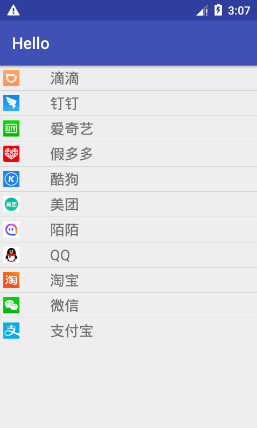
Android 自定义 ListView
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.constraint.ConstraintLayout>
ListView 的 Item 布局,list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_margin="5dp"/>
<TextView
android:id="@+id/tv_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:paddingLeft="15dp"
android:layout_marginLeft="20dp"
android:textSize="18sp"
android:hint="我是ListView 的 Item 布局"/>
</RelativeLayout>
MainActivity.java 代码:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private ArrayAdapter<String> adapter;
private String[] names = new String[] {"滴滴","钉钉","爱奇艺","假多多","酷狗","美团","陌陌","QQ","淘宝","微信","支付宝"};
private int[] icons = {
R.mipmap.app_didi,
R.mipmap.app_dingding,
R.mipmap.app_iqiyi,
R.mipmap.app_jiaduoduo,
R.mipmap.app_kugou,
R.mipmap.app_meituan,
R.mipmap.app_momo,
R.mipmap.app_qq,
R.mipmap.app_taobao,
R.mipmap.app_wechat,
R.mipmap.app_zhifubao
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.lv);
MyBaseAdapter adapter = new MyBaseAdapter();
listView.setAdapter(adapter);
}
class MyBaseAdapter extends BaseAdapter {
public int getCount() {
return names.length;
}
public Object getItem(int position) {
return names[position];
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
View view = View.inflate(MainActivity.this,R.layout.list_item, null);
TextView textView = view.findViewById(R.id.tv_list);
textView.setText(names[position]);
ImageView imageView = view.findViewById(R.id.image);
imageView.setBackgroundResource(icons[position]);
return view;
}
}
}

继承 BaseAdapter 自定义自己的 Adapter。
