Flutter UserAccountDrawerHeader:抽屉里的用户帐号信息
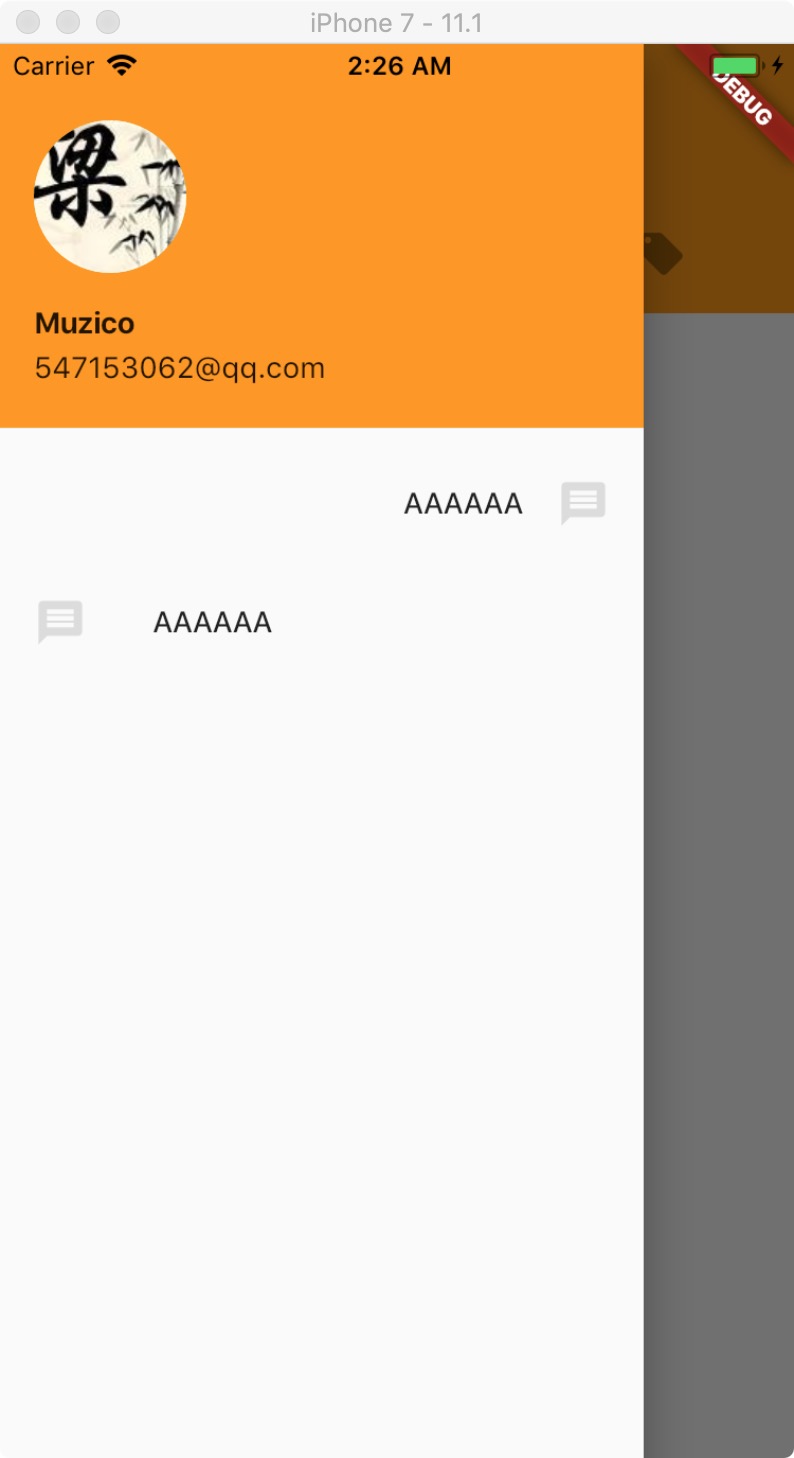
我们可以用 UserAccountsDrawerHeader 代替 DrawerHeader,这个Widget 默认了更方便的样式。
accountName,名字
accountEmail,电子邮件
currenAccountPicture,头像
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
bottom: TabBar(
unselectedLabelColor: Colors.black38,
indicatorColor: Colors.green,
indicatorSize: TabBarIndicatorSize.label,
indicatorWeight: 5.0,
tabs: <Widget>[
Tab(icon: Icon(Icons.local_bar),),
Tab(icon: Icon(Icons.local_cafe),),
Tab(icon: Icon(Icons.local_offer),),
],
),
),
body: TabBarView(
children: <Widget>[
Icon(Icons.local_bar, size: 128.0, color: Colors.black12,),
Icon(Icons.local_cafe, size: 128.0, color: Colors.black12,),
Icon(Icons.local_offer, size: 128.0, color: Colors.black12,),
],
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
accountName: Text('Muzico', style: TextStyle(fontWeight: FontWeight.bold),),
accountEmail: Text('547153062@qq.com'),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage('https://yococoxc.github.io/muzicoLogo.jpg'),
),
),
ListTile(
title: Text('AAAAAA', textAlign: TextAlign.right,),
trailing: Icon(Icons.message, color:Colors.black12, size: 25.0,),
onTap: () => Navigator.pop(context),
),
ListTile(
title: Text('AAAAAA', textAlign: TextAlign.left,),
leading: Icon(Icons.message, color:Colors.black12, size: 25.0,),
onTap: () => Navigator.pop(context),
),
],
),
),
),
);
}
}