jQuery 选择器
1.ID 选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("#div1").css("background", "red")
})
</script>
</head>
<body>
<div id="div1">测试盒子</div>
</body>
</html>

<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("#a\\.b").css("color", "red")
$("#a\\:b").css("color", "red")
$("#\\[div\\]").css("color", "red")
})
</script>
</head>
<body>
<div id="a.b">div 1</div>
<div id="a:b">div 2</div>
<div id="[div]">div 3</div>
</body>
</html>

<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
document.getElementById("a.b").style.color = "red"
document.getElementById("a:b").style.color = "red"
document.getElementById("[div]").style.color = "red"
})
</script>
</head>
<body>
<div id="a.b">div 1</div>
<div id="a:b">div 2</div>
<div id="[div]">div 3</div>
</body>
</html>
原生的JavaScript 就无需转换符号~
2.标签选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("div").css("color","red")
})
</script>
</head>
<body>
<div>div 1</div>
<div>div 2</div>
<div>div 3</div>
</body>
</html>
3.类选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$(".red").css("color","red");
})
</script>
</head>
<body>
<div class="red">div 1</div>
<div>div 2</div>
<div class="red">div 3</div>
</body>
</html>

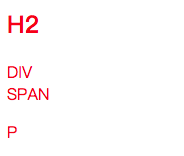
4.通配选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("body *").css("color", "red")
})
</script>
</head>
<body>
<div>DIV</div>
<span>SPAN</span>
<p>P</p>
</body>
</html>

$("body *").css("color", "red")
可以等效于
var all = document.getElementsByTagName("*")
for (var i = 0; i < all.length; i++) {
all[i].style.color = "red"
}
可以等效于
var all = document.getElementsByTagName("*")
$(all).css("color", "red")
5.组选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("h2,#wrap,span.red,[title='text'").css("color","red")
})
</script>
</head>
<body>
<h2>H2</h2>
<div id="wrap">DIV</div>
<span class="red">SPAN</span>
<p title="text">P</p>
</body>
</html>

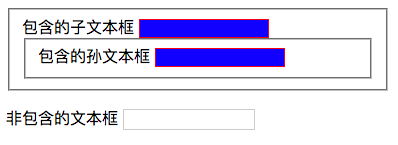
6.包含选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("form input").css({"border":"solid 1px red", "background": "blue"})
})
</script>
</head>
<body>
<form>
<fieldset>
<label>
包含的子文本框
<input/>
</label>
<fieldset>
<label>
包含的孙文本框
<input/>
</label>
</fieldset>
</fieldset>
</form>
<label>
非包含的文本框
<input/>
</label>
</body>
</html>

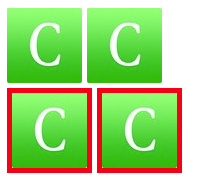
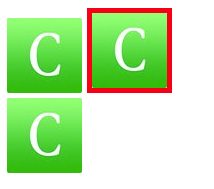
7.子选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("div > img").css("border", "solid 5px red")
})
</script>
</head>
<body>
<div>
<span><img src="../../img/c.jpg"/></span>
<img src="../../img/c.jpg"/>
</div>
<img src="../../img/c.jpg"/>
</body>
</html>

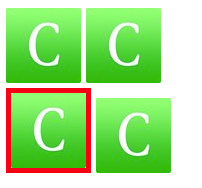
8.相邻选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("div + img").css("border", "solid 5px red")
})
</script>
</head>
<body>
<div>
<span><img src="../../img/c.jpg"/></span>
<img src="../../img/c.jpg"/>
</div>
<img src="../../img/c.jpg"/>
<img src="../../img/c.jpg"/>
</body>
</html>

9.兄弟选择器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("div ~ img").css("border", "solid 5px red")
})
</script>
</head>
<body>
<div>
<span><img src="../../img/c.jpg"/></span>
<img src="../../img/c.jpg"/>
</div>
<img src="../../img/c.jpg"/>
<img src="../../img/c.jpg"/>
</body>
</html>