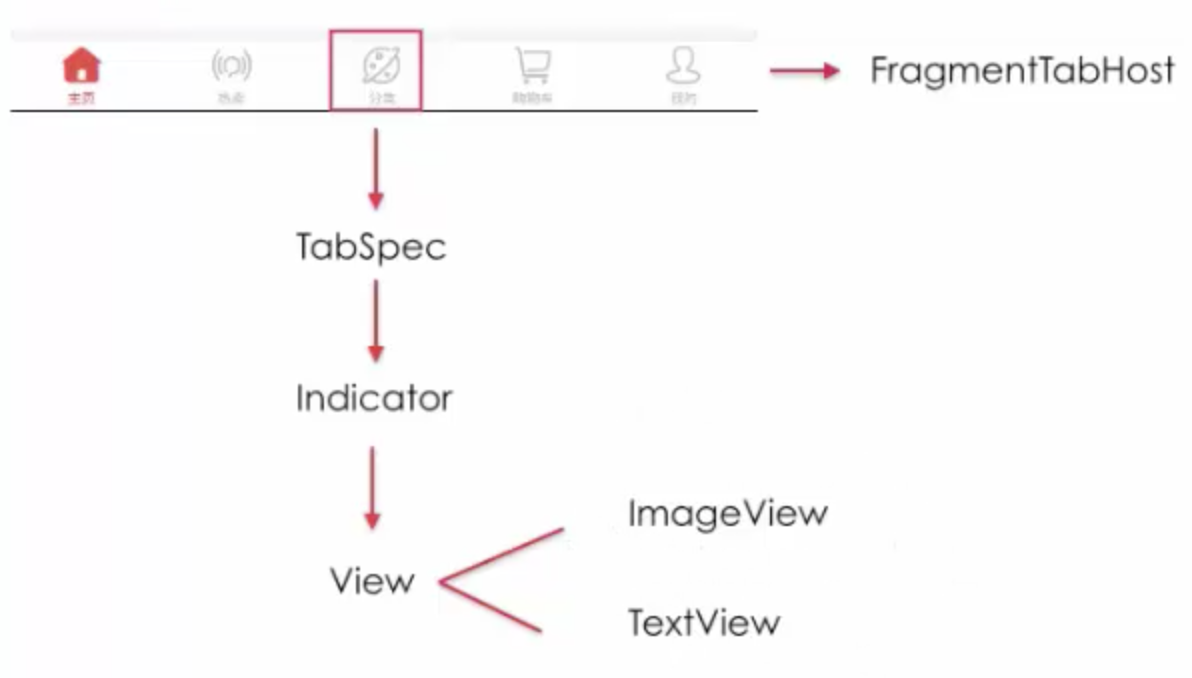
FragmentTabHost+Fragment 实现底部菜单

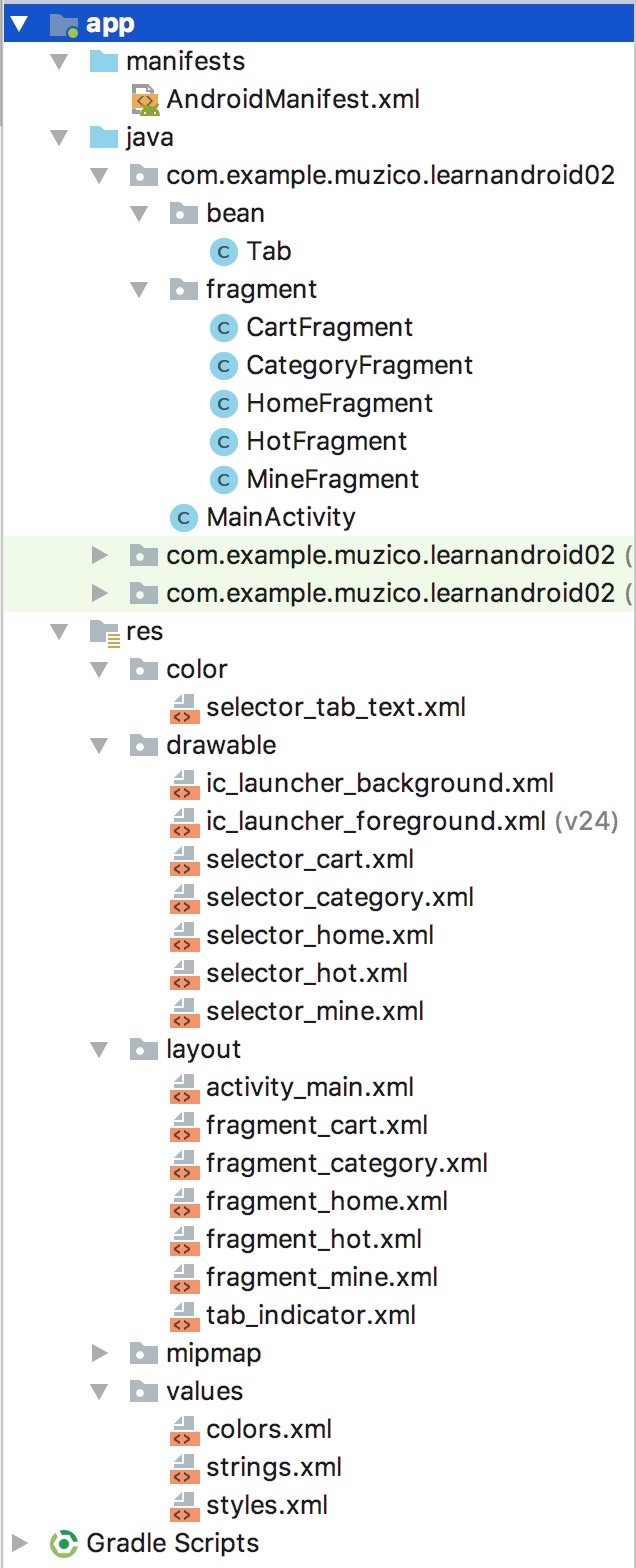
项目目录

图片资源请自行复制到“mipmap-xxhdpi”目录下。(具体目录为/LearnAndroid02/app/src/main/res/mipmap-xxhdpi)
简单说明
MainActivity 是基于 FragmentActivity。
HomeFragment、HotFragment、CategoryFragment、CartFragment、MineFragment 是基于 Fragment。
tab_indicator.xml 就是 每个单独 tab 的视图。
详细代码
Tab.java
public class Tab {
private int Image;
private int Text;
private Class Fragment;
public Tab(int image, int text, Class fragment) {
Image = image;
Text = text;
Fragment = fragment;
}
public int getImage() {
return Image;
}
public void setImage(int image) {
Image = image;
}
public int getText() {
return Text;
}
public void setText(int text) {
Text = text;
}
public Class getFragment() {
return Fragment;
}
public void setFragment(Class fragment) {
Fragment = fragment;
}
}
tab_indicator.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center"
android:paddingTop="3dp"
android:paddingBottom="3dp"
android:gravity="center">
<ImageView
android:id="@+id/tab_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/tab_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/selector_tab_text"
android:layout_marginTop="2dp" />
</LinearLayout>
res/values/strings.xml
<resources>
<string name="app_name">LearnAndroid02</string>
<!-- TODO: Remove or change this placeholder text -->
<string name="hello_blank_fragment">Hello blank fragment</string>
<string name="home">主页</string>
<string name="cart">购物车</string>
<string name="category">分类</string>
<string name="hot">热卖</string>
<string name="mine">我的</string>
</resources>
res/color/selector_tab_text.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#eb4f38" />
<item android:state_active="true" android:color="#eb4f38"/>
<item android:state_selected="false" android:color="#a9b7b7" />
<item android:state_active="false" android:color="#a9b7b7"/>
</selector>
res/drawable/selector_home.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
//被选中的时候的图标
<item android:state_selected="true" android:drawable="@mipmap/icon_home_press"/>
//正常状态下的图标
<item android:drawable="@mipmap/icon_home"/>
</selector>
HomeFragment.java
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.muzico.learnandroid02.R;
/**
* A simple {@link Fragment} subclass.
*/
public class HomeFragment extends Fragment {
public HomeFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_home, container, false);
}
}
fragement_home.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.HomeFragment">
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:gravity="center"
android:text="@string/home"/>
</FrameLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/realcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffee99">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0">
</FrameLayout>
</android.support.v4.app.FragmentTabHost>
</LinearLayout>
MainActivity.java
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TabHost;
import android.widget.TextView;
import com.example.muzico.learnandroid02.bean.Tab;
import com.example.muzico.learnandroid02.fragment.CartFragment;
import com.example.muzico.learnandroid02.fragment.CategoryFragment;
import com.example.muzico.learnandroid02.fragment.HomeFragment;
import com.example.muzico.learnandroid02.fragment.HotFragment;
import com.example.muzico.learnandroid02.fragment.MineFragment;
import java.util.ArrayList;
public class MainActivity extends FragmentActivity {
private FragmentTabHost mTabHost;
private LayoutInflater mInflater;
private ArrayList<Tab> mTabs = new ArrayList<>(5);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initTab();
}
private void initTab() {
Tab tab_home = new Tab(R.drawable.selector_home,R.string.home,HomeFragment.class);
Tab tab_hot = new Tab(R.drawable.selector_hot,R.string.hot, HotFragment.class);
Tab tab_category = new Tab(R.drawable.selector_category,R.string.category, CategoryFragment.class);
Tab tab_cart = new Tab(R.drawable.selector_cart,R.string.cart, CartFragment.class);
Tab tab_mine = new Tab(R.drawable.selector_mine,R.string.mine, MineFragment.class);
mTabs.add(tab_home);
mTabs.add(tab_hot);
mTabs.add(tab_category);
mTabs.add(tab_cart);
mTabs.add(tab_mine);
mTabHost = findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(),R.id.realcontent);
mInflater = LayoutInflater.from(this);
for (Tab tab : mTabs) {
TabHost.TabSpec tabSpec = mTabHost.newTabSpec(String.valueOf(tab.getText()));
tabSpec.setIndicator(buildView(tab));
mTabHost.addTab(tabSpec,tab.getFragment(),null);
}
mTabHost.getTabWidget().setShowDividers(LinearLayout.SHOW_DIVIDER_NONE);
}
private View buildView(Tab tab) {
View view = mInflater.inflate(R.layout.tab_indicator, null);
ImageView imageView = view.findViewById(R.id.tab_img);
TextView textView = view.findViewById(R.id.tab_txt);
imageView.setBackgroundResource(tab.getImage());
textView.setText(tab.getText());
return view;
}
}
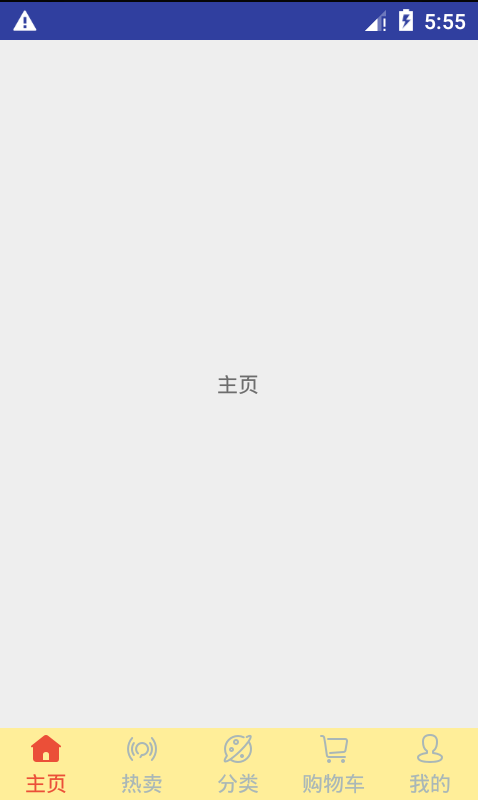
效果图