Android 使用 Fresco 的 demo(依赖)
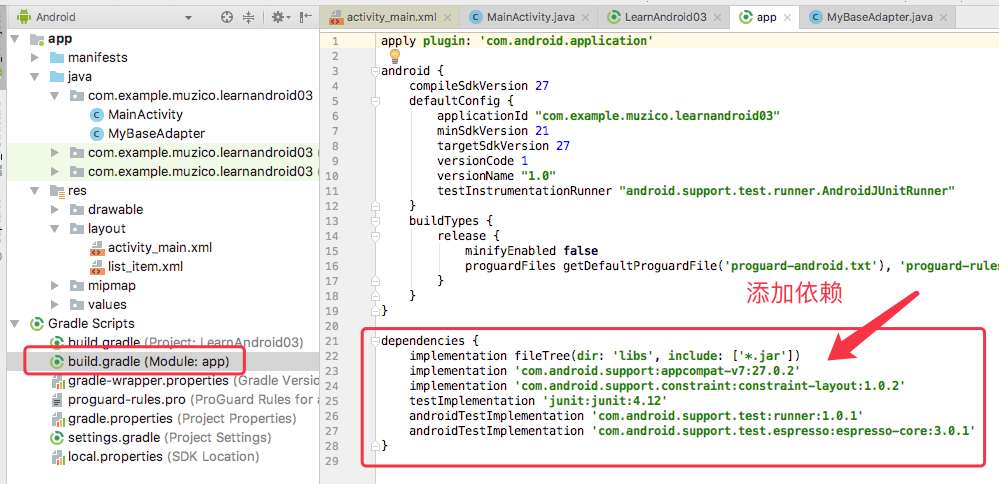
首先,引入依赖,让 Android Studio 自行下载 Fresco 的库。

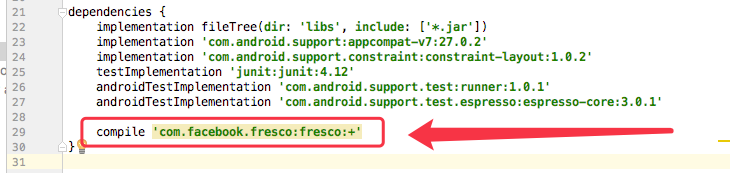
哗啦啦的写上:
implementation 'com.facebook.fresco:fresco:+'

最后要点击 Sync Now ,进行同步处理,更新设置。

其他依赖
// 在 API < 14 上的机器支持 WebP 时,需要添加
implementation 'com.facebook.fresco:animated-base-support:+'
// 支持 GIF 动图,需要添加
implementation 'com.facebook.fresco:animated-gif:+'
// 支持 WebP (静态图+动图),需要添加
implementation 'com.facebook.fresco:animated-webp:+'
implementation 'com.facebook.fresco:webpsupport:+'
// 仅支持 WebP 静态图,需要添加
implementation 'com.facebook.fresco:webpsupport:+'
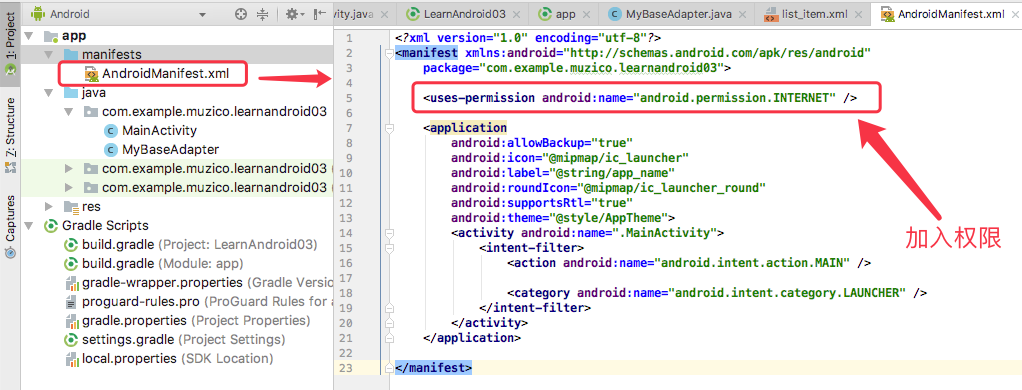
开启网络请求权限
<uses-permission android:name="android.permission.INTERNET" />

没有这句话,你就不能实现网络请求的功能了。
XML 的布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/my_image_view"
android:layout_width="130dp"
android:layout_height="130dp"
app:placeholderImage="@drawable/ic_launcher_background"/>
</android.support.constraint.ConstraintLayout>
MainActivity.java 代码
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.facebook.drawee.backends.pipeline.Fresco;
import com.facebook.drawee.view.SimpleDraweeView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Fresco.initialize(this);
setContentView(R.layout.activity_main);
Uri uri = Uri.parse("https://yococoxc.github.io/muzicoLogo.jpg");
SimpleDraweeView draweeView = findViewById(R.id.my_image_view);
draweeView.setImageURI(uri);
}
}
加载图片前需要初始化类。一次初始化即可,多次调用初始化是没有意义的。
Fresco.initialize(this);
加载图片:
Uri uri = Uri.parse("https://yococoxc.github.io/muzicoLogo.jpg");
SimpleDraweeView draweeView = findViewById(R.id.my_image_view);
draweeView.setImageURI(uri);
剩下的,Fresco会替你完成:
- 显示占位图直到加载完成;
- 下载图片;
- 缓存图片;
- 图片不再显示时,从内存中移除;
等等等等。
