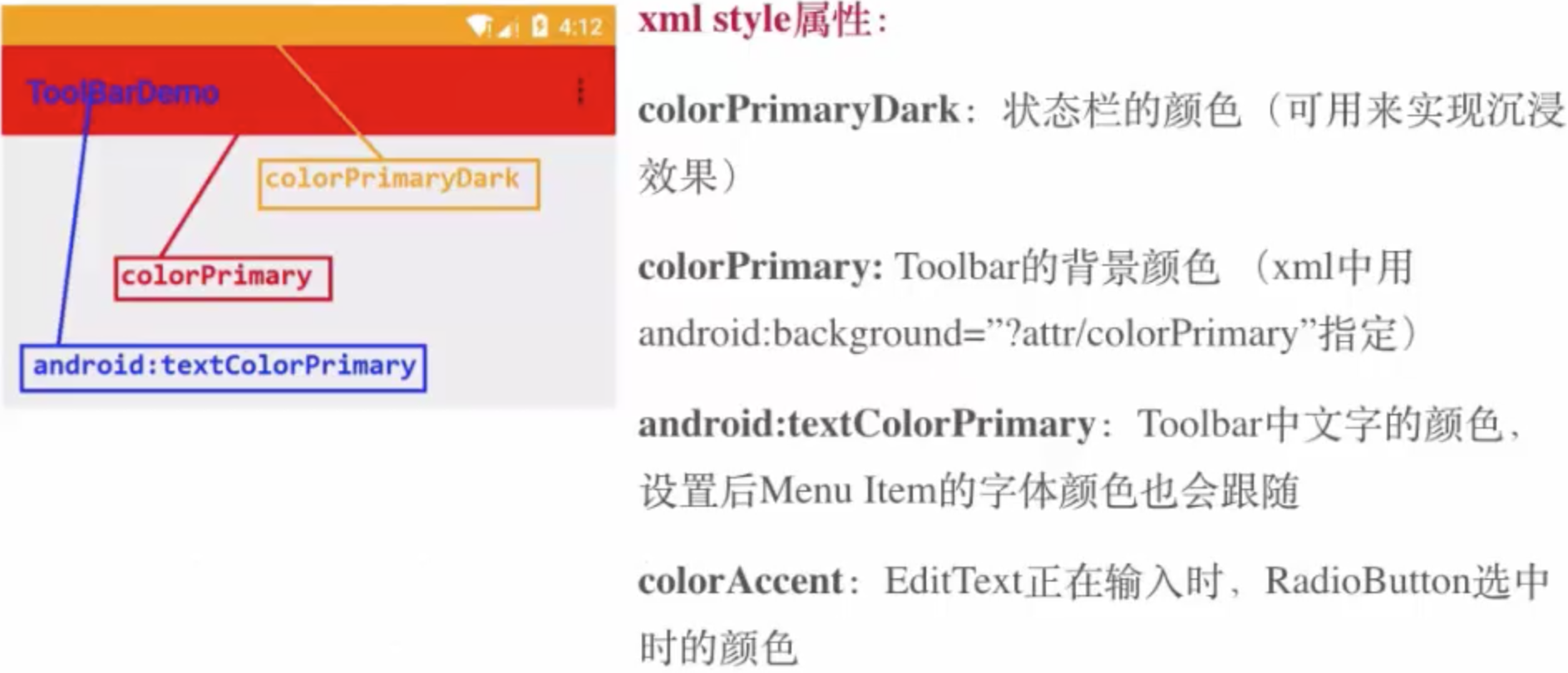
Toolbar


编写代码,看效果
继续上次的项目(LearnAndroid02):
修改 fragment_home.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".fragment.HomeFragment">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:title="title">
</android.support.v7.widget.Toolbar>
</FrameLayout>
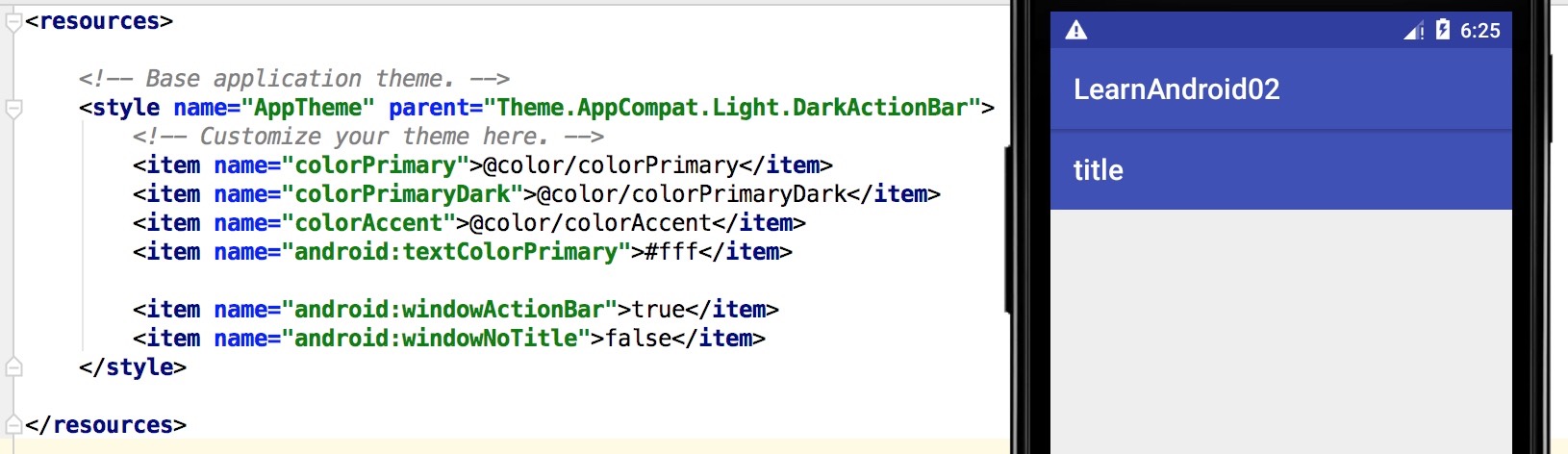
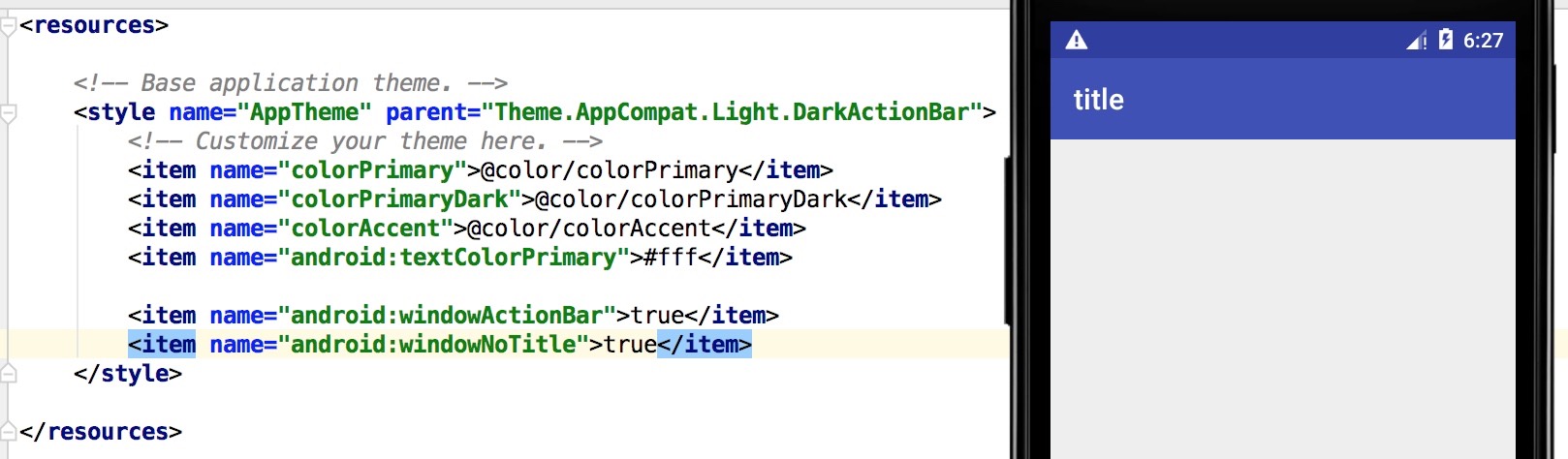
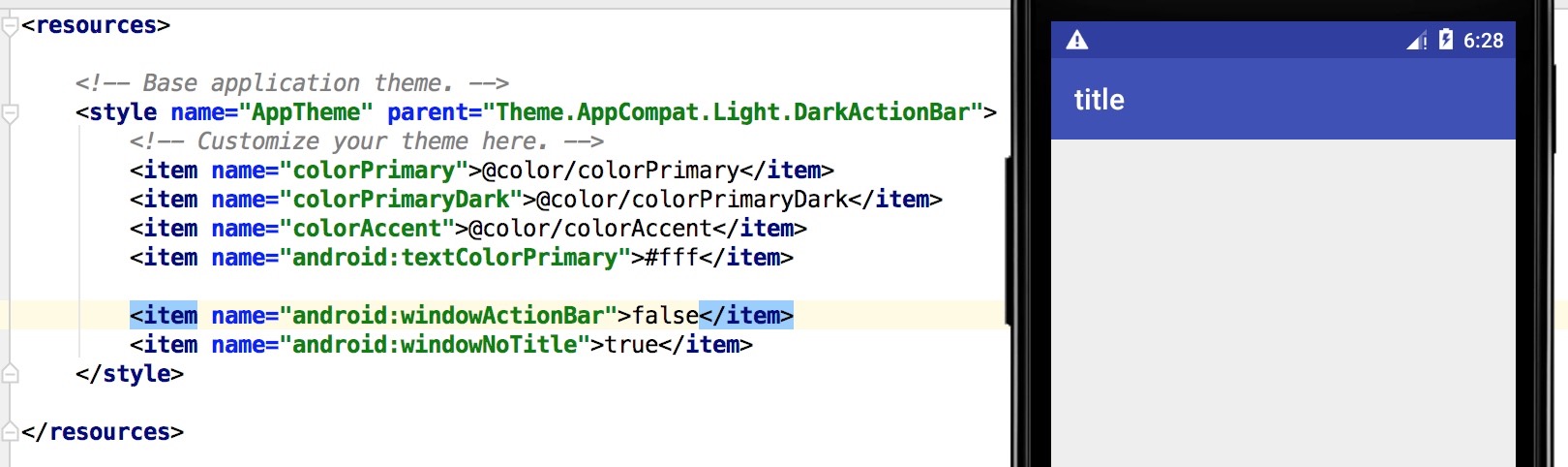
修改res/values/styles.xml




添加 返回按钮:
fragnment_home.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".fragment.HomeFragment">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:title="title"
app:navigationIcon="@drawable/icon_back_32px">
</android.support.v7.widget.Toolbar>
</FrameLayout>
HomeFragment.java:
public class HomeFragment extends Fragment {
private Toolbar mToolbar;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_home, container, false);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mToolbar = getActivity().findViewById(R.id.toolbar);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "Navigation Clicked", Toast.LENGTH_LONG).show();
}
});
}
}

与 menu 应用
在 res 目录下创建 menu 文件夹,然后在该文件夹下创建 menu_main.xml 文件。
menu_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/action_settings" android:title="@string/action_settings"
android:orderInCategory="100"
app:showAsAction="never"/>
</menu>
添加 HomeFragment.java 的新代码:
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mToolbar = getActivity().findViewById(R.id.toolbar);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "Navigation Clicked", Toast.LENGTH_LONG).show();
}
});
mToolbar.inflateMenu(R.menu.menu_main);
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
Toast.makeText(getContext(), "Menu Action Clicked", Toast.LENGTH_LONG).show();
}
return false;
}
});
}
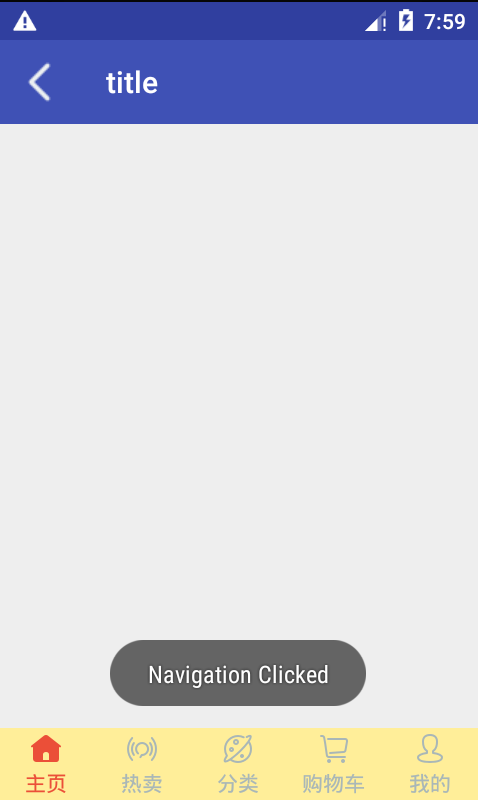
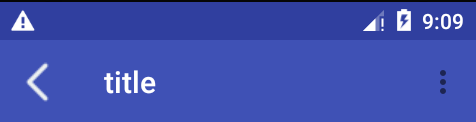
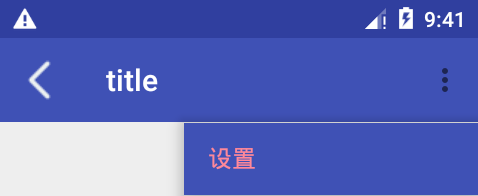
效果图如下:

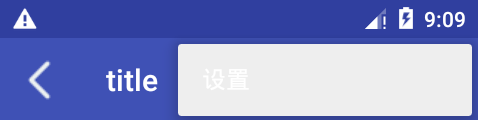
黑色几点就是 menu 的按钮,点击就会看到 menu的内容:

已经看到了,menu_main.xml 设置的内容。
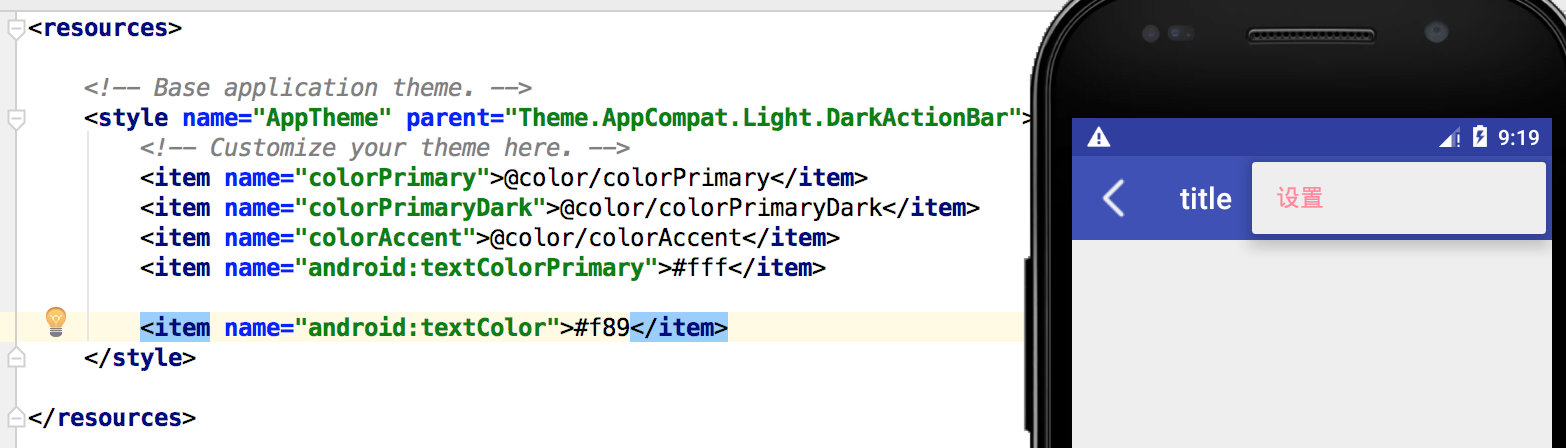
修改 res/values/styles.xml

styles.xml 代码(在 AppTheme 中指定):
```
<style name="OverflowMenuStyle" parent="@style/Widget.AppCompat.PopupMenu.Overflow">
<!-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">false</item>
<!-- 弹出层背景颜色 -->
<item name="android:popupBackground">@color/colorPrimary</item>
<!-- 弹出层垂直方向上的偏移,即在竖直方向上距离Toolbar的距离,值为负则会盖住Toolbar -->
<item name="android:dropDownVerticalOffset">5dp</item>
<!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">0dp</item>
</style>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textColorPrimary">#fff</item>
<item name="android:textColor">#f89</item>
<item name="actionOverflowMenuStyle">@style/OverflowMenuStyle</item>
</style>
```
Toolbar 定义中指定 popupTheme 属性:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:title="title"
app:navigationIcon="@drawable/icon_back_32px"
app:popupTheme="@style/OverflowMenuStyle">
</android.support.v7.widget.Toolbar>

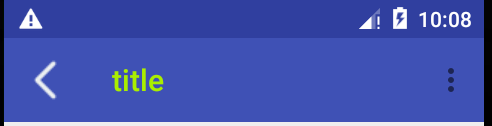
AppTheme 下设置 android:textColorPrimary 可以使 title 颜色改变:
<item name="android:textColorPrimary">#aaee00</item>

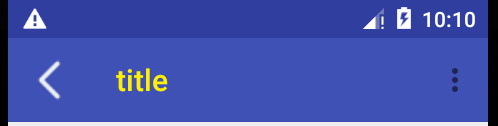
但 同时也设置了 titleTextColor,则会无视 android:textColorPrimary 设置。
<item name="titleTextColor">#fff000</item>
<item name="android:textColorPrimary">#aaee00</item>

想过怎么弄都无法把上面的三个点变成白色。。。。
直接
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
改成
<style name="AppTheme" parent="Theme.AppCompat">
就先到这里吧。。。这个的进阶是搞自定义。
