Flutter AppBar:工具栏上的图标按钮(IconButton)
leading 属性可以设置左边的按钮。
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Navigation',
onPressed: () => debugPrint('Navigation button is pressed.'),
),
),
body: null,
);
}
}

actions 可以设置右边的按钮,可以设置很多个
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Navigation',
onPressed: () => debugPrint('Navigation button is pressed.'),
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
tooltip: 'Search',
onPressed: () => debugPrint('Search button is pressed.'),
),
],
),
body: null,
);
}
}

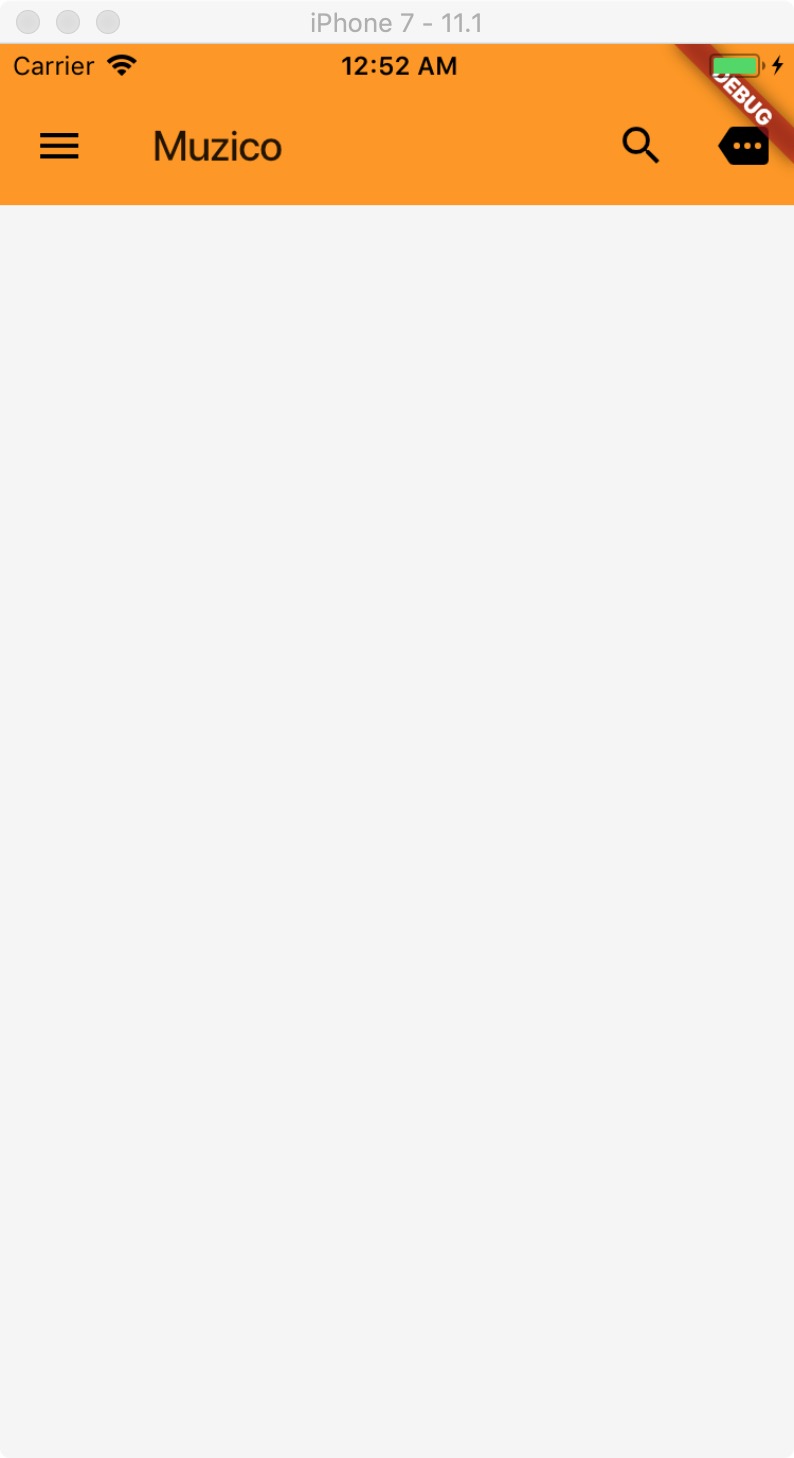
actions 设置多个的时候,中间的title的位置会发生改变。
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('Muzico'),
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Navigation',
onPressed: () => debugPrint('Navigation button is pressed.'),
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
tooltip: 'Search',
onPressed: () => debugPrint('Search button is pressed.'),
),
IconButton(
icon: Icon(Icons.more),
tooltip: 'More',
onPressed: () => debugPrint('More button is pressed.'),
),
],
),
body: null,
);
}
}

actions 设置很多个的时候,会导致 title 消失;而多到超越位置的时候,位置会过了左边的按钮的位置,看起来不能太多个比较好。
