Easy 2 OC 主页 index
代码
UIView {
name = Index;
edges = 0;
bgColor = #eeeeee;
interfaceOrientation = p;
UIView {
id = headView;
top.left.right = 0;
x-height = 88;
height = 64;
UIView {
id = navView;
left.right.bottom = 0;
height = 44;
UILabel {
center = parent;
text = "首页";
font = 20;
}
UIButton {
id = headerLeftButton;
left = 10;
width = 60;
height = 44;
centerY = parent;
text = "左按钮";
textColor = #2a2a2a;
}
UIButton {
id = headerRightButton;
right = -10;
width = 60;
height = 44;
centerY = parent;
text = "右按钮";
textColor = #a2a2a;
}
}
UIView {
left.right.bottom = 0;
height = 1;
bgColor = #3d3d3d;
}
}
UIView {
id = contentView;
bottom.left.right = 0;
top = headView.bottom;
UICollectionView {
id = collectionView;
edges = 0;
section {
headerClass = BBBB;
headerSize = parent,150;
name = "广告";
}
section {
headerClass = BBBB;
headerSize = parent,100;
name = "产品分类";
}
section {
headerClass = BBBB;
headerSize = parent,44;
name = "产品推荐";
cellClas = AAA6;
cellSize = (parent-5-5-5)/2,.width;
cellCount = 16;
edgeInsets = 5,5,5,5;
lineSpacing = 5;
interitemSpacing = 5;
}
}
}
}
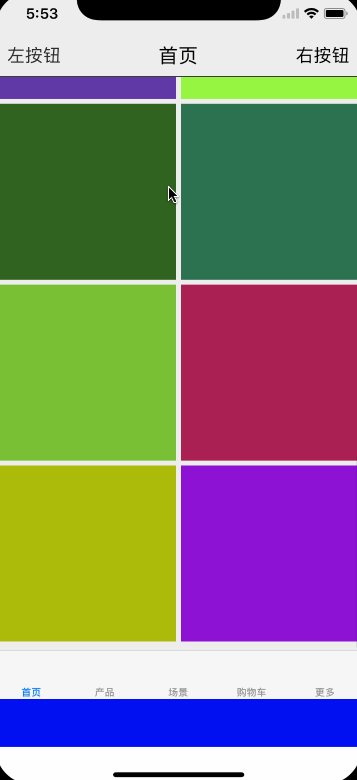
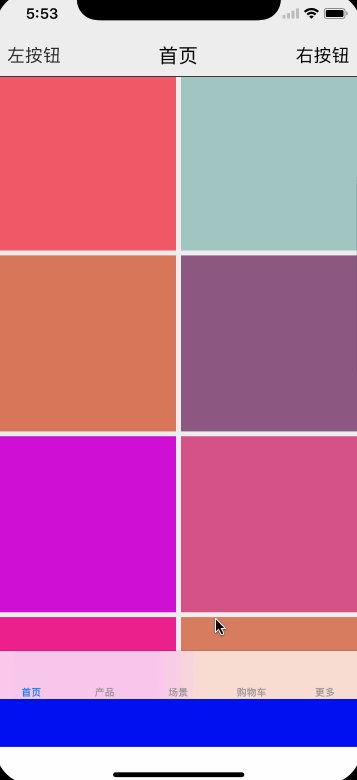
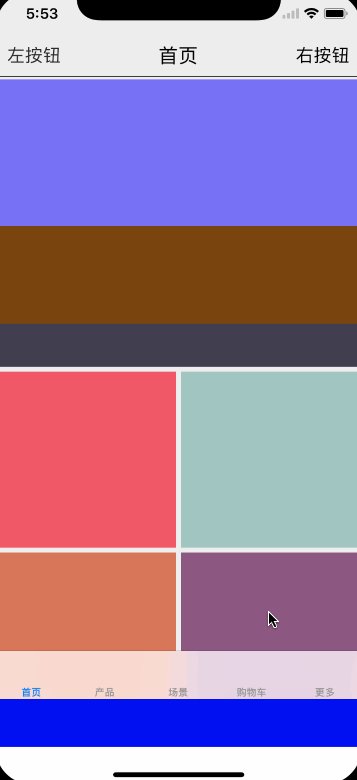
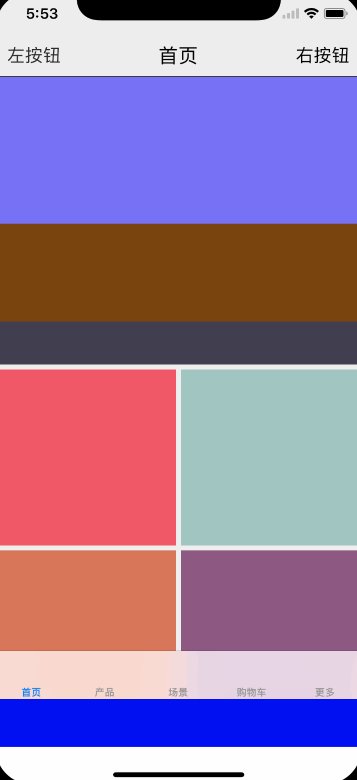
效果:

interfaceOrientation 是用来设置选择方向的。其值包括all,landscape,portrait,left,right,portraitUpsideDown,allButUpsideDown。
UICollectionView 中使用 section 可以指定 对应的header,footer,cell。
