import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new ContainerDemo(),
);
}
}
class ContainerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Center(
child: new Container(
width: 128.0,
height: 128.0,
decoration: new BoxDecoration(
color: Colors.lightBlueAccent[100],
),
),
);
}
}

import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new ContainerDemo(),
);
}
}
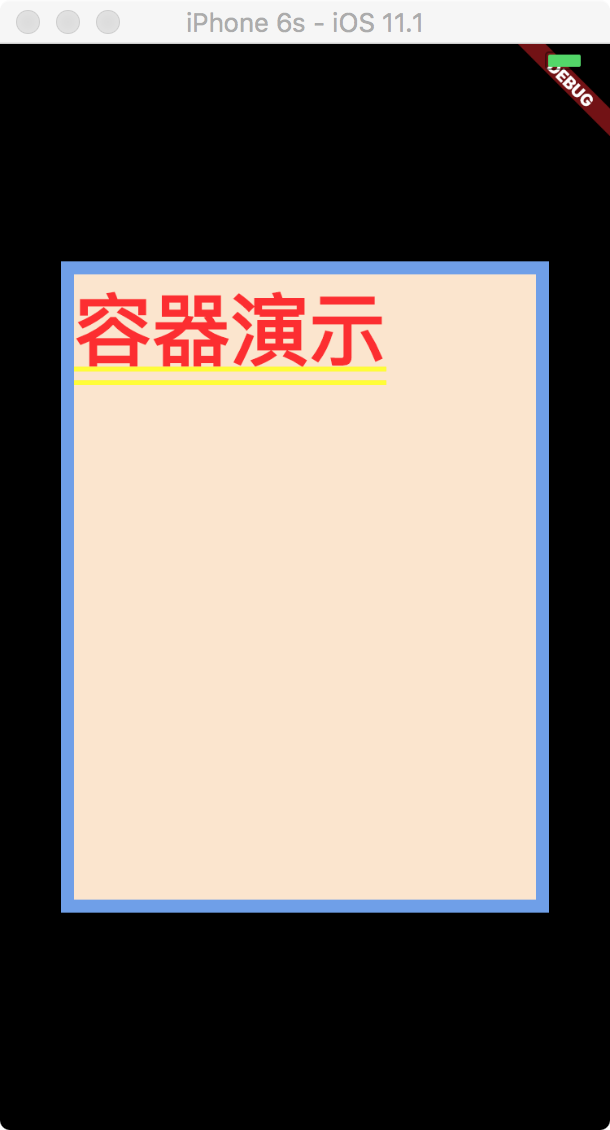
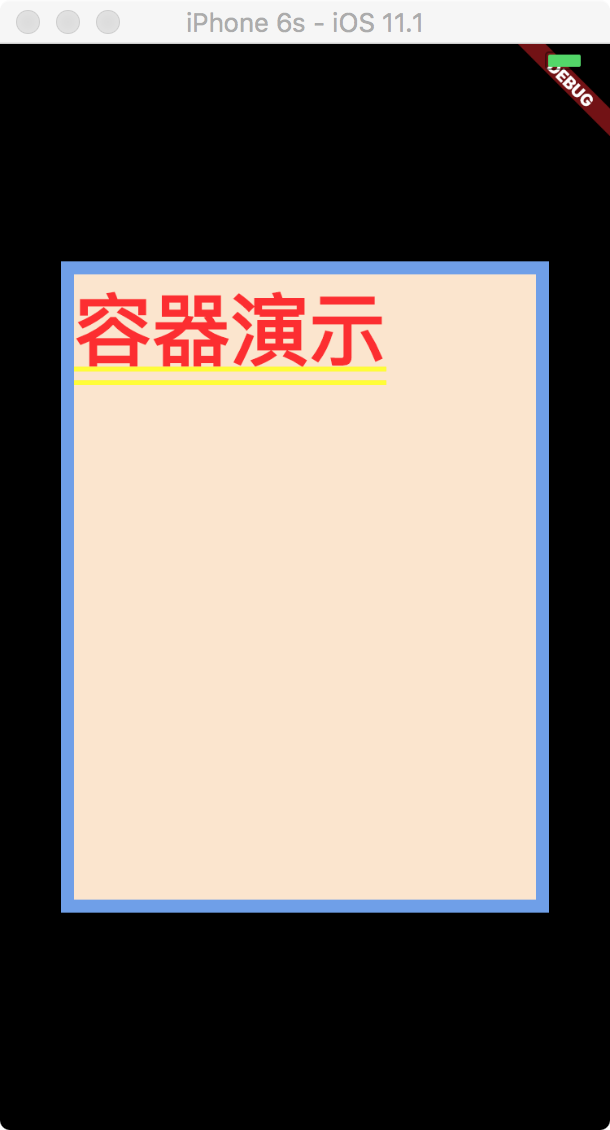
class ContainerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Center(
child: new Container(
width: 300.0,
height: 400.0,
decoration: new BoxDecoration(
color: const Color(0xfffce5cd),
border: new Border.all(
color: const Color(0xff6d9eeb),
width: 8.0,
),
),
child: new Text('容器演示'),
),
);
}
}

本文参考