jQuery 选择器应用
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script src="../../Library/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("input[type='button']").click(function(){
var i = 0
$("input[type='text']").each(function(){
i += parseInt($(this).val())
})
$("label").text(i)
})
$('input:lt(2)')
.add("label")
.css('border','none')
.css('borderBottom','solid 1px navy')
.css('textAlign','center')
.css('width','3em')
.css({'width':'30px'})
})
</script>
</head>
<body>
<input type="text" value="" /> +
<input type="text" value="" />
<input type="button" value="=" />
<label></label>
</body>
</html>
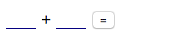
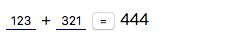
效果:


---------华丽的分割线--------
$("input[type='button']")
选择器匹配出文档中 type属性为button的 input元素对象。
---------华丽的分割线--------
$("input[type='button']").click(function(){
//代码
})
匹配按钮,并且绑定点击事件。
---------华丽的分割线--------
$("input[type='text']").each(function(){
//代码
})
选择器匹配出文档中全部输入框,并且用 each() 遍历。
---------华丽的分割线--------
i += parseInt($(this).val())
this,是指当前的对象,即使输入框。通过 val() 可以获取文本框的值。
parseInt(),将字符串转为数值类型。
---------华丽的分割线--------
$('input:lt(2)')
选择器匹配出所有input元素的前两个目标。
lt,代表小于某个值。
---------华丽的分割线--------
$('input:lt(2)')
.add('label')
.css('border','none')
.css('borderBottom','solid 1px navy')
.css('textAlign','center')
.css('width','3em')
.css({'width':'30px'})
这里不是很懂。
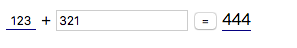
没有这行代码的话,就变变成下面的样子:


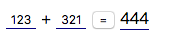
有这部分代码的时候,却显示结果的 label 下面多了一条线。(参见本文第二张图片)
这条线是从哪里来的呢???
把这部分的代码移除 .add('label') 这句,就变成了显示结果的 label 没有了线。多神奇啊。

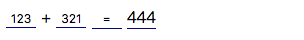
将这部分的代码修改成下面的样子,测试看看:
$('input:lt(1)')
.add('label')
.css('border','none')
.css('borderBottom','solid 1px navy')
.css('textAlign','center')
.css('width','3em')
.css({'width':'30px'})
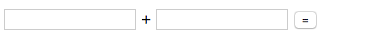
显示的结果却是:

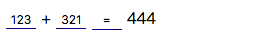
将这部分的代码修改成下面的样子,测试看看:
$('input:lt(3)')
.add('label')
.css('border','none')
.css('borderBottom','solid 1px navy')
.css('textAlign','center')
.css('width','3em')
.css({'width':'30px'})
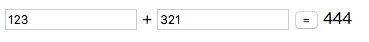
显示的结果却是:

将这部分的代码修改成下面的样子,测试看看:
$('input:lt(3)')
.css('border','none')
.css('borderBottom','solid 1px navy')
.css('textAlign','center')
.css('width','3em')
.css({'width':'30px'})
显示的结果却是:

关于这部分实在无法理解,暂时先这样吧。。。。。。以后再补。。。。。。
