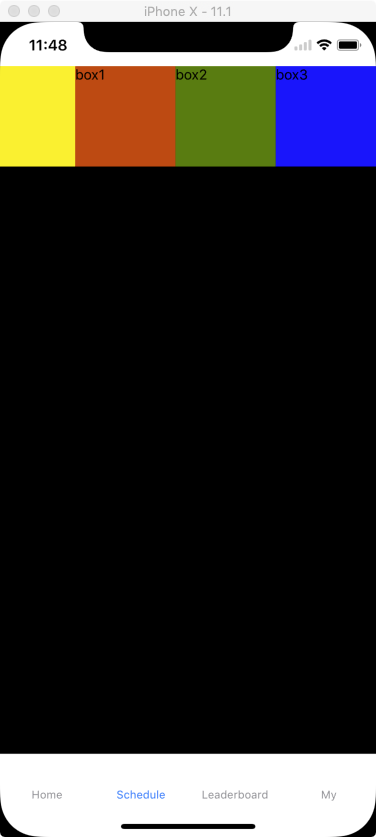
2.React Native
flexDirection: 'row',
justifyContent: 'flex-end',

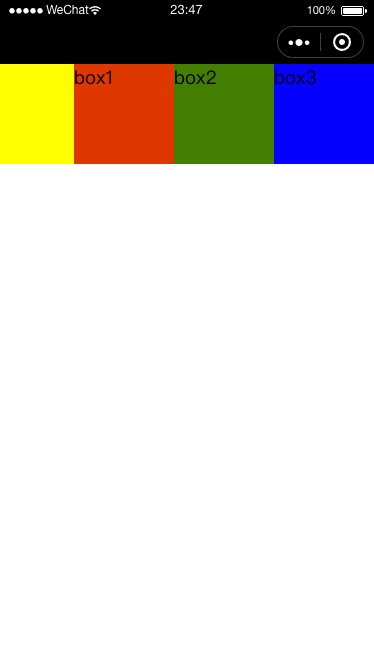
3.微信小程序
flex-direction: row;
justify-content: flex-end;