Flutter Drawer:抽屉(边栏)
Scaffold 里面内置了 Drawer (抽屉)。
准确的来说应该是有两个:
drawer,左边的 Drawer (抽屉)。
endDrawer,右边的 Drawer (抽屉)。
都可以通过手势扫出来。
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Navigation',
onPressed: () => debugPrint('Navigation button is pressed.'),
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
tooltip: 'Search',
onPressed: () => debugPrint('Search button is pressed.'),
),
],
bottom: TabBar(
unselectedLabelColor: Colors.black38,
indicatorColor: Colors.green,
indicatorSize: TabBarIndicatorSize.label,
indicatorWeight: 5.0,
tabs: <Widget>[
Tab(icon: Icon(Icons.local_bar),),
Tab(icon: Icon(Icons.local_cafe),),
Tab(icon: Icon(Icons.local_offer),),
],
),
),
body: TabBarView(
children: <Widget>[
Icon(Icons.local_bar, size: 128.0, color: Colors.black12,),
Icon(Icons.local_cafe, size: 128.0, color: Colors.black12,),
Icon(Icons.local_offer, size: 128.0, color: Colors.black12,),
],
),
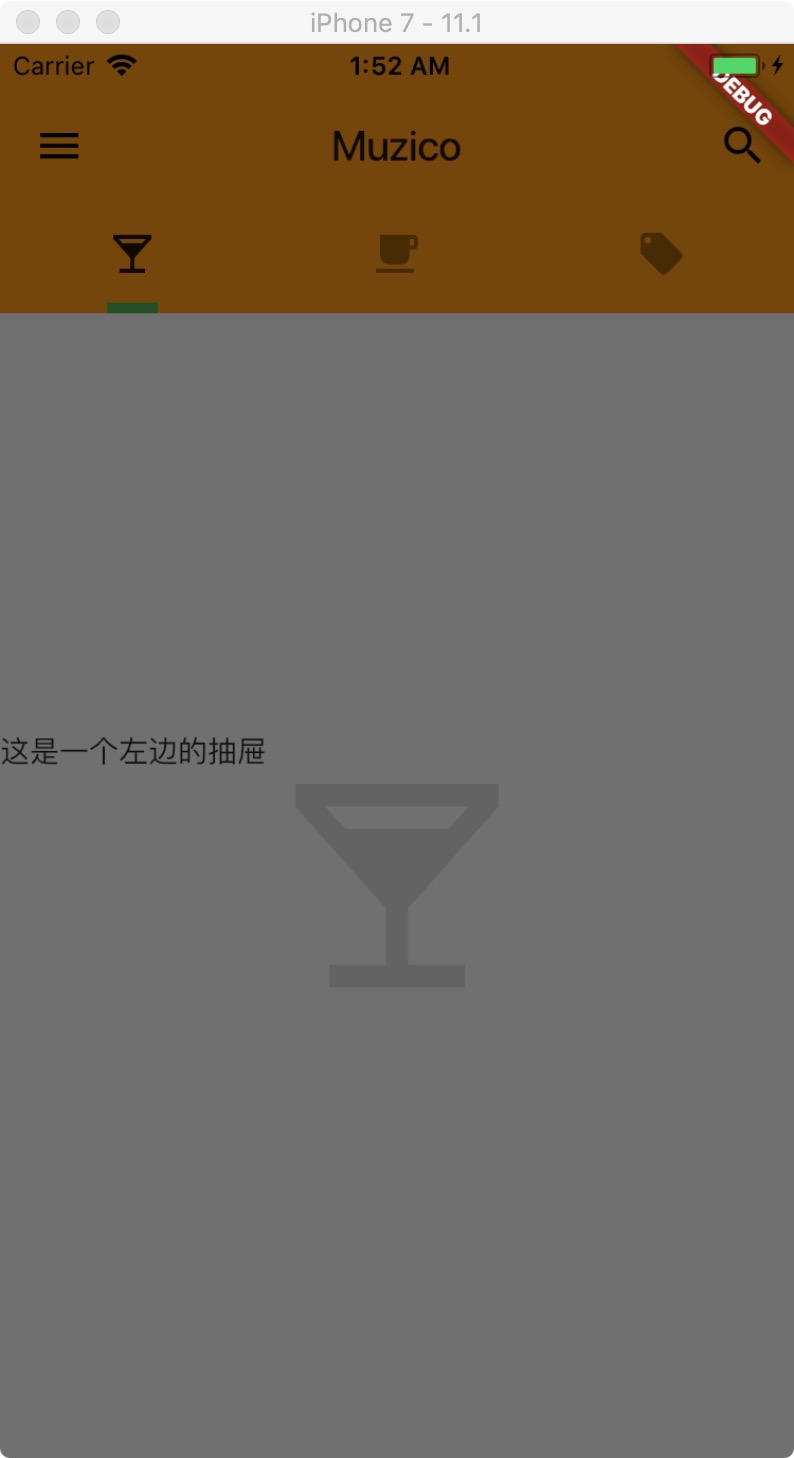
drawer: Text('这是一个左边的抽屉'),
endDrawer: Text('这是一个右边的抽屉'),
),
);
}
}


左右,其实都差不多就是方向不同而已,所以只以左边的来讲解。
下面就自定义一个抽屉看看:
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Navigation',
onPressed: () => debugPrint('Navigation button is pressed.'),
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
tooltip: 'Search',
onPressed: () => debugPrint('Search button is pressed.'),
),
],
bottom: TabBar(
unselectedLabelColor: Colors.black38,
indicatorColor: Colors.green,
indicatorSize: TabBarIndicatorSize.label,
indicatorWeight: 5.0,
tabs: <Widget>[
Tab(icon: Icon(Icons.local_bar),),
Tab(icon: Icon(Icons.local_cafe),),
Tab(icon: Icon(Icons.local_offer),),
],
),
),
body: TabBarView(
children: <Widget>[
Icon(Icons.local_bar, size: 128.0, color: Colors.black12,),
Icon(Icons.local_cafe, size: 128.0, color: Colors.black12,),
Icon(Icons.local_offer, size: 128.0, color: Colors.black12,),
],
),
drawer: Container(
color: Colors.white,
padding: EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('这是一个抽屉'),
],
),
),
),
);
}
}

