code-push-server 搭建在 Windows 上
这个里面有问题,请不要看先。
刚才安装完Git。。。。。。
嗯,Windows没有自带Git,真是麻烦。。。。。。。
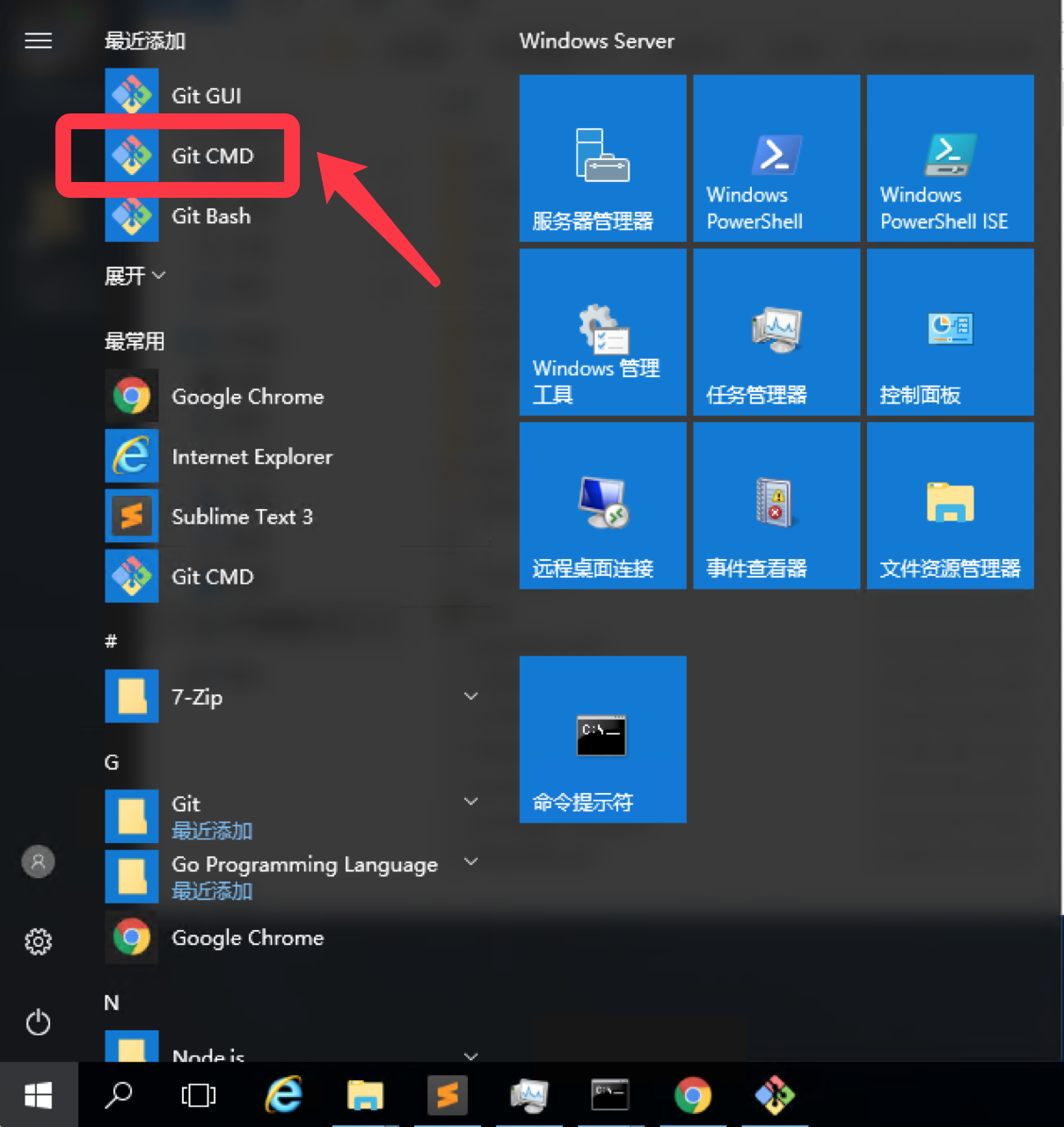
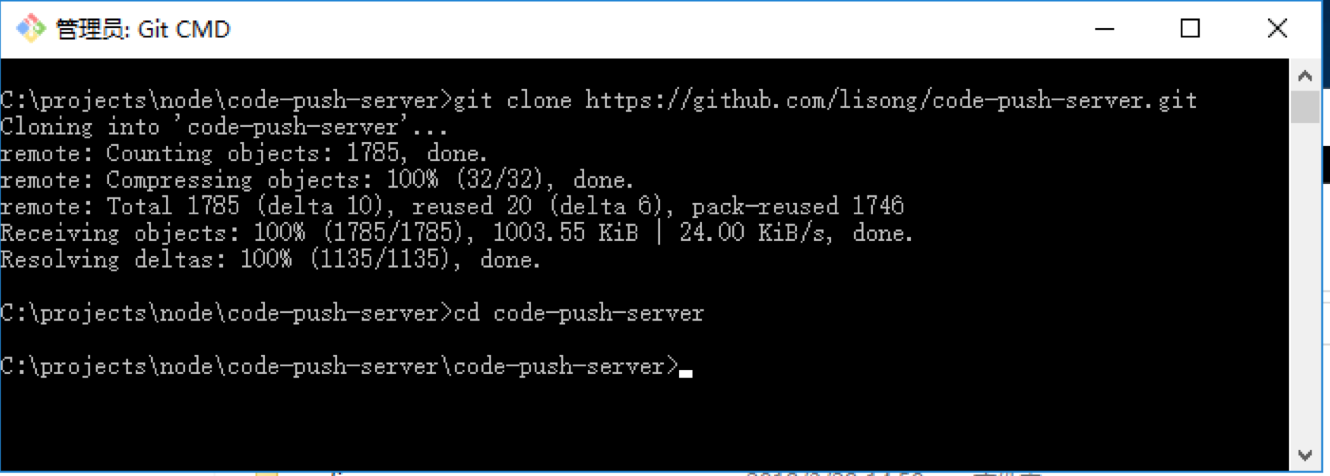
然后打开 Git CMD 来输入命令:

看到的界面是这样的:

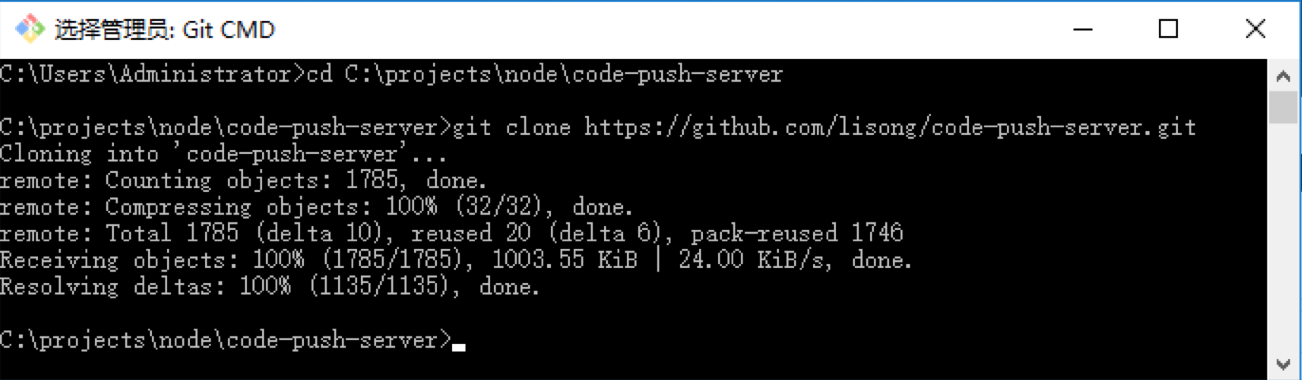
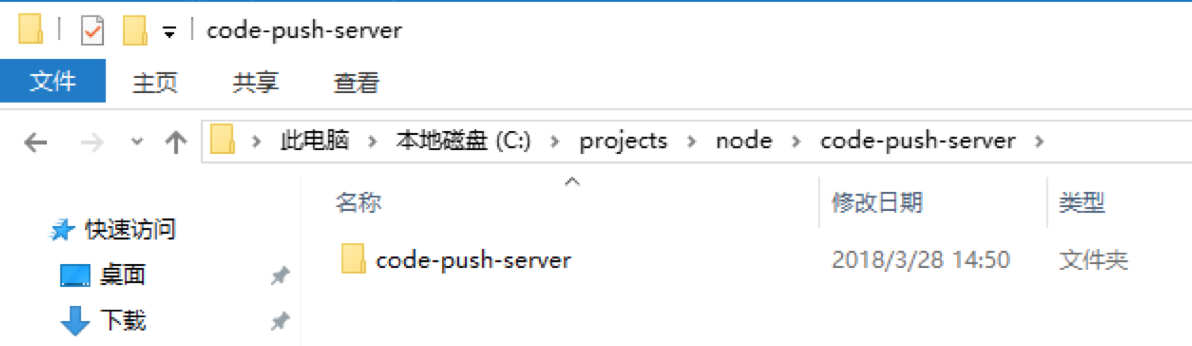
我在 C:\projects\node 目录下创建了一个名为 code-push-server 的文件夹,准备把内容放在这里。。。。


看来真的有点多余,多创建一个文件夹。。。。。

然后通过命令行进入这个目录下:

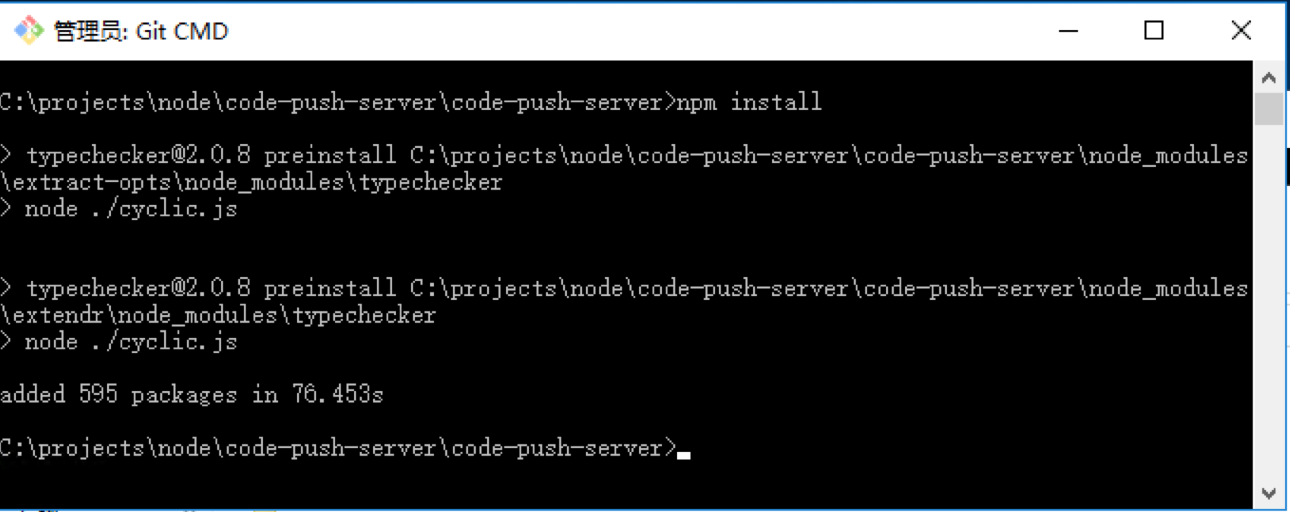
执行 npm install 命令:

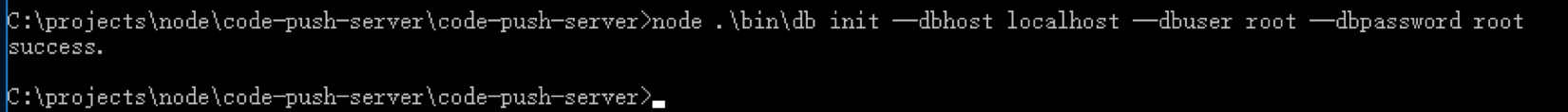
初始化code-push-server数据库:
注意:网上很多是
./bin/db init --dbhost localhost --dbuser root —dbpassword [密码]
那些都是 Linux、Mac的写法,Windows有点不一样,需要用node 来执行,而且注意路径问题(路径。。。这个不太确定,好像没有强制,怎么都行?忘了~)。

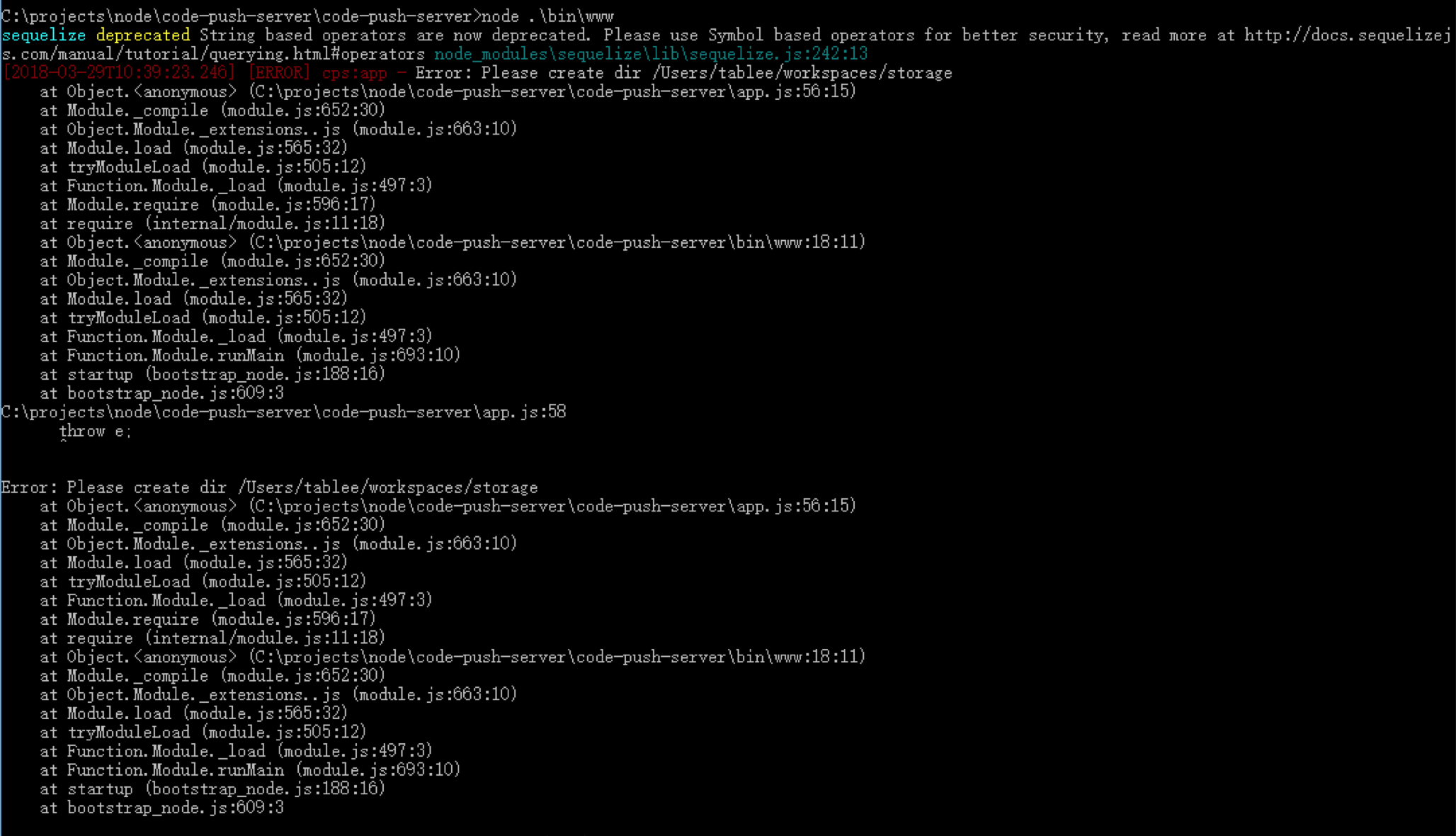
执行 node ./bin/www 跑程序吧~!
我测试过了 ./bin/www 和 .\bin\www 是一样效果的。

解决方案:
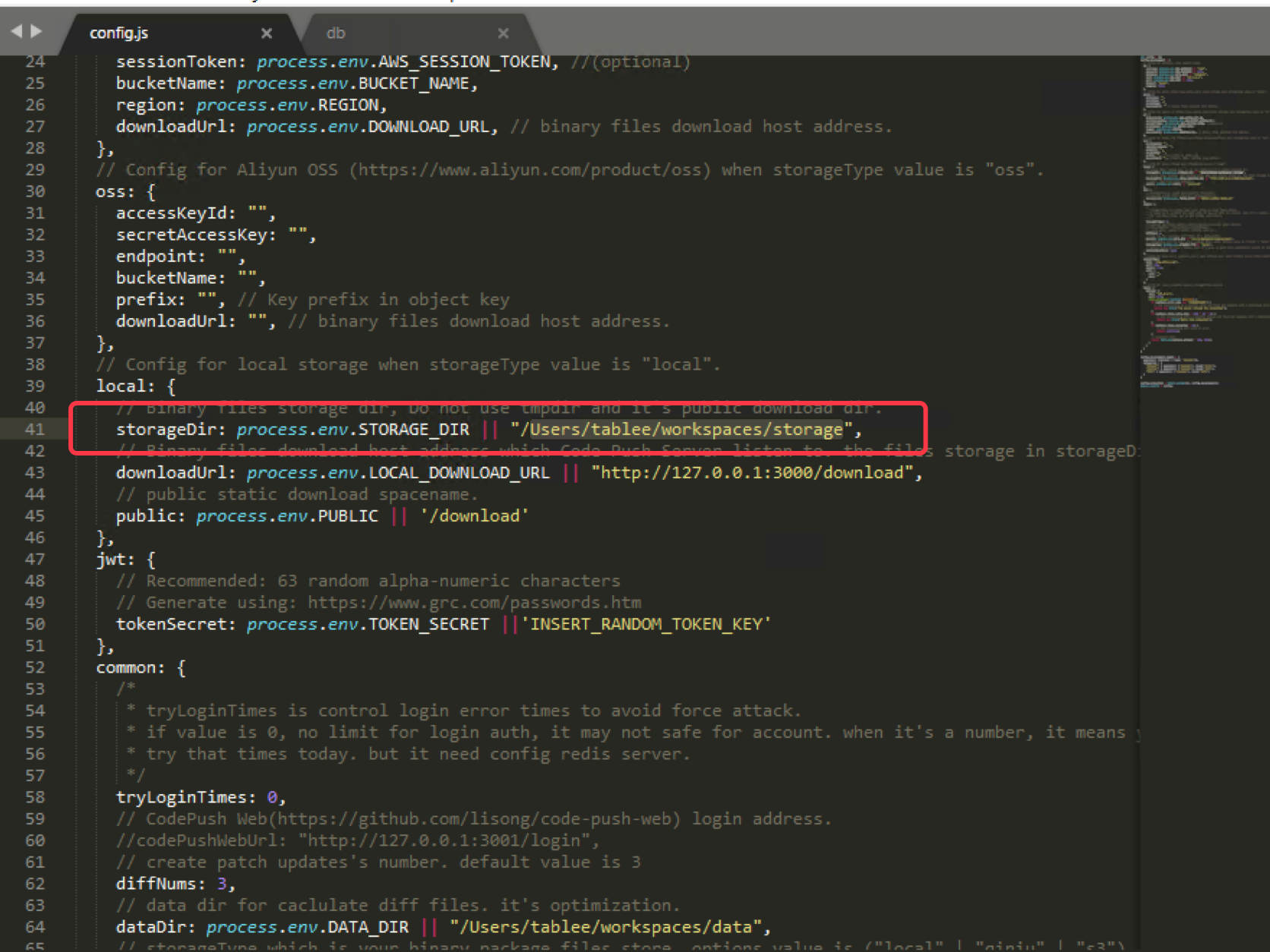
修改配置,路径在: code-push-server/config/config.js

将 /Users/tablee/workspaces/storage 改成 / 就可以了
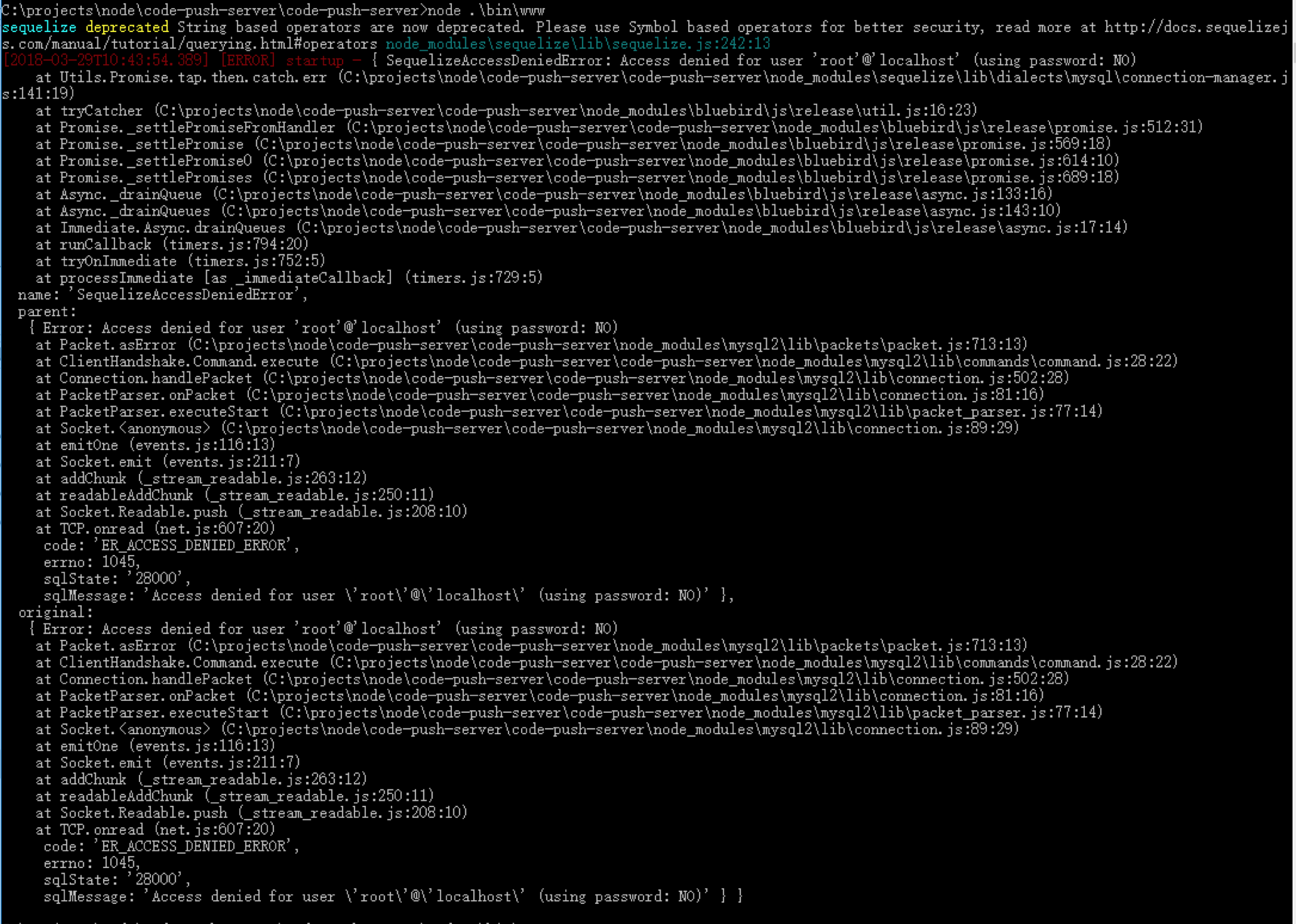
然后接着再执行 node ./bin/www 看看

这多问题啊。从这个问题上来看好像是 数据库的密码问题。
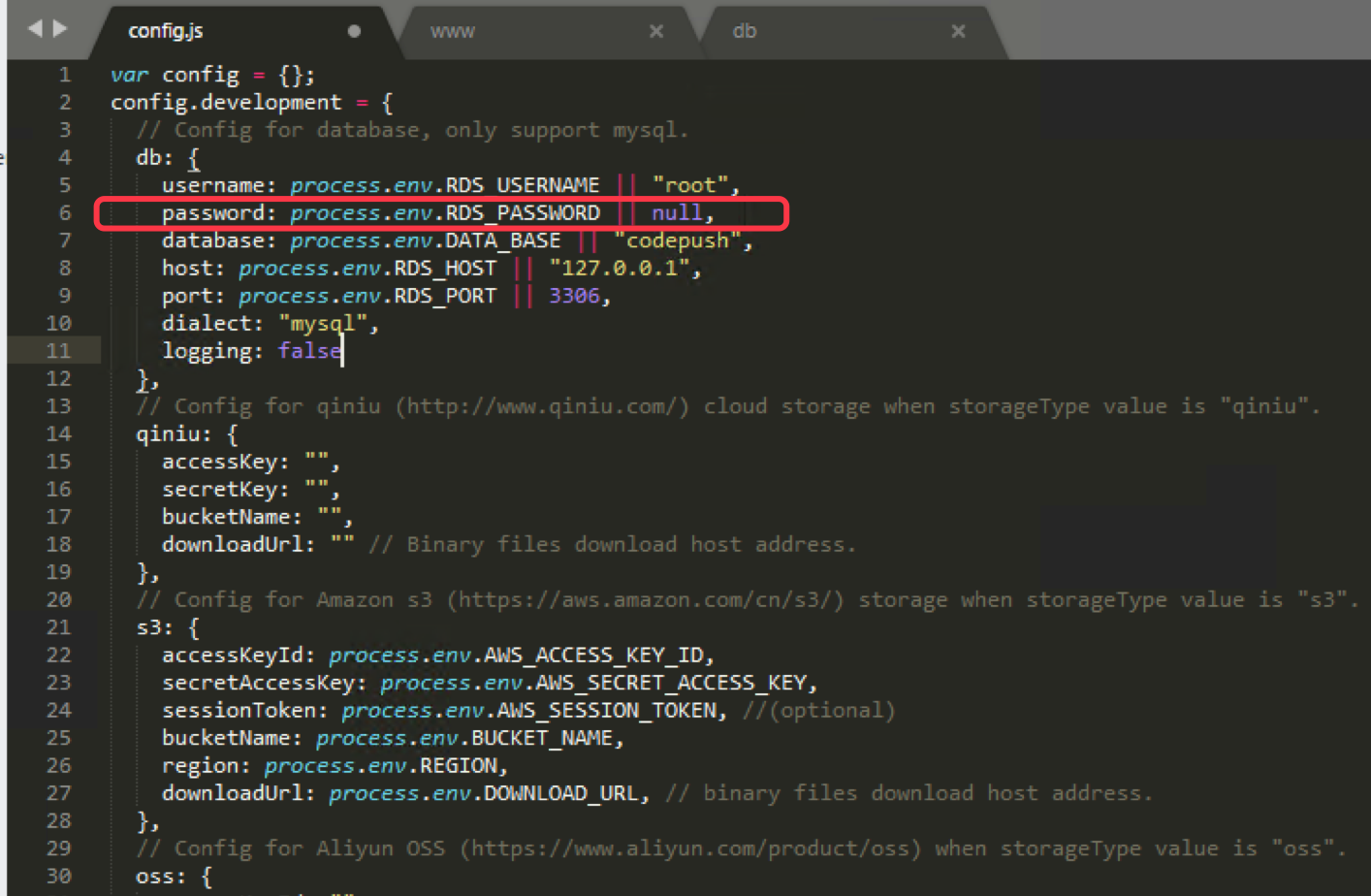
看着配置 code-push-server/config/config.js,
隐隐约约觉得这里有点问题!

密码空缺了?就试试把 null 改成 "root",注意,我的数据库密码就是root。
然后再试试:

好的终于成功了。
为啥端口是3001呢?
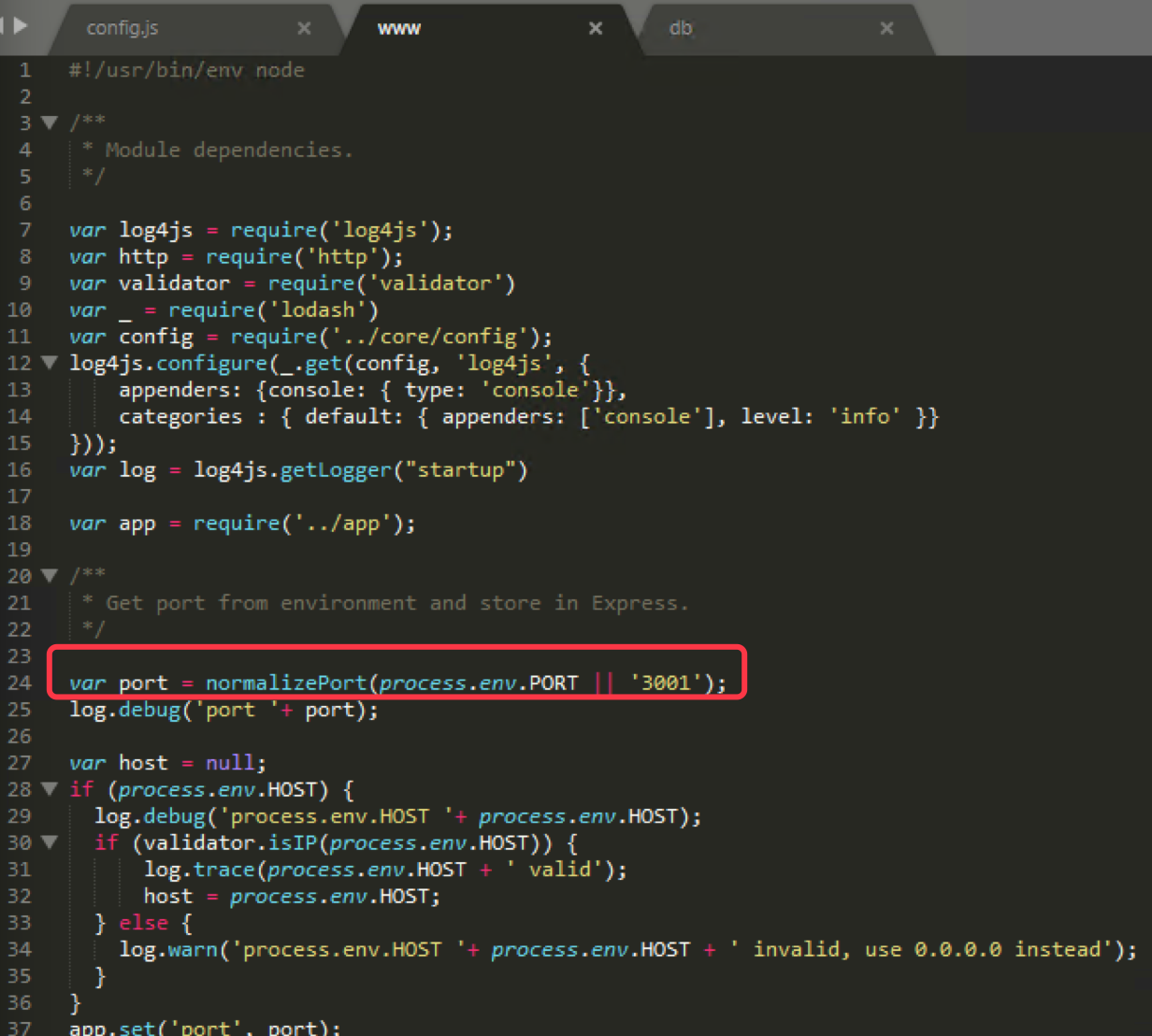
因为我改动了一下 www文件的配置(路径:code-push-server/bin/www)

从 3000 被我改成了 3001,因为3000还有其他项目在跑~
打开浏览器:

外网跑也是没有问题的,很好终于结束搭建环节了。
默认账号与密码
account: admin
password: 123456
进入后会看到这个界面

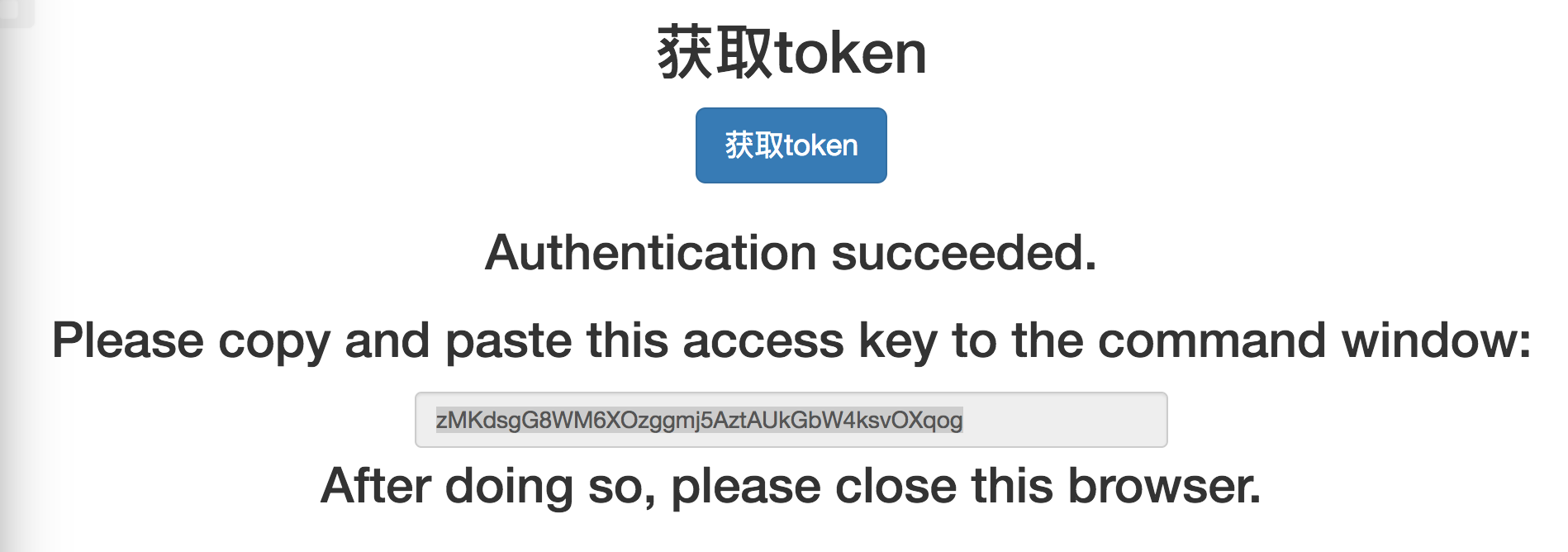
然后点击 获取token:

zMKdsgG8WM6XOzggmj5AztAUkGbW4ksvOXqog
然后就是下一步了。
