class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Navigation',
onPressed: () => debugPrint('Navigation button is pressed.'),
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
tooltip: 'Search',
onPressed: () => debugPrint('Search button is pressed.'),
),
],
bottom: TabBar(
unselectedLabelColor: Colors.black38,
indicatorColor: Colors.green,
indicatorSize: TabBarIndicatorSize.label,
indicatorWeight: 5.0,
tabs: <Widget>[
Tab(icon: Icon(Icons.local_bar),),
Tab(icon: Icon(Icons.local_cafe),),
Tab(icon: Icon(Icons.local_offer),),
],
),
),
body: TabBarView(
children: <Widget>[
Icon(Icons.local_bar, size: 128.0, color: Colors.black12,),
Icon(Icons.local_cafe, size: 128.0, color: Colors.black12,),
Icon(Icons.local_offer, size: 128.0, color: Colors.black12,),
],
),
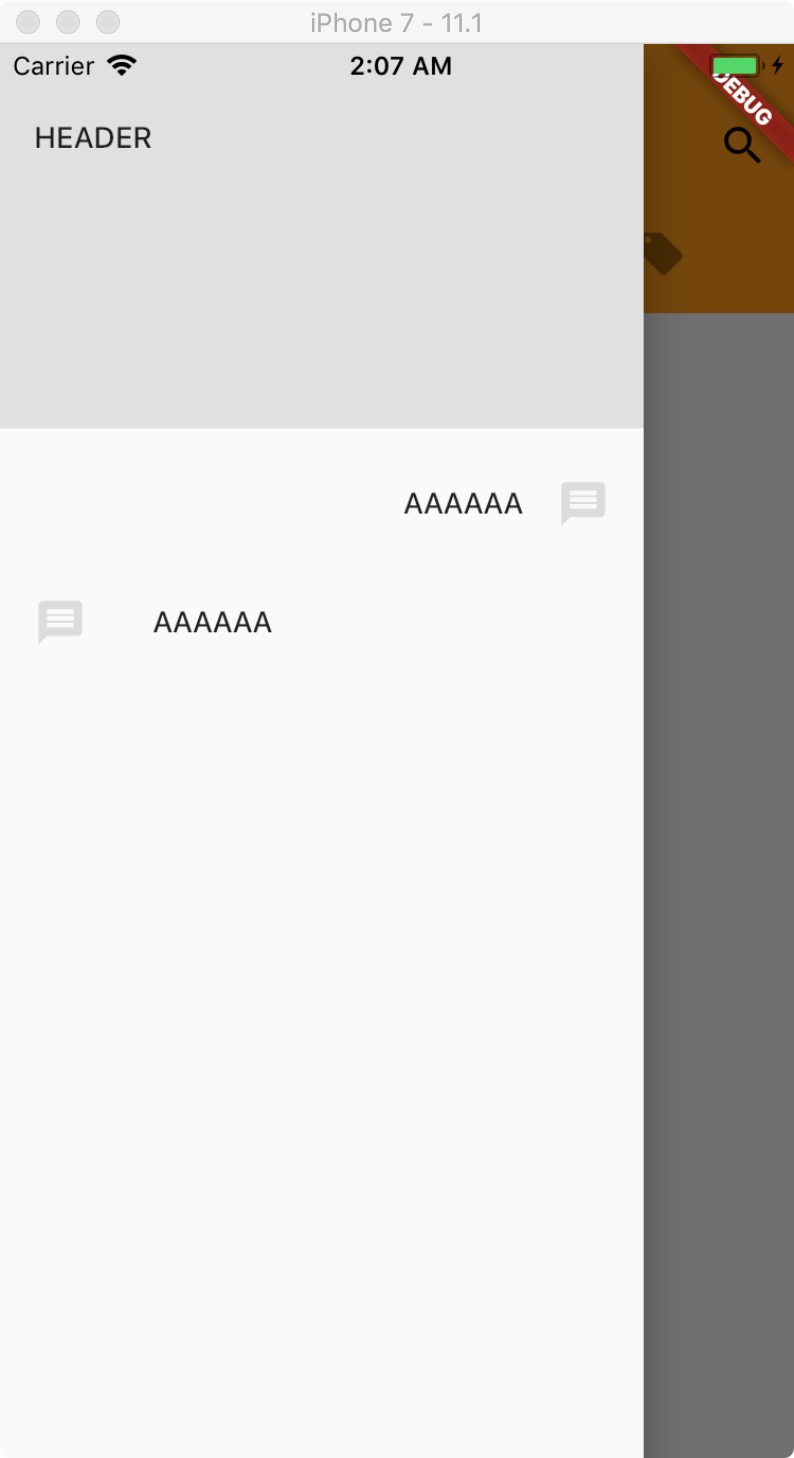
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Text('header'.toUpperCase()),
decoration: BoxDecoration(
color: Colors.grey[300],
),
),
ListTile(
title: Text('AAAAAA', textAlign: TextAlign.right,),
trailing: Icon(Icons.message, color:Colors.black12, size: 25.0,),
),
ListTile(
title: Text('AAAAAA', textAlign: TextAlign.left,),
leading: Icon(Icons.message, color:Colors.black12, size: 25.0,),
),
],
),
),
),
);
}
}