| 属性声明 |
功能描述 |
| android:layout_alignParentLeft |
是否跟父布局左对齐 |
| android:layout_alignParentTop |
是否跟父布局顶部对齐 |
| android:layout_alignParentRight |
是否跟父布局右对齐 |
| android:layout_alignParentBottom |
是否跟父布局底部对齐 |
|
|
| android:layout_toRightOf |
在指定控件的右边 |
| android:layout_toLeftOf |
在指定控件的左边 |
| android:layout_above |
在指定控件的上边 |
| android:layout_below |
在指定控件的下边 |
|
|
| android:layout_alignBaseline |
与指定控件水平对齐 |
| android:layout_alignLeft |
与指定控件左对齐 |
| android:layout_alignRight |
与指定控件右对齐 |
| android:layout_alignTop |
与指定控件顶部对齐 |
| android:layout_alignBottom |
与指定控件底部对齐 |

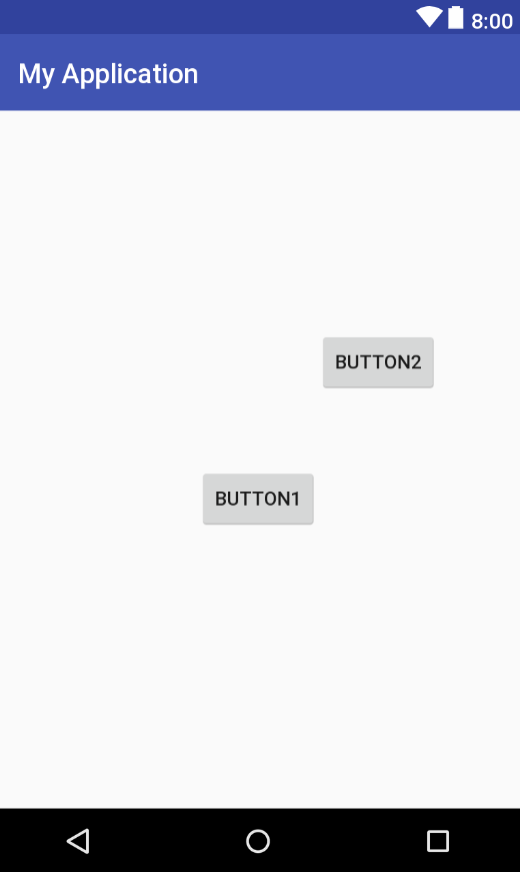
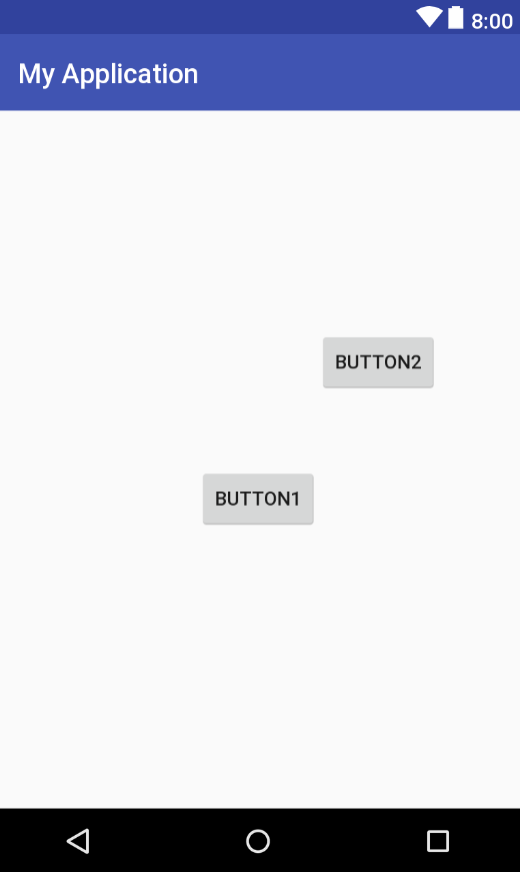
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="260dp"
android:text="Button1"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/button1"
android:layout_marginBottom="100dp"
android:layout_toRightOf="@id/button1"
android:text="Button2"/>
</RelativeLayout>