code-push-server 客户端
这个里面有问题,请不要看先。
官方文档:
https://github.com/lisong/code-push-server
安装 code-push-cli
npm install code-push-cli@latest -g

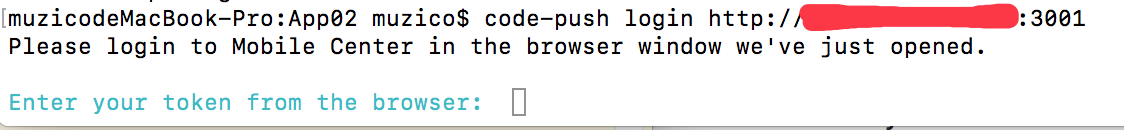
然后就是登陆
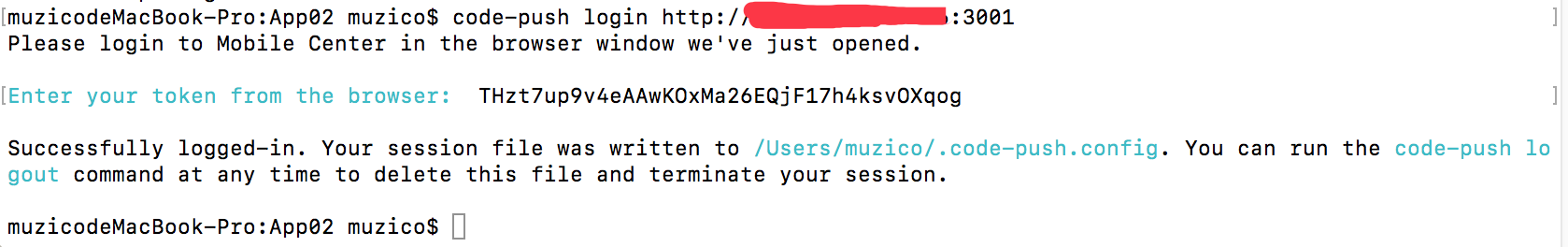
code-push login http://xxxxxxx:3000
xxxxxxx为你的域名,端口自己判断,如果没有改动code-push-server服务器的配置应该为3000,正如我上文所改动,我的其实是3001。

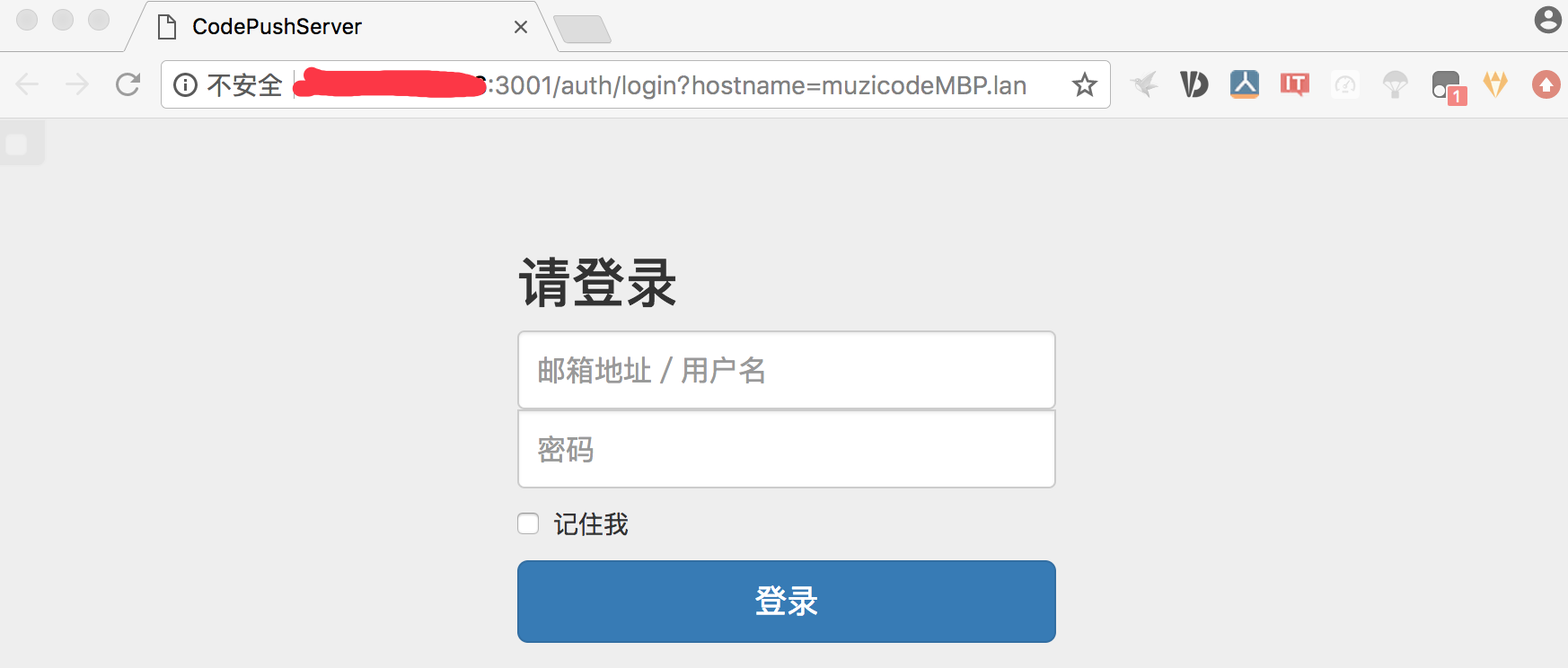
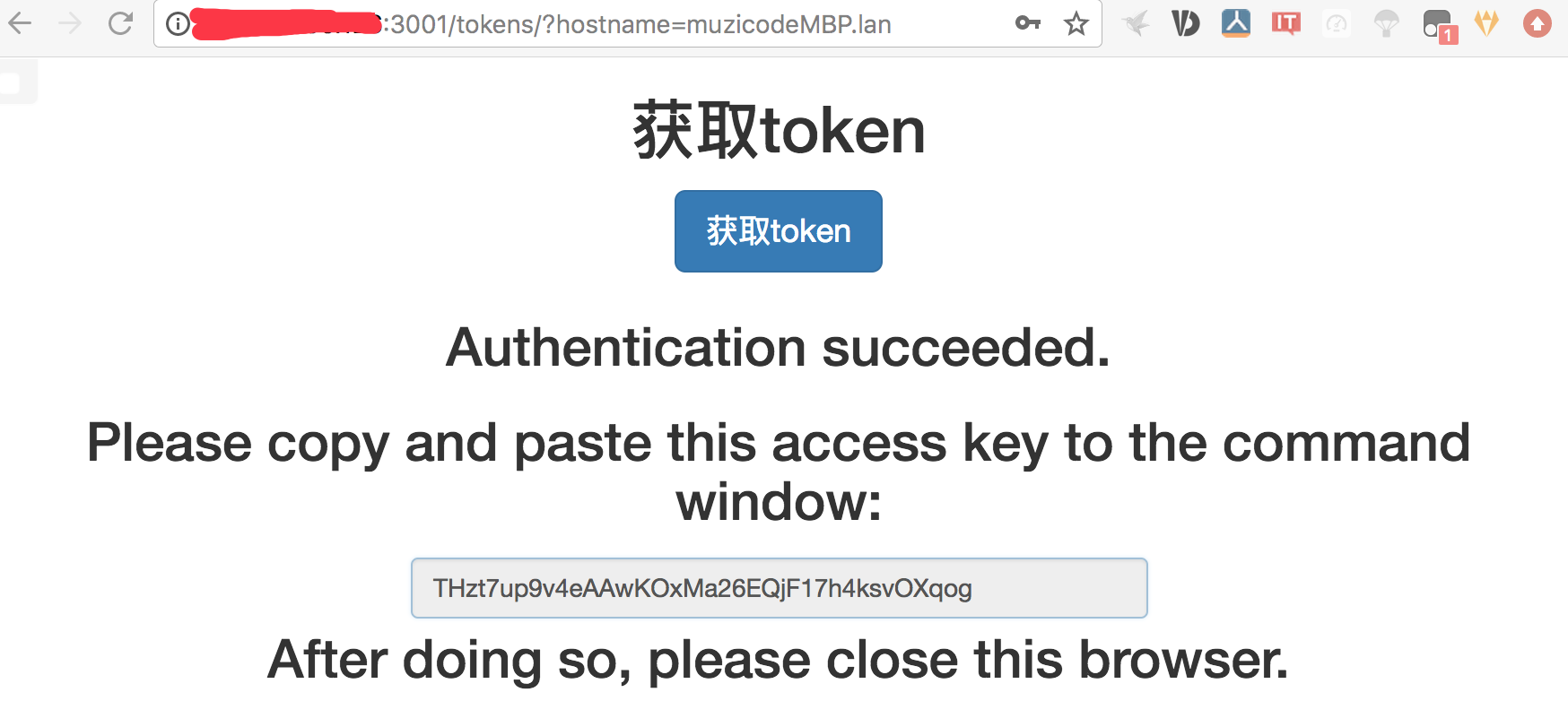
然后你会发现自动弹开一个浏览器:

如上文所说,默认账号密码为:
account: admin
password: 123456

没错,点击获取 token

THzt7up9v4eAAwKOxMa26EQjF17h4ksvOXqog
然后将这段字符串复制到命令中然后回车:

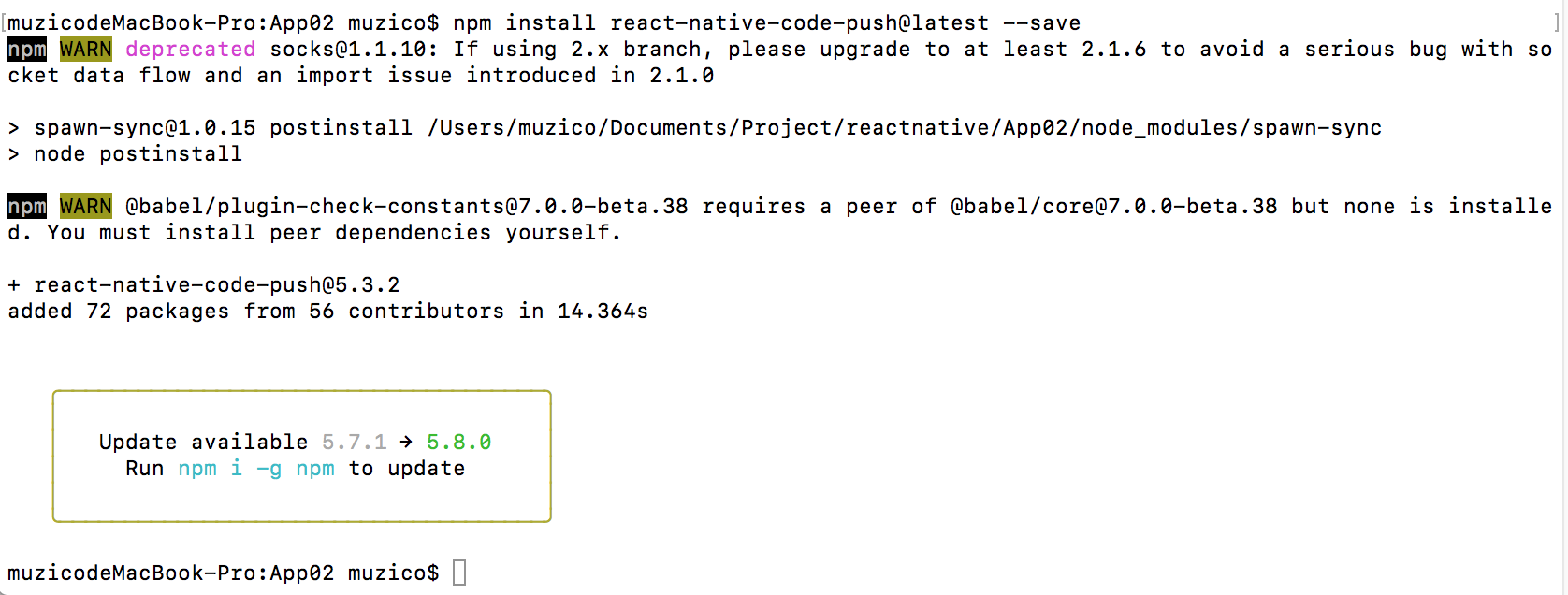
安装 react-native-code-push 到 React Native 项目中,
实际上我一开始就已经进入到该项目路径下了。
npm install react-native-code-push@latest --save

配置 React Native 项目:
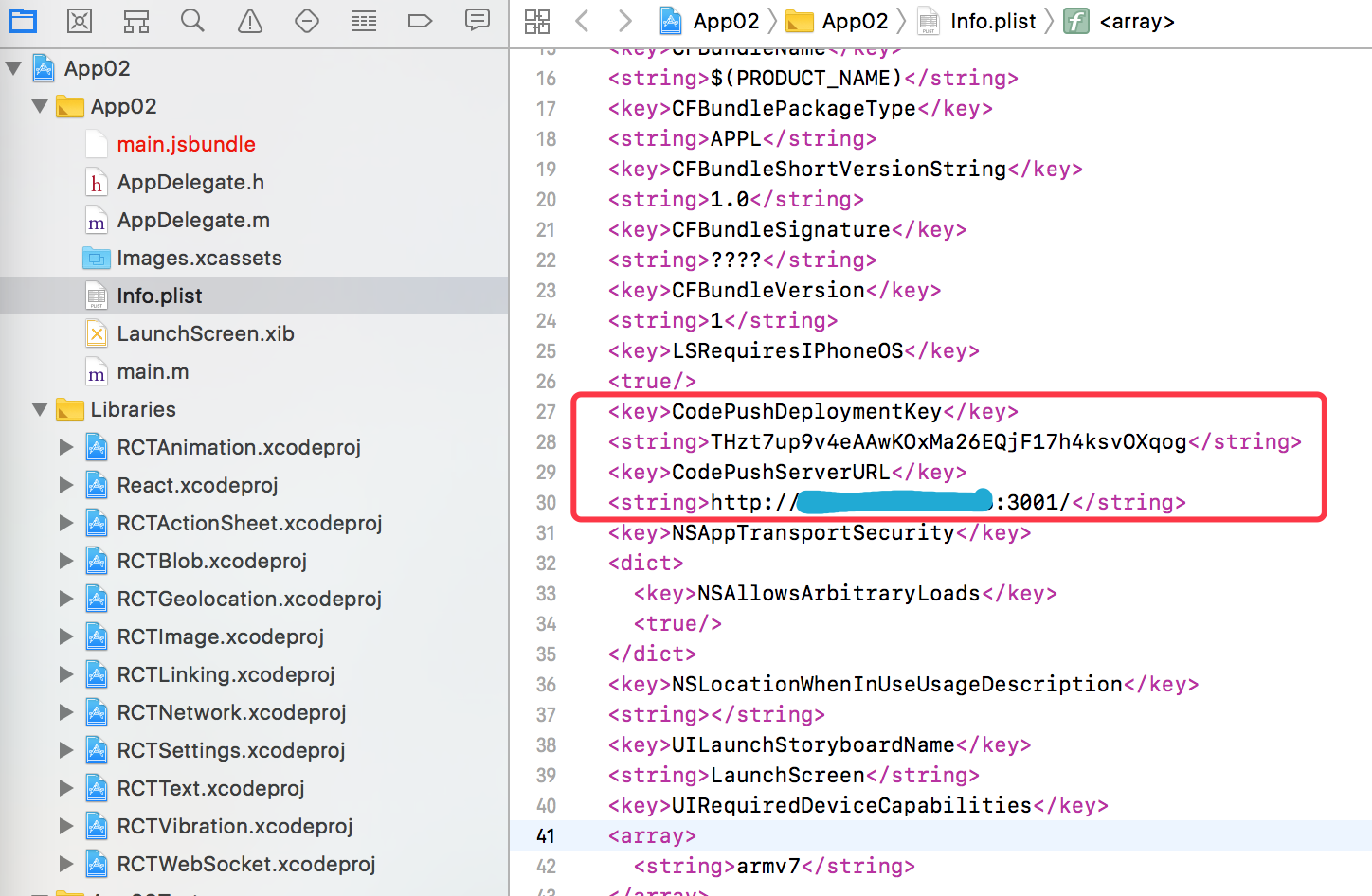
iOS版:
在 info.plist文件里追加下面内容:
<key>CodePushDeploymentKey</key>
<string>YourCodePushKey</string>
<key>CodePushServerURL</key>
<string>YourCodePushServerUrl</string>

至于插在哪里,自己随便找个位置吧。
Android版:
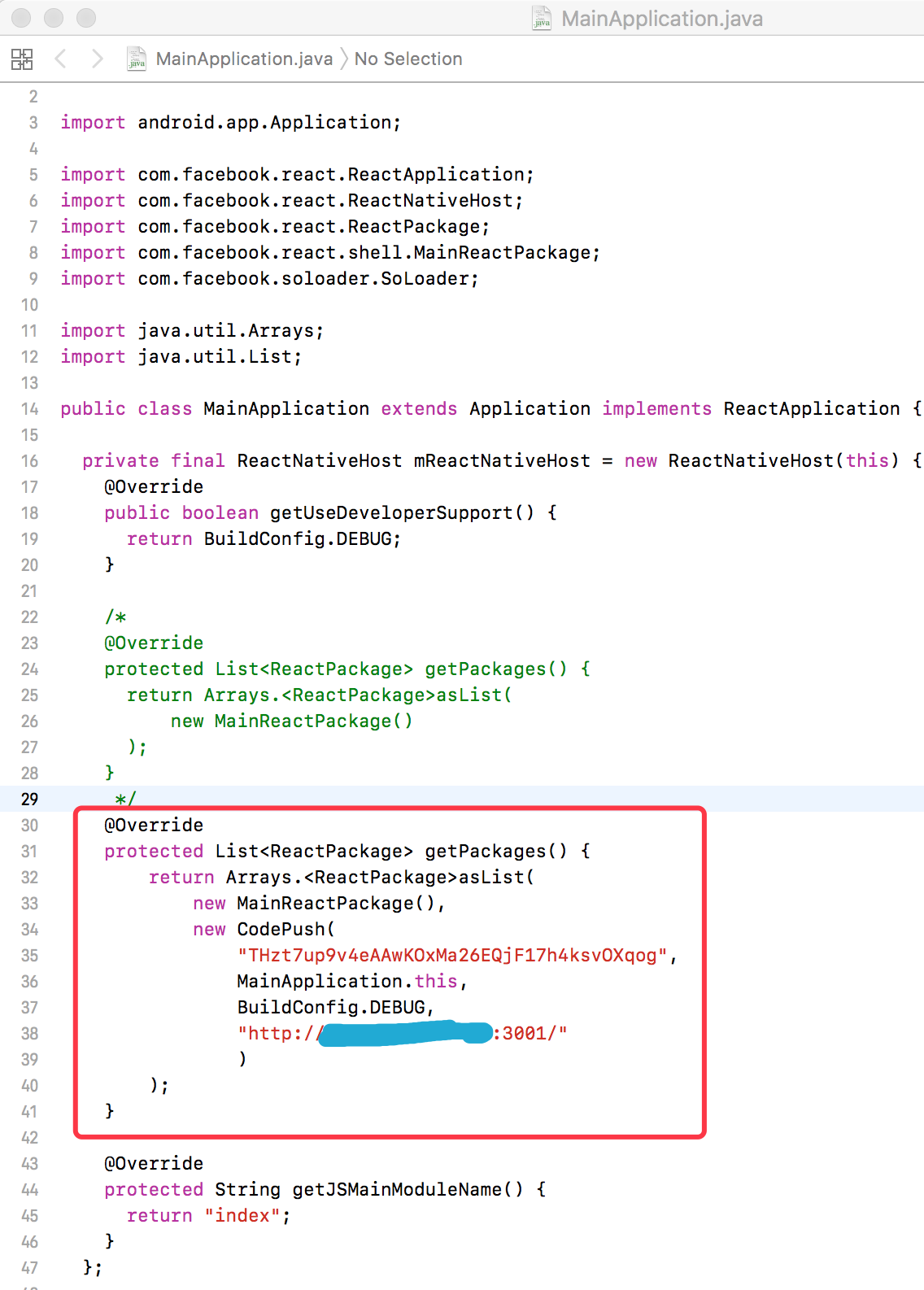
在 MainApplication.java 文件里写以下内容:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush(
"YourKey",
MainApplication.this,
BuildConfig.DEBUG,
"YourCodePushServerUrl"
)
);
}

(这部分看文档比较好吧。。。。。。。)
Android项目的配置。
1.In your android/settings.gradle file, make the following additions:
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
