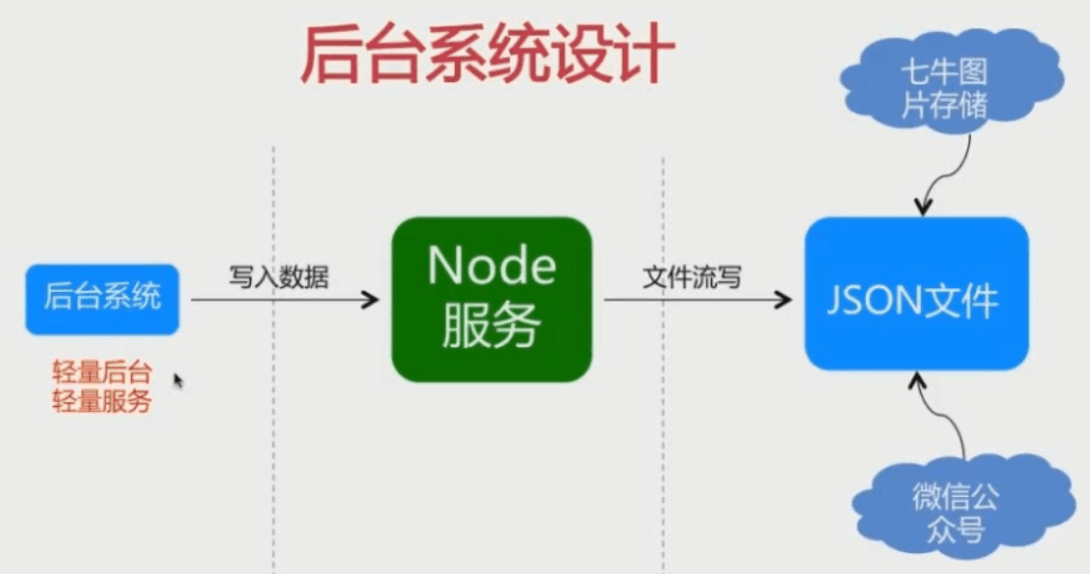
node.js 后台设计篇

非常简单的后台系统
只提供写入,没有修改,没有删除
使用命令安装 express-session :
express-session --save
之后,在 app.js 中引入:
var session = require('express-session');
app.use(session({
secret: '#sddjswjdhww22ygfw2233@@@s#$!@%*12',
resave: false,
saveUninitialized: true
}));
在 /routes/data.js 处追加登录接口:
//登录接口
router.post('/login',function (req, res, next) {
//用户名、密码、验证码
var username = req.body.username;
var password = req.body.password;
//TODO:对用户名、密码进行校验
//xss处理、判空
//密码加密 md5(md5(password + '随机字符串'))
//密码需要加密 --> 可以写入JSON文件
if (username === 'admin' && password === '123456') {
req.session.user = {
username: username
};
return res.send({
status:1
});
}
return res.send({
status:0,
info:'登录失败'
});
});
创建相应的页面:
(项目原本已经自动创建 ./views/error.ejs 和 ./views/index.ejs)
./views/edit.ejs
./views/login.ejs
./views/tuijian.ejs
设置路由(在index.js):
根据域名不同,根据相应的逻辑,跳转到相应的页面。
var express = require('express');
var router = express.Router();
var fs = require('fs');
var PATH = './public/data/';
router.get('/', function(req, res, next) {
if(!req.session.user){
return res.render('login', {});
}
res.render('index', {});
});
router.get('/login', function(req, res, next) {
res.render('login', {});
});
router.get('/tuijian', function(req, res, next) {
if(!req.session.user){
return res.render('login', {});
}
res.render('tuijian', {});
});
router.get('/edit', function(req, res, next) {
if(!req.session.user){
return res.render('login', {});
}
var type = req.query.type;
if(type){
var obj = {};
switch (type){
case 'sanwen':
obj = {};
break;
case 'it':
obj = {};
break;
case 'manager':
obj = {};
break;
case 'cookies':
obj = {};
break;
default :
return res.send({
status:0,
info: '参数错误'
});
break;
}
fs.readFile(PATH + type + '.json', function (err, data) {
if (err) {
return res.send({
status:0,
info: 'fail....'
});
}
var obj = [];
try {
obj = JSON.parse(data.toString());
} catch (e) {
obj = [];
}
return res.render('edit', {
data: obj
});
});
}else{
return res.send({
status:0,
info: '参数错误'
});
}
});
//首页大表单
module.exports = router;
为了加强安全性,写入数据的接口加上
if (!req.session.user) {
return res.send({
status:0,
info:'未鉴权认证'
});
}
