class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
bottom: TabBar(
unselectedLabelColor: Colors.black38,
indicatorColor: Colors.green,
indicatorSize: TabBarIndicatorSize.label,
indicatorWeight: 5.0,
tabs: <Widget>[
Tab(icon: Icon(Icons.local_bar),),
Tab(icon: Icon(Icons.local_cafe),),
Tab(icon: Icon(Icons.local_offer),),
],
),
),
body: TabBarView(
children: <Widget>[
Icon(Icons.local_bar, size: 128.0, color: Colors.black12,),
Icon(Icons.local_cafe, size: 128.0, color: Colors.black12,),
Icon(Icons.local_offer, size: 128.0, color: Colors.black12,),
],
),
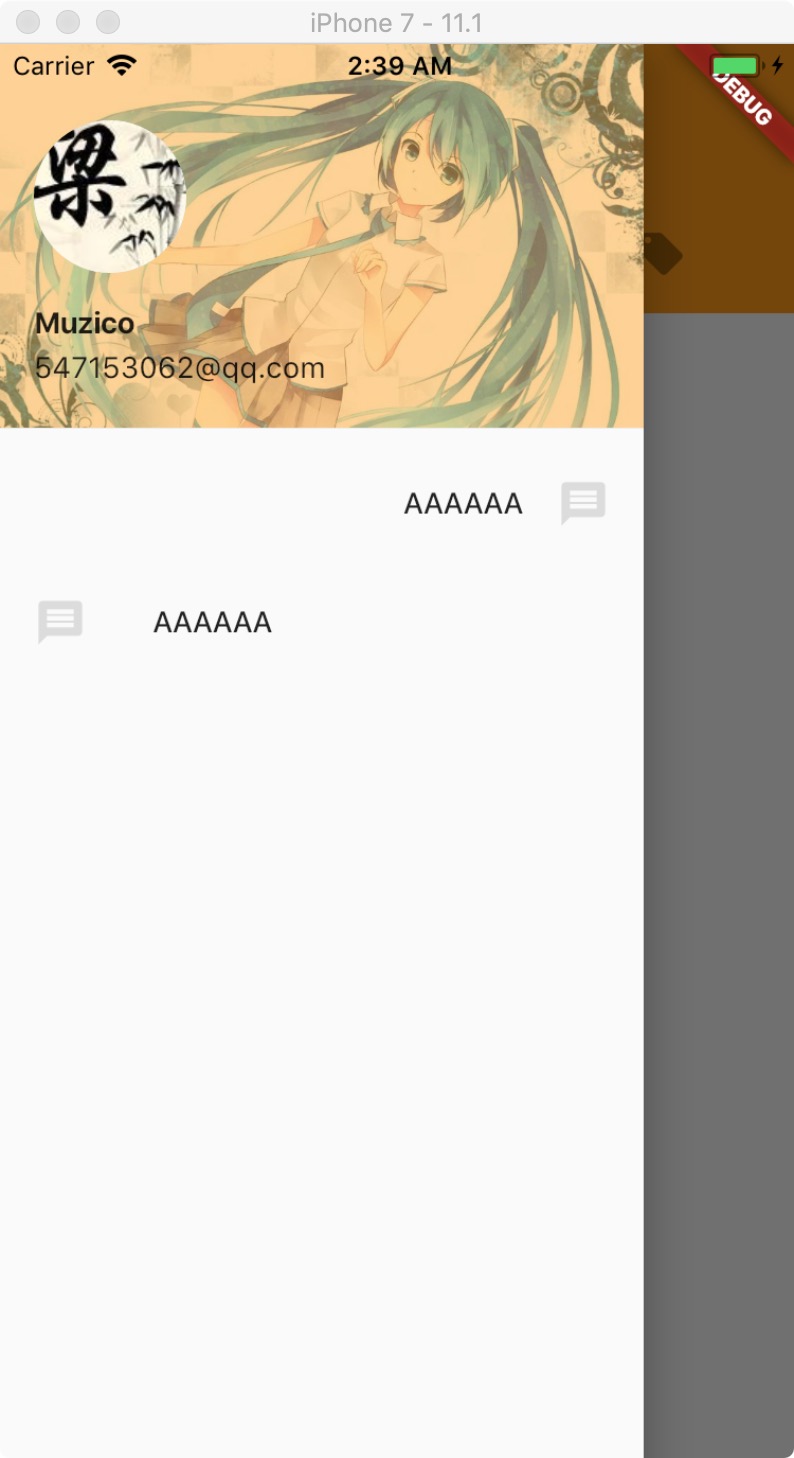
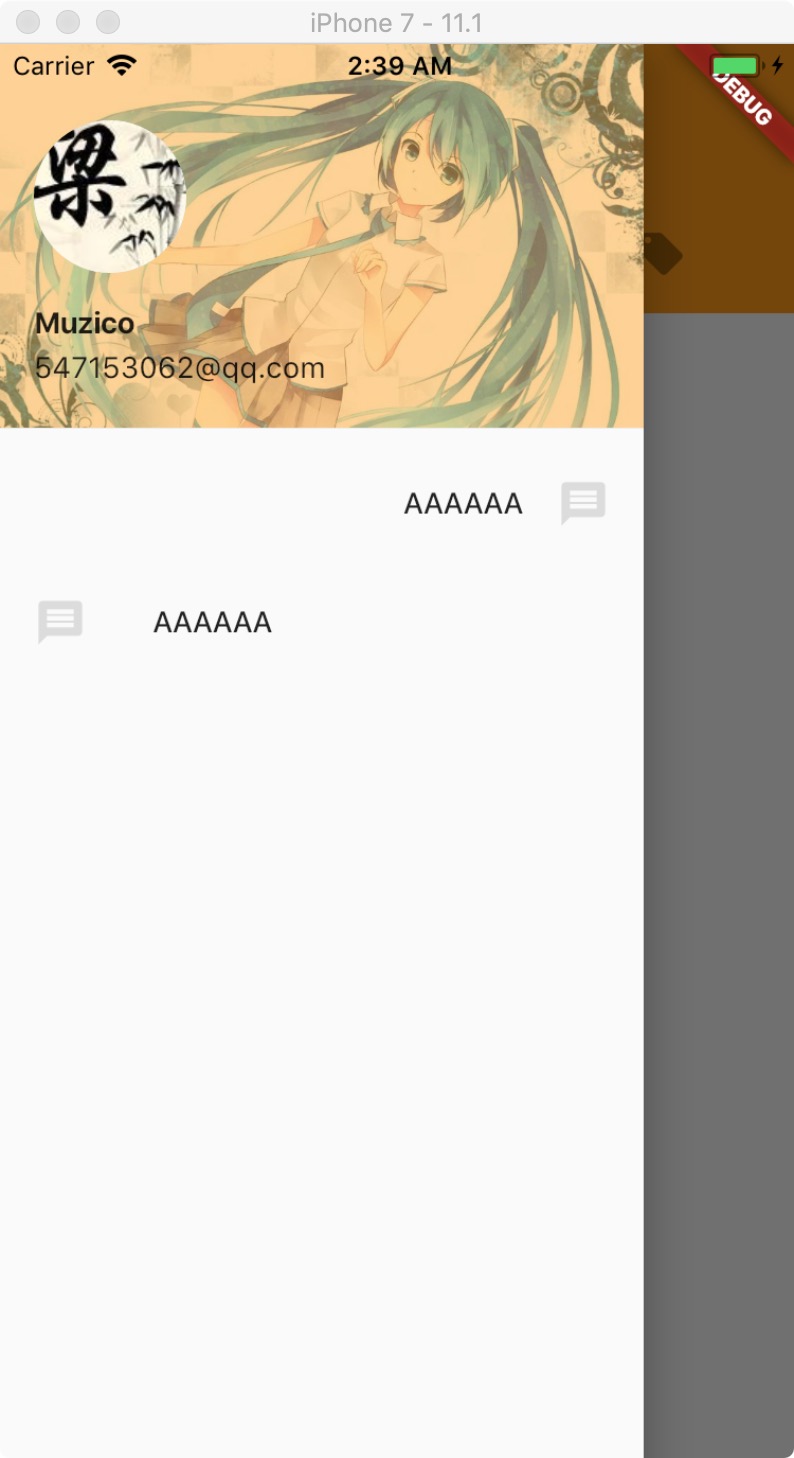
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
accountName: Text('Muzico', style: TextStyle(fontWeight: FontWeight.bold),),
accountEmail: Text('547153062@qq.com'),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage('https://yococoxc.github.io/muzicoLogo.jpg'),
),
decoration: BoxDecoration(
color: Colors.orange[400],
image: DecorationImage(
image: NetworkImage('https://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/11385343fbf2b211c3c5a1a7c98065380dd78e6b.jpg'),
fit: BoxFit.cover,
colorFilter: ColorFilter.mode(
Colors.orange[400].withOpacity(0.5),
BlendMode.dstOut,
),
)
),
),
ListTile(
title: Text('AAAAAA', textAlign: TextAlign.right,),
trailing: Icon(Icons.message, color:Colors.black12, size: 25.0,),
onTap: () => Navigator.pop(context),
),
ListTile(
title: Text('AAAAAA', textAlign: TextAlign.left,),
leading: Icon(Icons.message, color:Colors.black12, size: 25.0,),
onTap: () => Navigator.pop(context),
),
],
),
),
),
);
}
}