Flutter TabBar:用标签形式展示内容
TabBar 的构成包括 TabController、tabs、TabBarView。
本文将用 DefaultTabController 来实现效果。
DefaultTabController 的两个属性:
length,共有多少个 tab。
child,就是要展示的内容。
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Navigation',
onPressed: () => debugPrint('Navigation button is pressed.'),
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
tooltip: 'Search',
onPressed: () => debugPrint('Search button is pressed.'),
),
],
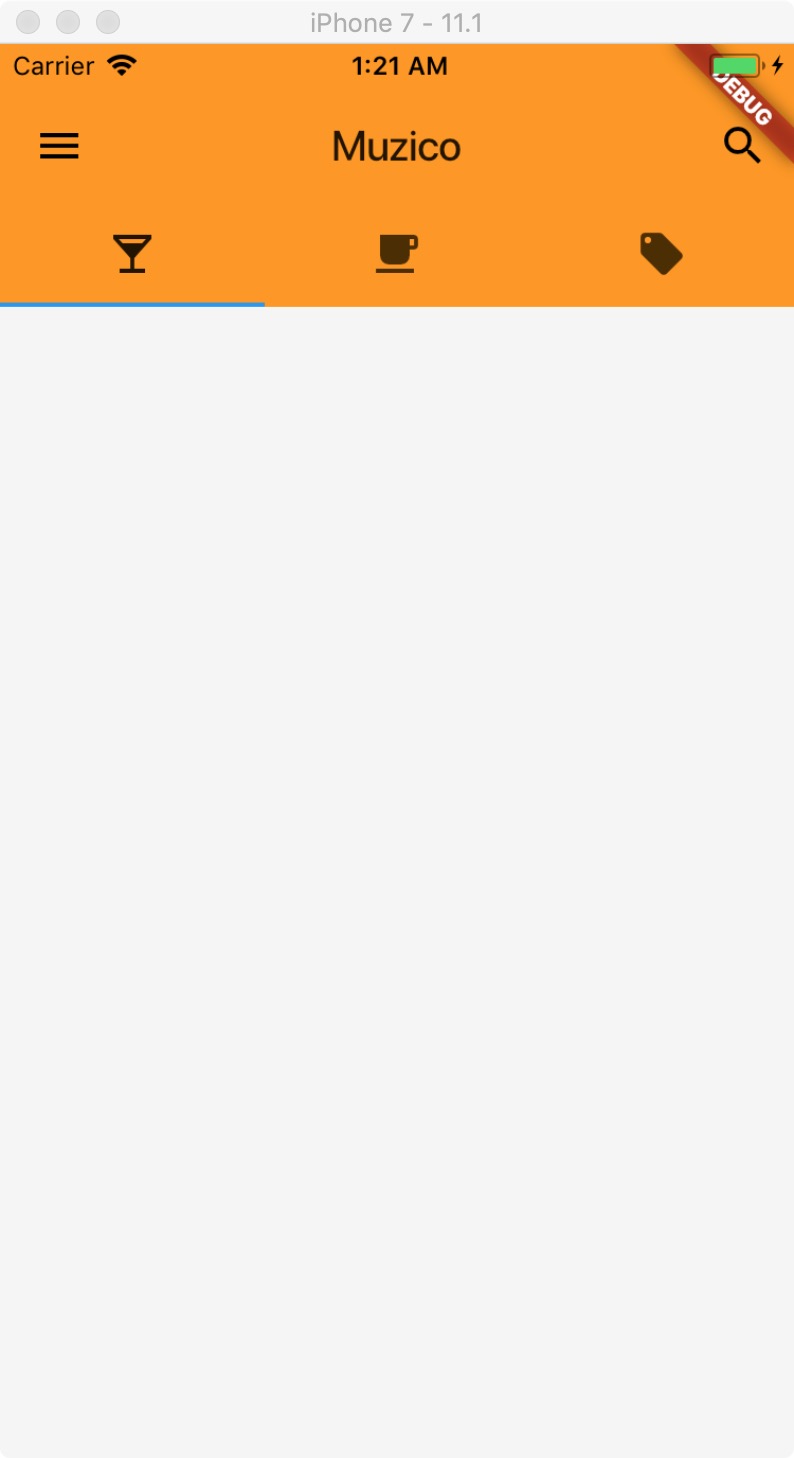
bottom: TabBar(
tabs: <Widget>[
Tab(icon: Icon(Icons.local_bar),),
Tab(icon: Icon(Icons.local_cafe),),
Tab(icon: Icon(Icons.local_offer),),
],
),
),
body: null,
),
);
}
}

tabs 有多少个,对应显示的 TabBarView 就有多少个。
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Navigation',
onPressed: () => debugPrint('Navigation button is pressed.'),
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
tooltip: 'Search',
onPressed: () => debugPrint('Search button is pressed.'),
),
],
bottom: TabBar(
tabs: <Widget>[
Tab(icon: Icon(Icons.local_bar),),
Tab(icon: Icon(Icons.local_cafe),),
Tab(icon: Icon(Icons.local_offer),),
],
),
),
body: TabBarView(
children: <Widget>[
Icon(Icons.local_bar, size: 128.0, color: Colors.black12,),
Icon(Icons.local_cafe, size: 128.0, color: Colors.black12,),
Icon(Icons.local_offer, size: 128.0, color: Colors.black12,),
],
),
),
);
}
}

